WordPress The SEO Framework Sitemap Settings helps you to configure and set up a sitemap for your website with a few clicks and a few boxes enabled.
Last Updated: March 20, 2024
Latest News: Updated the documentation.
In this post you will learn how to add a sitemap to your website and then submit the sitemap to search engines like Google, Bing and Yandex. It is very important to have a sitemap presence in your websites. Any website that does not have a sitemap runs the risk of not being found by search engines.
The SEO Framework only requires a few boxes to be enabled for you to have a sitemap added to your site.
Information: If you want to exclude pages or posts from the sitemap, simply set “noindex” via TSF. You can read more about it from the following support thread.
WordPress The SEO Framework Sitemap Settings
Note: The sitemap and robots.txt have been optimized in version 2.9.2, read below.
- The sitemap now supports plain permalinks. That means it now literally works for every website.
- The robots.txt file has been enhanced, so it now informs you when the output location is incorrect.
Step 1 ) Go to SEO -> Sitemap Settings to set up the following features. There are 5 tabs you can set up for the sitemap.
Feature Settings
- General
- Robots.txt
- Metadata
- Style

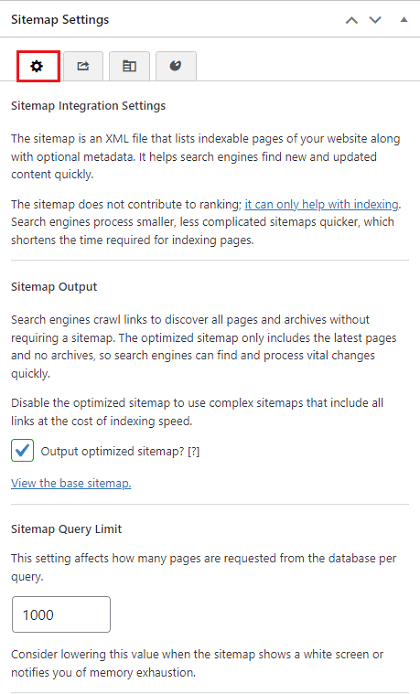
General
Step 2 ) The following image General allows you to set up the following settings.
General Options
- Output Optimized sitemap? = Enable this feature to create the sitemap.
- Click on the following link view the base sitemap = This will display the sitemap in the browser.
- Sitemap Query Limit
Note: When you click on the link here as illustrated above with the arrow, you should see the following www.yourwebsite.com/sitemap.xml displayed in the browser. If you don’t see the the URL then you know there is a problem.

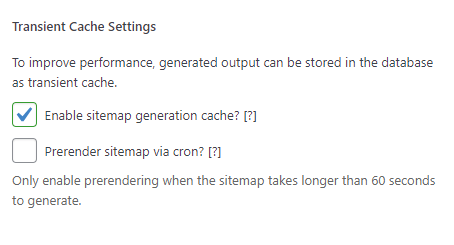
Step 2-a ) The following image allows you to enable the following features.
Transient Cache Settings
- Enable automated Schema.org output cache?
- Enable sitemap generation cache?

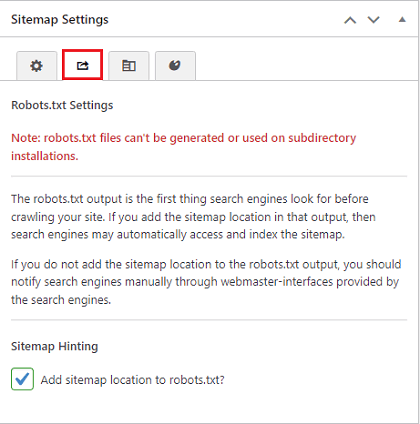
Robots.txt
Step 3 ) The following image Robots.txt allows you to view your robots.txt file if you have one set up in your server.
If there is a robots.txt file in your site, the following message will appear.
Note: A robots.txt file has been detected in the root folder of your website. This means these settings have no effect.
Robots.txt Settings
- Add sitemap location in robots.txt?
- Click on the following link here = This will display the robots.txt file in the browser.

Metadata
Step 4 ) The following image Metadata allows you to select the following options.
Timestamps Settings
- Add <lastmod> to the sitemap?

Style
Step 5 ) The following image Style allows you to customize the sitemap display style in the browser when your visitors view the sitemap. The style option is more for the visitors to visually see the sitemap on the browser.
Note: Search engines are only interested in the raw data from the web pages source code.
Style Options
- Enable Styling
- Sitemap Header Background Color
- Sitemap Title and Lines Color

Header Title Logo
Step 6-a ) The following image Header Title Logo shows you how to display a logo in your sitemap page.

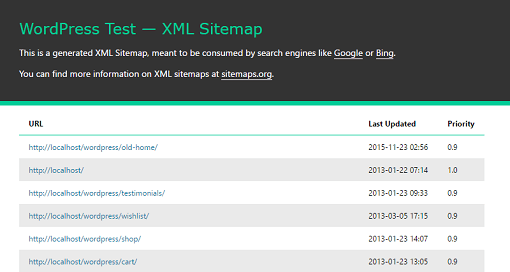
Step 6-b ) The following sitemap image shows you how the sitemap looks when viewed in the browser as per the style settings above.

The settings above are important for your website and managing the sitemap. This allows you to make sure that the sitemap is displayed correctly and working. Very important for browsers. Great for SEO.
I will be adding more information soon. So keep coming back for the latest. If you have any questions please let me know.
Enjoy.
The SEO Framework Plugin Tutorial List:
I have actived the seo framework plugin but i cannot see any sitemap.xml.
Hi, did you click on the here link as illustrated on Step 2 ) above? If you did and you still can’t see your sitemap.xml file then try the following. Deactivate all of your other plugins except The SEO Framework plugin, then carry out another test.
Does your theme have sitemap capabilities?
Regards
How to Make Images Sitemap ? if i goes with above setting can images index on search engine.
Hi Kartik, are you referring to Google indexing your images? If you are, please check the following forum post by the developer Sybre Waaijer.
Thank you
Hello! I have make some changes in “indexing” and “not following” sections because I don´t want some pages to be indexed by google, and would like to know if that affects to the sitemap.xml and how can I check it.
Hi Itxaso Lizuain, this is what the developer said in the forum post I shared in this post.
Let me know if the above helps you.
Kind regards