Fast Secure Contact Form Center Style show you how to center the form text, div containers, CAPTCHA and more.
Last Updated: December 7, 2019
Latest Update: Fixed a broken link.
This tutorial will help you center the contact form using version 4.x and above.
Fast Secure Contact Form Center Style steps
Note: You might like to adjust the settings in this tutorial to the following because it might suit you best.
- From – text-align:center; to – text-align:left;
- From – margin-left:auto; margin-right:auto; to – text-align:center;
================================
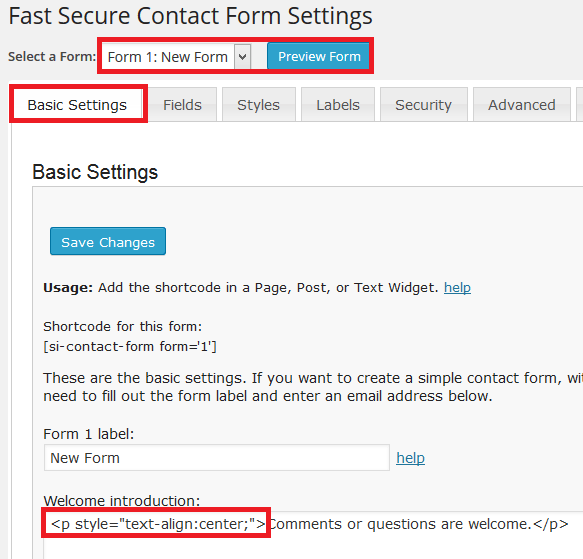
Step 1 ) Click on Basic Settings tab to center the Welcome Introduction message. See image below.
- Change the <p> to <p style=”text-align:center;”>

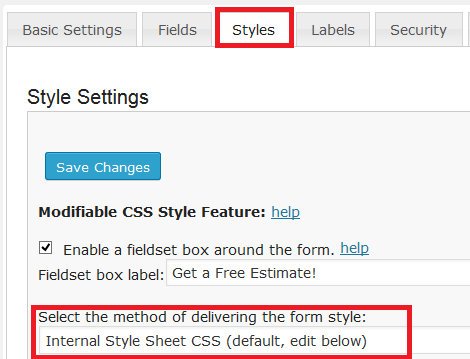
Step 2 ) Click on Styles tab to add custom some custom code. See image below.
Remember to select the method of delivering the form style
- Internal Style Sheet CSS (default, edit below)

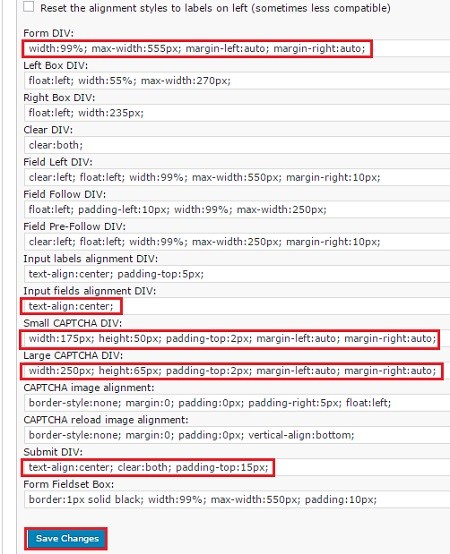
Step 3 ) The following image shows you where you need to add the following css code.
CSS Code to Add
- In DIV fields: margin-left:auto; margin-right:auto;
- In many other fields: text-align:center;
Fields
- Form DIV = margin-left:auto; margin-right:auto;
- Input labels alignment DIV = text-align:center;
- Input fields alignment DIV = text-align:center;
- Small CAPTCHA DIV = margin-left:auto; margin-right:auto;
- Large CAPTCHA DIV = margin-left:auto; margin-right:auto;
- Submit DIV = text-align:center;

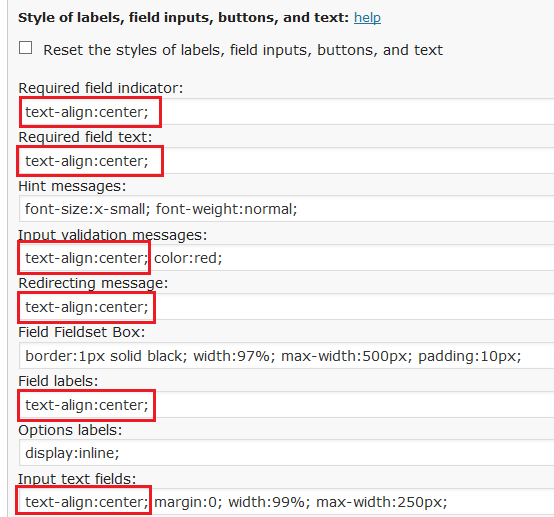
Step 4 ) The following image Style of Labels, field inputs, buttons and text shows you where to add the CSS code.
- Required field indicator
- Required field text
- Input validation messages
- Redirecting message
- Field labels
- Input text fields

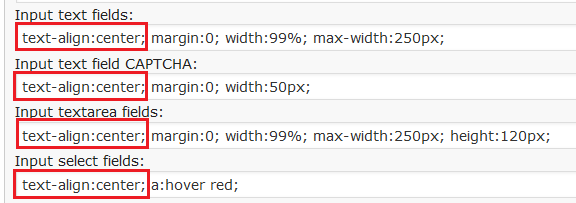
Step 5 ) The following image continues like above and shows where to add the CSS code.
- Input Text fields
- Input text field CAPTCHA
- Input textarea fields
- Input select fields

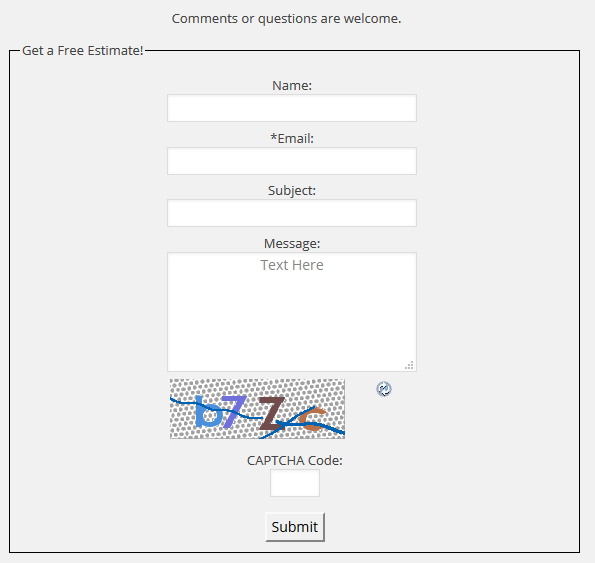
Step 6 ) The following image displays the form centered.

Please remember that in some cases your form will have extra fields added. If they are not centered, you will have to add the code mentioned above to the corresponding fields.
Click on the following link Set Default Field Checkbox Selected to complete the next tutorial.
If you have any questions please let me know.
Enjoy.
WordPress Fast Secure Contact Form Plugin List:
That worked like a charm! You rock, thanks!!!
I am glad it did :)
Hi,
Thanks for your tutorial but i have an issue, i follow the step but its still not align in the center.
here you can see one print screen :
http://img11.hostingpics.net/pics/855050Formulairedecontact.jpgThanks for your time
Hi DrKokai, thank you for your question. I had a look at your image and I can see that you added the same code as I mentioned in the tutorial. However when I checked your contact form in your website, the following settings margin-left:auto; margin-right:auto; were not added. Did you save the form after adding the custom code? Do you have a cache plugin? If you do can you delete the cache. Let me know if this helps you.
Kind regards
It’s odd that it requires some work to center the form itself on a page. I would have thought that would be a default, if form width is less than 100%. Finally reverse engineered much of what you have here, with one exception.
If you use the
"*-- indicates required field"reminder, I didn’t see a way to center that. After much fruitless searching, then experimentation, I came up with the following CSS:#fscf_required1 {
padding-left: 30%;
padding-bottom: 25px; /* a little extra space before first field */
}
Hi Dan, I understand what you mean. However the form is designed and built with the possibilities to allow you to manipulate just about anything about the form using CSS.
I am happy you found a way to adjust that particular field.
Regards
Hi there – very helpful! Question, what if I just want to move the standard form to the center of the page without changing the alignment or input of the text? In other words, just as it looks in the preset/standard form with the drop down box I created (
http://prntscr.com/bv2wjg) except moved to center of page.Thanks for the help!
Hi Chris, try adding only the following Form DIV = margin-left:auto; margin-right:auto; in Step 3 above.
I think there are more easy to use plugins available on WordPress. WPForms and Contact Form 7 are really easy to use and configure.
Fast and secure contact form is easy for developers but not for non-coders.
Thanks
Hi, I understand very well your point of view. Yet many that are none coders have found this plugin to be easy to set up and manage. This plugin has come a long way since it was released in WordPress repository and it is maintained and managed well at present.
Thank you for your comment.
Hi, this is a great tutorial.
i have a couple of questions that i havent been able to solve, hopefully youll be able to guide me.
– i have the “*fields required” and cant seem to center it
– not available to center google recaptcha to match the rest of the fields (regular captcha works fine).
any ideas on how to get this 2 things centered?
Hi Fernando, perhaps you might want to share your URL with the contact form. I will take a look.
Regards
Is it possible to move fields into a horizontal format rather than the standard vertical format?
Thank you.
Hi Sarah, can you provide an example of what you are trying to achieve.
Thank you
I also have the “*fields required” not centering problem. Is there any way to fix this? Everything else is working great. It’s just the one thing that won’t center!
Hello, I am also having the problem of “fields required” not being centered. I’ve tried inserting the code “#fscf_required1 {
text-align: center;
}” as suggested in a different forum post and it doesn’t work for me. Has anyone found a solution to this problem?
Hi Jim, can you share your URL via the contact form. I would like to take a look.
Also have you tested one of WordPress default themes like Twenty Fifteen or Sixteen? Did you also try to disable all other plugins except this one and carried out a test?
Do you have a cache plugin? If you do did you delete the cache? Also make sure that you delete the browser cache as well.
Kind regards