Using Basic CataBlog Shortcodes Part Two is an extension from the previous shortcode tutorial. This post shows you more shortcode parementers options.
Last Updated: February 12, 2018
Latest News: I have updated and improved the documentation below.
In the following post I will show you how to add different parameters to the shortcode. This gives you more flexibility on how you want your catalog to display your items.
A good example when to use the operator with a value ‘not in’ would be when you have many images added to a gallery and the images are also added to different categories. You decide you want all your images to appear on your website for the gallery in question except in this instance you don’t want certain images belonging to one or more categories to appear. This feature gives you great control.
Of course there are other ways to manage your catalogs for example by using other parameters like sort and order.
Shortcodes Used
- [catablog ]
- [catablog sort=”title” ]
- [catablog sort=”date” order=”desc” ]
- [catablog limit=”2″ navigation=”disable” sort=”rand” ]
- [catablog category=”blue-color, red-color” operator=”and” ]
Parameters Used
- category
- navigation
- sort
- order
- operator
Using Basic CataBlog Shortcodes Part Two
Sort Parameter
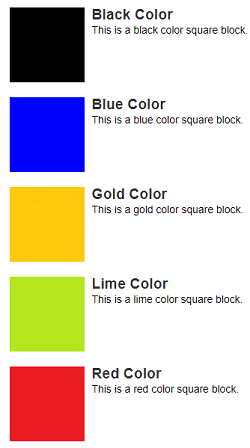
Step 1 ) The following image shows you the different color blocks sorted by the title.
The following shortcode and parameter [catablog sort=”title” ] is used. The parameter is sorted using the title of each item.
Note: Currently you can only use one of the following four values: title, date, menu_order or rand. This may change in a future version.
Order By Item Title
- Black Color
- Blue Color
- Gold Color
- Lime Color
- Red Color

Order Parameter
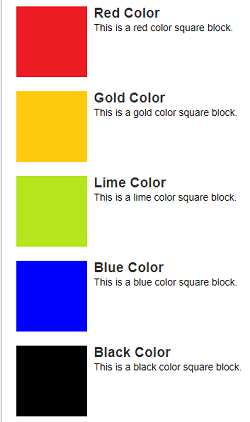
Step 2 ) The following image shows you the different color blocks sorted by date in descending order.
The following shortcode and parameters [catablog sort=”date” order=”desc” ] is used. Once parameter is sorted using the date value and the other parameter is organized in a descending order.
Note: There are two acceptable values for the order option. They are asc “ascending” and desc “descending” respectively.
Order By Descendence
- Red Color
- Gold Color
- Lime Color
- Blue Color
- Black Color

Navigation Parameter
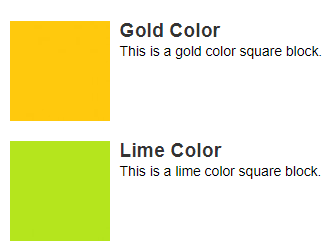
Step 3 ) The following image shows you different color blocks sorted randomly with a limit of 2 displayed and the navigation disabled.
The following shortcode and parameters [catablog limit=”2″ navigation=”disable” sort=”rand” ] is used. One parameter is sorted randomly, the other parameter limits the display by 2 items and the other parameter disables the navigation.
Note: There are two acceptable values for the navigation option. They are no or disable.
Navigation Disabled
- Gold Color
- Lime Color

Operator Parameter
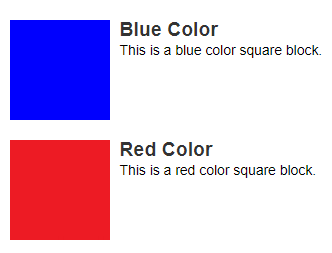
Step 4 ) The following image shows you different color blocks sorted randomly with a limit of 2 displayed and the navigation disabled.
The following shortcode and parameters [catablog category=”blue-color, red-color” operator=”and” ] is used. One parameter displays two categories and the other parameter sets the operator value to and.
Note: There are three acceptable values for the operator option. They are ‘in’, ‘not in’ and ‘and’.
Order By Operator = and
- Blue Color
- Red Color

I hope you enjoyed this tutorial and it helps you understand how to use different parameters in the shortcode to display and organize your catalogs.
You might also like to check the following URL Using Basic CataBlog Shortcodes Tutorial. This post shows you other parameters that can also be used in the shortcodes.
If you have any question please let me know.
Enjoy.
CataBlog tutorials list: