How To Install WordPress JobRoller Theme post shows you how to install and set up the theme and get it ready for customization.
Last Updated: February 4, 2019
Latest News: I added a link at the bottom of the post.
In this post you will learn how to install JobRoller theme for the first time. You will also install AppTheme Updater plugin that checks the themes background and reports when an update is available. It is important to install the updater plugin to manage all appthemes including plugins.
How To Install WordPress JobRoller Theme
Step 1 ) After purchasing the theme from AppThemes site, you will receive the link to download your copy locally to your computer or laptop. Then you need to upload and install the theme like you normally do in WordPress. The following URL How To Install WordPress Theme shows you how to install a Theme.
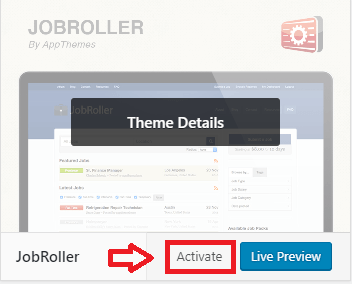
The following image displays the theme installed but not yet active. Click on Activate as illustrated below to get started.

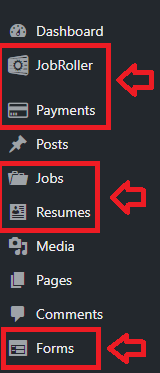
Step 2 ) Once you activate the theme, you will see the following admin menu tabs added to your dashboard as illustrated in the image below.
JobRoller Admin Tabs Options
- JobRoller
- Payments
- Jobs
- Resumes
- Forms

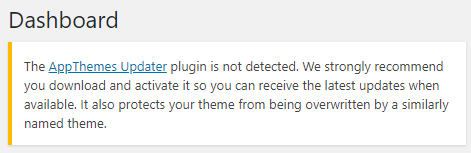
Step 3 ) The following image shows you the message displayed in your dashboard once you have activated the theme. This message is letting you know apptheme updater plugin is not detected. It is recommended to download and install this plugin to receive the latest JobRoller theme updates when available.
JobRoller AppTheme Updater Plugin
- You need to install the AppTheme Updater plugin to keep JobRoller up to date.

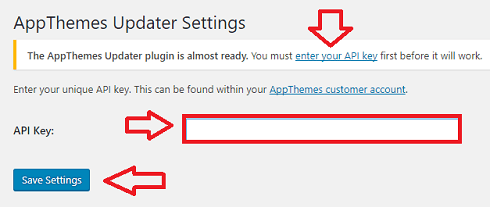
Step 3-a ) The following image shows you the message you receive after you install AppThemes Updater plugin. Before the plugin starts working you need to enter your API key. Click on enter your API key link and it will take you to your AppTheme account login. Once you enter your API Key in the field provided, click on Save Settings button.

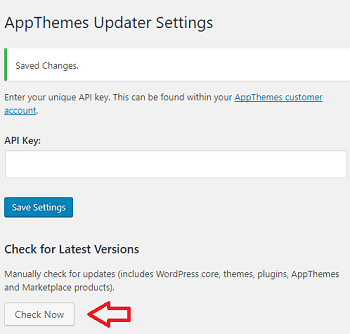
Step 3-b ) The following image shows you the Check Now button after you enter the API Key and save the settings. This allows you to manually check for updates when ever you want. However the updater plugin will check automatically every time you log in.

Note: I recommend you spend some time reading through the documentation to learn more about JobRoller theme.
That is how simple it is to install and activate JobRoller WordPress theme.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
JobRoller Theme Tutorial List:
I have a serious problem in setting Job Roller up.
Despite my informing appthemes that the theme might be broken they brushed that aside and the theme was bought in April 2019.
Came across your comment onJR and wonder if I can send you my logging details for to install.My problem is that despite the widgets I installed nothing is appearing.I will be happy to donate
Hi Henri,
Can you share the support thread via my contact form, you created in AppThemes? I am curios to know myself.
Also do you have the latest version of JobRoller theme installed and the latest WordPress version running in your site? Have you done a plugin conflict test? How much memory do you have allocated to your site by your host?
Thank you