WordPress Scriptless Social sharing Plugin is a simple, light weight social sharing plugin that allows you to share your site with social sharing platforms.
Last Updated: November 12, 2023
Latest News: Updated the version number.

Scriptless Social Sharing plugin is a very simple plugin to configure and set up in your site for social sharing platforms. It is very light weight and coded very well by the developer. It does not have any JavaScript and nothing fancy is included in the plugin. This is what makes this social sharing button ideal for many who don’t want any blotted plugin with too much code.
The admin layout is very simple to follow and setup. All settings are done in one simple page with simple and easy to follow instructions.
The following tutorial should help you and guide you to configure the plugin in your site to start sharing with other social media sharing platforms.
Scriptless Social Sharing version 3.2.4 changelog
- updated: SVG output has been updated for PHP 8 compatibility
What You Need:
Scriptless Social Sharing Tutorials:
- Scriptless Social Sharing Plugin
- Disable buttons
WordPress Scriptless Social Sharing Plugin
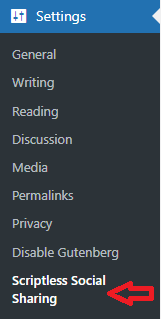
Step 1 ) Go to Settings -> Scriptless Social Sharing as illustrated in the following image to setup the plugin.

Icon Settings
Step 2 ) The following image Icon Settings allows you to setup the following options.
Icon Settings
- Button Icons/Style
- SVG
- Web font
- Custom icons
- Button Output
- Icon Only
- Icon + Text (hide text on small screens)
- Icon + Text (always show text)
- Text Only
![]()
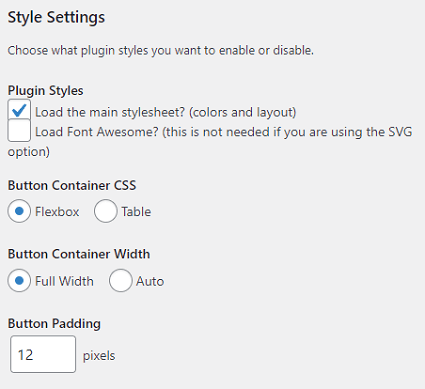
Style Settings
Step 3 ) The following image Style Settings allows you to setup the following options.
Style Settings
- Plugin Styles
- Load the main stylesheet? (colors and layout)
- Load Font Awesome? (this is not needed if you are using the SVG option)
- Button Container CSS
- Flexbox
- Table
- Button Container Width
- Full Width
- Auto
- Button Padding

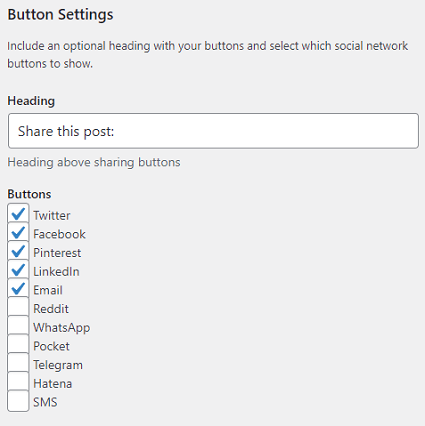
Button Settings
Step 4 ) The following image Button Settings allows you to setup the following options.
Button Settings
- Heading
- Buttons
- Telegram
- Hatena
- SMS

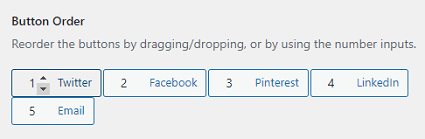
Button Order
Step 5 ) The following image Button Order allows you to organize in what order you want to display the buttons in your site. Each button display and up and down arrow for you to click on.

Button Location Settings
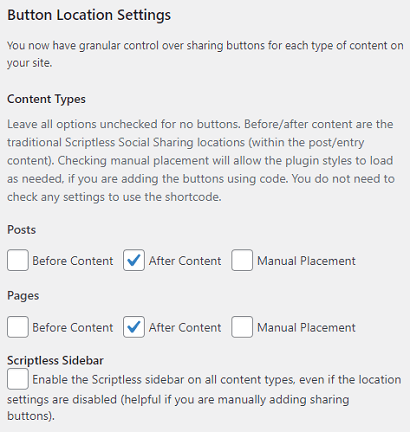
Step 6 ) The following image Button Location Settings allows you to setup the following options.
Button Location Settings
- Posts
- Before Content
- After Content
- Manual Placement
- Pages
- Before Content
- After Content
- Manual Placement
- Scriptless Sidebar
- Enable the Scriptless sidebar on all content types, even if the location settings are disabled (helpful if you are manually adding sharing buttons).

Social Network Settings
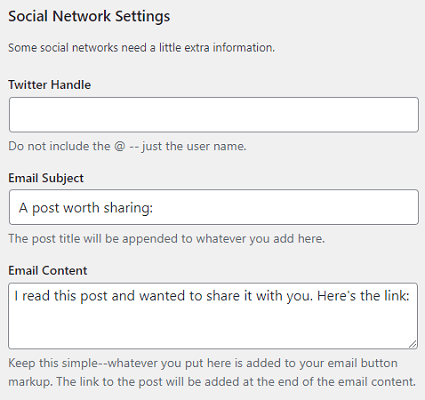
Step 7 ) The following image Social Network Settings allows you to setup the following options.
Social Network Settings
- Twitter Handle
- Email Subject
- Email Content

General Settings
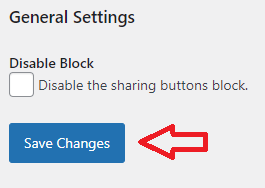
Step 8 ) The following image Social Network Settings allows you to setup the following options.
General Settings
- Disable Block
- Finally when you are happy with your settings click on Save Changes button.

FAQ
Q1 Is it possible to disable entirely the Scriptless Social Sharing section on new posts via a new option on Settings-WP-Admin? This is going to avoid confusion on authors.
Solution: The easiest way to remove that is to click on the “More tools & options” button (three dots in the block editor), then Options, and disable the Scriptless metabox in the Advanced section (Screen Options in the upper right of the classic editor). Check the following forum post for more information.
===========
Q2 What does the following feature “Disable the sharing buttons block” do?
Solution: The plugin registers a block so that when you are using the block editor, you can add custom sharing buttons anywhere in your content. If you generally just want the buttons at the beginning/end of the content and want to let the plugin handle it automatically, you may never need the block, so you can disable it. It works similarly to adding buttons via a shortcode. Click the following link forum post to learn more.
===========
Q3 How do I add a new icon?
Solution: Please check the following link forum post to learn more.
===========
Q4 When I share a facebook or linkedin link, the post only sometimes shows a picture from my blog sometimes not always. How do I fix this?
Solution: Please check the following link forum post to learn more.
===========
Q5 How do I move the location of the Social Sharing icons on Mobile devices?
Solution: Please check the following link forum post to learn more.
===========
Q6 How do I change the default locations for the SVG icons?
Solution: Please check the following link forum post to learn more.
==========================
I will be updating this post from time to time. So keep coming back for more.
Enjoy.