WP Far Future Expiry Header Plugin post shows you how to set up and configure your sites static files like images with a far future expiry date.
Last Updated: May 25, 2023
Latest News: Updated the document.

Far Future Expiry Header Changelog 1.6
- PHP 8.2 compatibility related update.
This plugin helps you to improve your sites speed by allowing your static files to expire with a “far future expiration” date. This in turn improves the loading time of your pages and posts which improves your sites speed. This is great for SEO.
Before you begin using this plugin, you must make sure your sever meets the necessary requirements for this plugin to work properly.
Important Information:
- Ensure that the “mod_expires” module is enabled from your host’s main configuration file.
- Check with your hosting provider or if you have access to the httpd.conf file in your server, the following line should be uncommented: LoadModule expires_module modules/mod_expires.so
What You Need:
- Far Future Expiry Header plugin.
WP Far Future Expiry Header Plugin
Step 1 ) Install and activate the plugin like you normally do.
Note: Check the following URL how-to-install-wordpress-plugins to learn about how to install a plugin or addon.
Step 2 ) Go to Settings -> FarFutureExpiry as illustrated in the following image to begin configuring your settings.

===============================
Far Future Expiration Settings
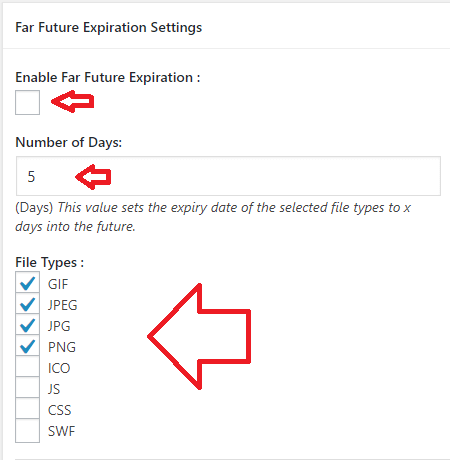
Step 3 ) The following image Far Future Expiration Settings allows you to enable the following options.
Far Future Expiration Settings
- Enable Far Future Expiration:
- Number of Days:
- File Types:

===============================
Gzip Compression Settings
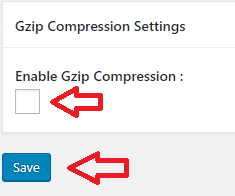
Step 4 ) The following image Gzip Compression Settings allows you to enable the following option.
Gzip Compression Settings
- Enable Gzip Compression:
- Click on Save button when you finish setting up the plugin.

===============================
.htaccess Plugin Entries
Step 5 ) The following lines of code is an example of the entries added to your .htaccess file. These entries corresponds with the settings selected in Step 3 ) above.
# BEGIN Far Future Expiration Plugin
<IfModule mod_expires.c>
ExpiresActive on
<FilesMatch “\.(gif|jpeg|jpg|png)$”>
ExpiresDefault “access plus 5 days”
</FilesMatch>
</IfModule>
# END Far Future Expiration Plugin
===============================
Troubleshooting
Q1 I activated the plugin and now my site is down? What can I do to get my site up and running again?
Answer: FTP into your site and rename the plugins folder. Download to your computer the .htaccess file and remove the lines mentioned in Step 5 ) above. Then upload the .htaccess file back to the same location you downloaded the file from. You can now delete the plugins folder via FTP or rename the plugins folder back to its original name. Log into your computer and delete the plugin under Plugins in admin panel.
================
FAQ
Q1 When you enable gzip compression in the plugin, does it write the code to the .htaccess file?
Answer: No. The gzip compression doesn’t write to htaccess fle. That is handled using the following PHP function: function.ob-gzhandler
================
Q2 How do you add new file suffix that the plugin doesn’t support?
Answer: Check the following forum post for a solution provided by michalrama.
=====================================
That is how simple it is to set up your static files to a far future expiration time period.
If you have any questions please let me know.
Enjoy.