Add a Slideshow to Suffusion Theme Text Widget tutorial is similar to the previous tutorial but the difference is you will be adding a slideshow and more.
Last Updated: October 30, 2019
Latest News: Updated a link in the footer.
This tutorial shows you how to add a slideshow to a text widget and display the slideshow anywhere on your site using Suffusion theme.
I will be adding the text widget to Widget Area Below Header. This tutorial will help you add a slideshow beneath your header which is where most web developers add a slideshow too.
Remember: Always check the size of your header if you are going to add the images on your header or below your header. If your images are different in sizes then you will have a problem displaying them correctly.
What You Need:
- Photonic
- Suffusion Theme (Optional = I added this theme because it is developed by Sayontan Sinha. Both plugin and theme work flawlessly together.)
Add a Slideshow to Suffusion Theme Text Widget
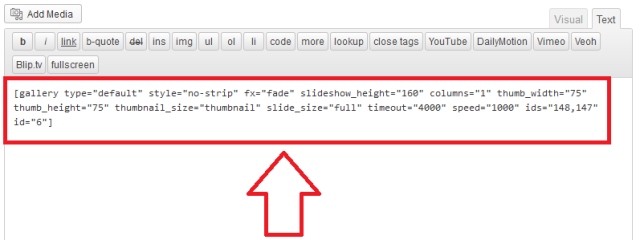
Step 1 ) Select the shortcode you created using Photonic and copy and paste it into the text widget. See images below:
Select the shortcode

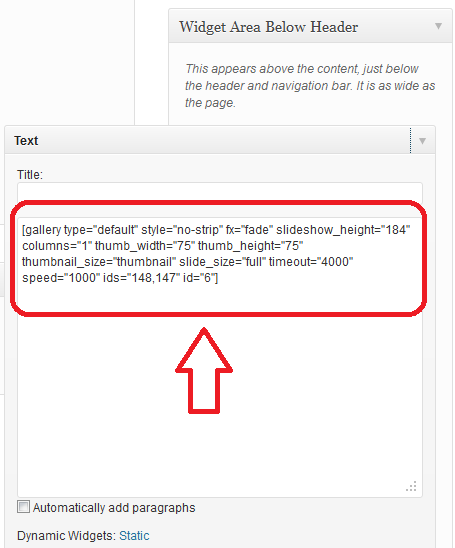
Step 1-a ) Copy and paste the shortcode into the text widget under Widget Area Below Header.

Bullet Point Added
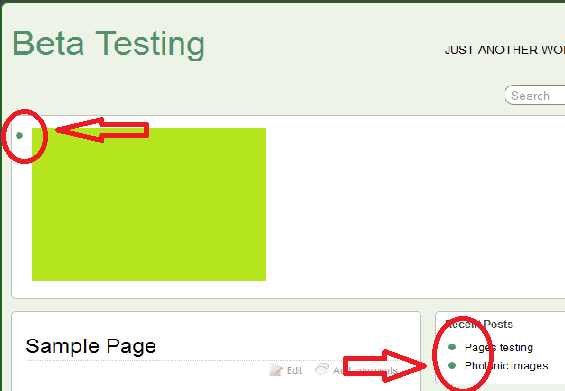
Step 2 ) The following image shows you a bullet point added to the left hand side of your slideshow which is the same bullet point added to your sidebar widget when text is displayed.
Note: The solution was provided by Sayontan.

Step 3 ) This looks ugly and unprofessional. You might ask yourself. How do I remove this bullet point from the slideshow widget without affecting the other text widgets on the sidebar? The answer is simple, all you need to do is add some css code to your theme.
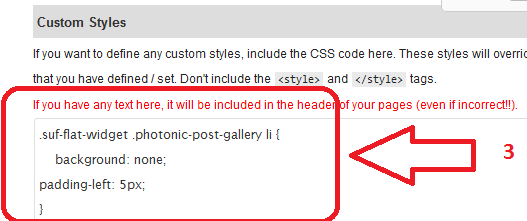
Add the following css code. Your changes might be slightly different. Notice how I have added a padding-left: 5px, this is to adjust the left hand padding or else it would be too close to the edge. Remember through CSS you can adjust how you want your images to appear in the slideshow.
.suf-flat-widget .photonic-post-gallery li { background: none; padding-left: 5px; }
The code above will remove the bullet point from the text widget and not from the other sidebar text widgets.
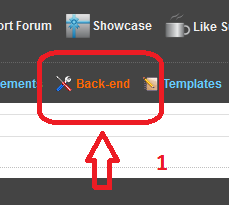
Follow the instructions below starting from Number 1. See images below:
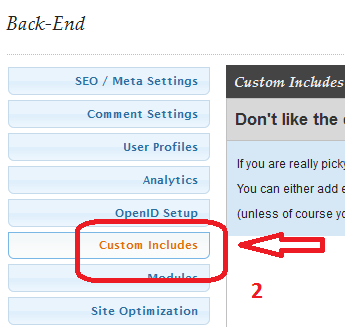
Step 3-a ) Click on Back-end on Suffusion admin panel.

Custom Includes
Step 3-b ) Click on Custom Includes on the sidebar.

Step 3-c ) Type the following css code, yours might be different.

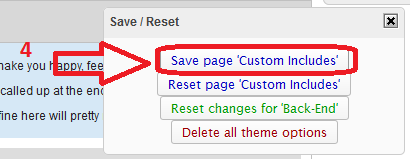
Step 3-d ) Once you are finished editing the code click on Save page ‘Custom Includes’

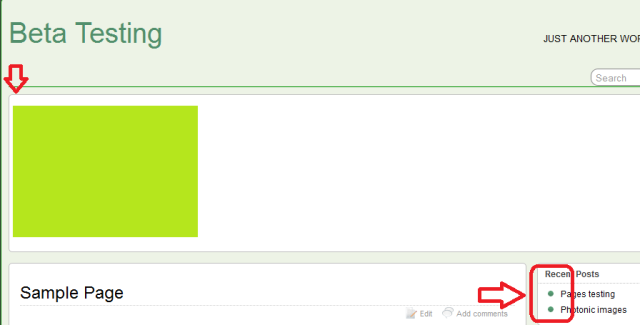
Step 4 ) The bullet has been removed only from the slideshow area below the header. You can see the bullet point has not being removed from the sidebar widgets.

I hope this helps you, if you have any questions please let me know.
Come back for more great suffusion tutorials
Enjoy.
Photonic Plugin Tutorial List:
Does WP 3.0 have problems with this widget?
Hi Jeremy, I have not tested this option yet in my testing environement running WP 3.0. Are you having problems with this setting?
Regards