WP WooCommerce Install Free Storefront Theme post will show you how to install the free Storefront theme for WooCommerce plugin.
Last Updated: January 29, 2024
Latest News: Updated the documentation.
When you look at the default WordPress theme Twenty Sixteen, you can see no style added to the theme. A shopping cart needs more style. Your shop needs to look pretty and presentable to encourage visitors to purchase your products. Lucky for you WooCommerce includes a free theme Storefront that will do just that.
Latest version 4.5.4 (Date January 16, 2024)
Note: These instructions are meant for those that have not purchased a theme, don’t know which free theme to use from WordPress repository and want more style and a better presentation for their online store. WooCommerce free theme Storefront has all you need to get your online store up and running in no time.
What You Need:
WordPress WooCommerce Install Free Storefront Theme
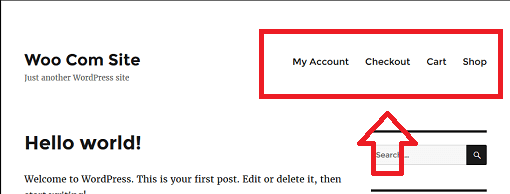
Step 1 ) The following image shows you the site running Twenty Sixteen theme with the shopping cart set up from in the previous tutorial. This is okay but it looks too plain and ugly. Lucky for you, WooCommerce has released for Free Storefront theme.

Step 2 ) Install the theme like you normally do via the following link https://wordpress.org/themes/storefront/ Or you can also download the theme from the following link https://woocommerce.com/products/storefront/.
Note: You can read more about how to install a WordPress theme from the following URL How To Install WordPress Theme.
Information: The following instructions are for manually installing the theme once you have downloaded the zip file locally to your computer/laptop.
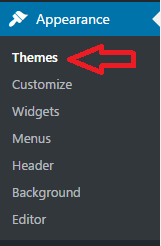
Step 3 ) Go to Appearance -> Theme to start uploading and installing the new theme Storefront.

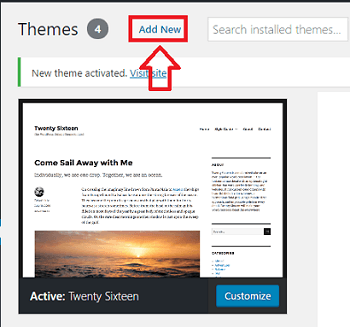
Step 4 ) The following image shows you the current theme Twenty Sixteen currently active. Click on Add New link to upload the new theme WooCommerce Storefront which you downloaded in Step 2 ).

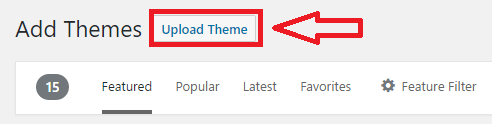
Step 4-a ) Click on Upload Theme link as shown in the following image.

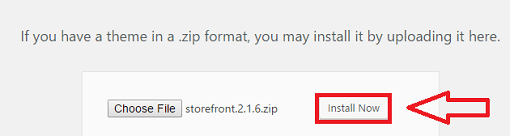
Step 4-b ) Once you have located the zip file you downloaded to your computer click on Install Now button. This will install Storefront to your site.

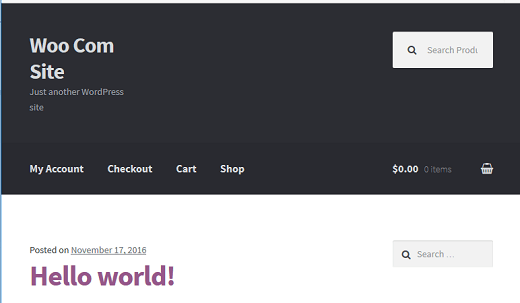
Step 5 ) The following image shows you the new theme Storefront added to the site. You can already see the difference when compared to Twenty Sixteen above in Step 1 ) There is more style, the cart button is different. There is even a search for product box available.
Note: The following design is the default Storefront design without any customization.

=============================
That is all you need to do to add a new free custom store front theme to your site.
Click on the following URL Customize Storefront Theme to learn more.
If you have any questions please let me know.
I will be updating this tutorial from time to time so make sure you come back for the latest.
Enjoy.
WooCommerce Plugin Tutorial List: