How To Add Google Adsense to WordPress tutorial shows you how to add Google Adsense to your site using a plugin or shortcodes.
Last Updated: May 13, 2022
Latest News: Updated the documentation.

I have updated the tutorial to include the latest updates. Remember you can manually add ads to your site by inserting a shortcode or use one of the two new features that allows you to automatically insert the ads in your site in two locations.
WP Simple Adsense Insertion 2.1 Changelog
- Added nonce check in the admin settings menu update action.
What you need:
- Set up your Google Adsense. Check the following URL How To Setup Google AdSense.
- Install WP Simple Adsense Insertion plugin.
- If you have Suffusion Theme, you might like to read the following URL Adding Adsense To Suffusion Using Shortcodes. (Optional)
How To Add Google Adsense to WordPress
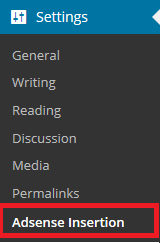
Step 1 ) Go to Settings -> Adsense Insertion. See image below.

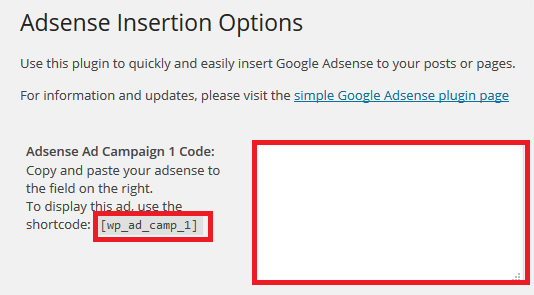
Step 2 ) Copy and paste Google Adsense code into the lart box as illustrade in the following image. After you have pasted the code then you can use the following shortcode [ wp_ad_camp_1 ].
Note: Remember you can add up to 5 different Google adsense code. However bare in mind that more than 3 will be classified as Spamming and Google won’t like it.

Step 2-a ) The following options allows you to display an ad in a post in your site.
- In-article Ad Code: The ad code will be inserted automatically after the 2nd paragraph of every post.
- Post-article Ad Code: The ad code will be inserted automatically after the final paragraph of every post.
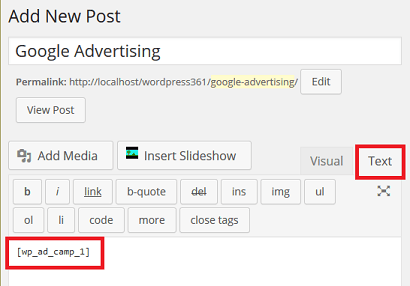
Step 3 ) Go to your post or page and add the shortcode from above. Make sure you add the correct shortcode. Click on Text editor tab and paste your shortcode. Avoid using the Visual editor just in case the code becomes corrupted. Make sure the shortcode does not have any empty spaces because that will render your code nonfunctional.

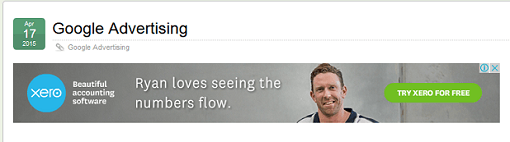
Step 4 ) The following image shows you your Adsense displayed on your website.
Google Adsense Code Size added:
- google_ad_width = 728
- google_ad_height = 90
It is obvious that the following size image should be added to the top area of the page or post. You could even add this Adsense to the footer. Remember that when adding advertisement to your website you need to plan how to add the ads, where to place them and how many to add. Three should be the maximum Google Ads you should add.
Note: Remember you have up to 5 shortcodes you can activate.

Adsense Common Displaying Methods
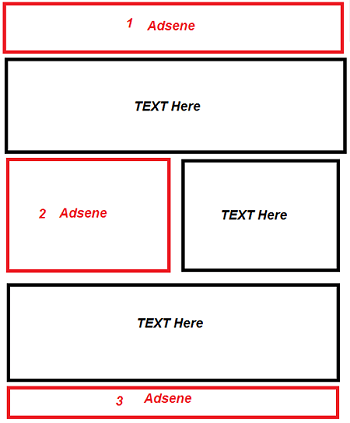
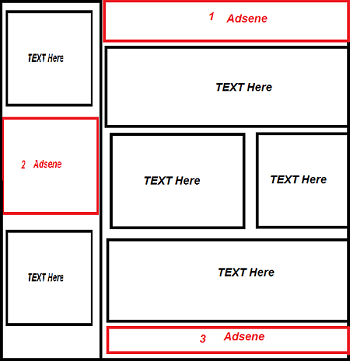
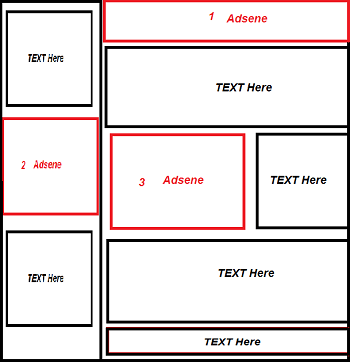
Step 4 ) The following images shows you the most common methods to add Google Adsense to your website.
Method 1 = no sidebars added to the website.

Method 2 = adsense added to the left sidebar, top and footer.

Method 3 = adsense added to the left sidebar, top and middle of the page. In the following example you will need to wrap the text around the adsene code. Use the following HTML code in your page or post.
Note: Always remember to include the correct shortcode in between the div tag.
<div style=”float: left;”>
</div>

That is how simple it is to add a Google ad to your website. If you have any questions please let me know.
I hope you enjoyed this simple tutorial. I will be adding more information soon.
Enjoy.
Other Advertising Plugins:
Very great and easy to understand tutorial. Great work! I agree with using Ads Manager plugin I think it is simple, but very powerful.
Hi and thank you for your comment. I think that Ads Manager has a lot of potential and many that use it feel the same way. It has a lot of power and gives you control as well as flexibility when you publish your Ads.
Kind regards
I did exactly as above but my ads are not showing on my blog, only on my pages. Any idea why?
Hello Alicia and thank you for your question. When you say the ads are not showing on your blog and only on your pages. Do you mean to say that you don’t see any ads at all on any post and only on the pages? If they are showing on your pages, what are your settings on your plugins back end?
Kind regards