Suffusion Theme Typography Comments Settings shows you how to customize the fonts, color and more for the comments in your website.
Last Updated: March 2, 2018
Latest News: I have updated the documentation below.
Suffusion allows you to customize even further how your comments will appear in your website. It allows you to change the font, size, color and more.
Note: You must select to override the skin default settings or else your settings will not be implemented.
Suffusion Theme Typography Comments Settings
Step 1 ) Go to Appearance -> Suffusion Options -> Typography -> Comments menu. See image below.

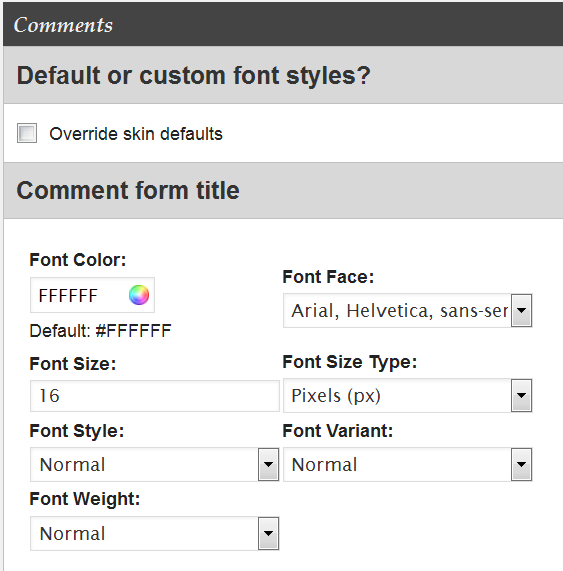
Step 2 ) The following image Comments allows you to select and setup the following options.
Default or custom font styles?
- Override skin defaults (You must select this option for your changes be implemented)
Comment form title
- Font Color
- Font Face
- Font Size
- Font Size Type
- Font Style
- Font Variant
- Font Weight

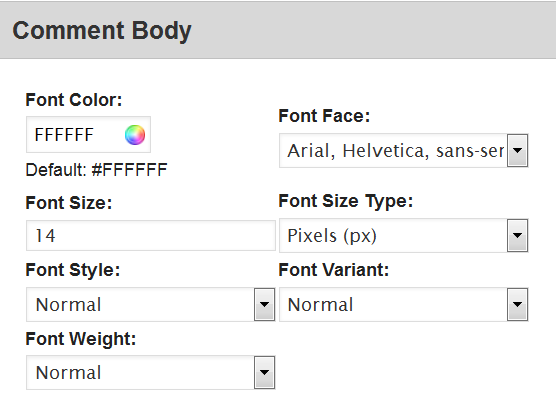
Step 3 ) The following image Comment Body allows you to set up the following options.
- Font Color
- Font Face
- Font Size
- Font Size Type
- Font Style
- Font Variant
- Font Weight

That is all you have to do to create a child theme for Suffusion.
Click on the following URL Typography Tutorials for more typography tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: