Create A Simple PayPal Shopping Cart post shows you how to add a simple shopping cart to your website using a couple of shortcodes.
Last Updated: November 29, 2023
Latest News: Updated the documentation.
Most WordPress shopping cart plugins uses shortcodes to create a shopping cart in your site. In this post you will learn how to create a simple shopping cart by adding a couple of shortcodes to a page or post. You will also learn how to add a couple of parameters in the shortcode to include extra charges like shipping cost and more.
These instructions are simple and easy to follow.
What you need:
Premium addons:
(Note: The 3 links below are affiliated links. I get a small commission if you purchase a product.)
Create A Simple PayPal Shopping Cart
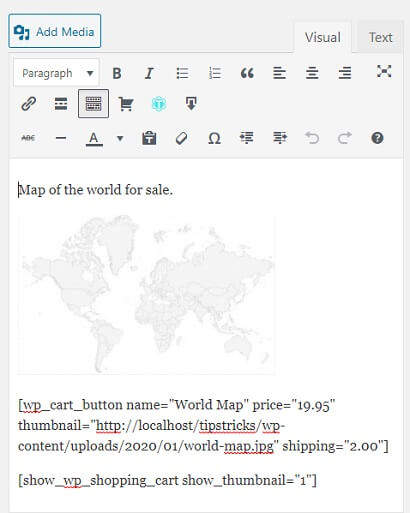
Step 1 ) Create a page or post for your product/s. In this example I created a page with a title Selling Products and added 1 product image and a price tag of $19.95 as illustrated in the image below. I also included the following parameters.
Product Information
- Item description: Map of the world for sale.
- Product Image: HTML code to insert the item image. <img class=”alignnone size-medium wp-image-214″ src=”http://localhost/tipstricks/wp-content/uploads/2020/01/world-map-300×188.jpg” alt=”” width=”300″ height=”188″ />
Extra Shortcode Parameters
- shipping=”2.00″
- thumbnail=”http://localhost/tipstricks/wp-content/uploads/2020/01/world-map.jpg”
Shortcodes added
[wp_cart_button name="World Map" price="19.95" thumbnail="http://localhost/tipstricks/wp-content/uploads/2020/01/world-map.jpg" shipping="2.00"]
and
[show_wp_shopping_cart show_thumbnail="1"]
Note: If you are using complex characters for the product name, it can trigger the following errors: The price field may have been tampered and or Security check failed. Enabling the following feature Disable Price Check for Add to Cart will stop that check and remove the error.

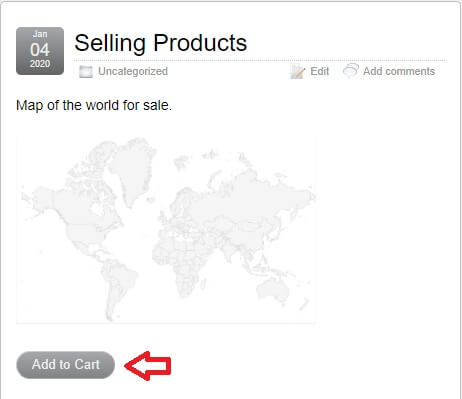
Step 2 ) The following image displays the product online. Once the visitor clicks on Add to Cart button the shopping cart will appear.

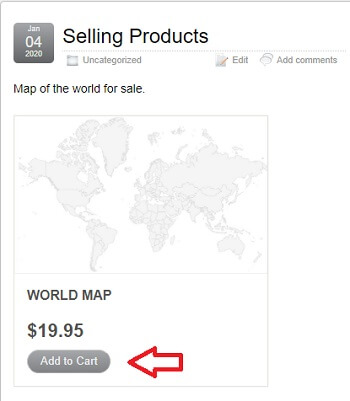
Step 2-a ) The following image displays the item using a product display box. The product display box is more user friendly and displays the product nicely inside a box. You can see some of the differences from the method mentioned above.
Some of the differences are:
- You don’t have to insert the product image or title in the post or page.
- The product title and cost is displayed inside the box using shortcode parameters.
Note: Click the following link how-to-show-a-product-display-box to learn how to display your product in a box.

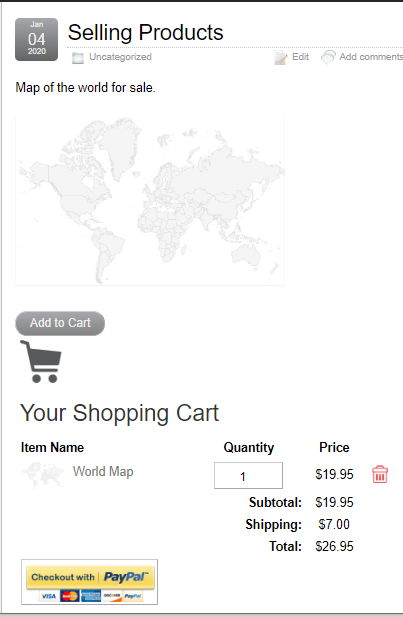
Step 3 ) The following image illustrates the following information in the shopping cart.
Product Cart Information
- Item Name with an image of the item
- The item image is added using the following parameters thumbnail=”” and show_thumbnail=”1″. (Note: Click the following link showing-a-shopping-cart-with-product-image-thumbnails to learn more.
- The item name “World Map” is also clickable by default. If you don’t have a products page URL or a URL in Automatic redirection to checkout feature then the link in the product name is pointless. In that case you might want to remove the link action. Click the following link customize-the-item-name-in-the-shopping-cart to learn how to.
- Quantity = Allows the person to choose how many they want to purchase.
- Price = Depending on the quantity added.
- Subtotal = This is the amount before fees, shipping or other amount is added to the final cost.
- Shipping
- This will show up if you added a shipping cost and or a base cost in the plugin settings. (Note: For this example a shipping cost of $2 was added above in the shortcode plus a Base Shipping Cost of $5 was added in the plugin settings which equals to $7. Click the following link wordpress-shopping-cart-how-the-shipping-cost-calculation-works to learn more.)
- Total = The final amount the person will pay based on the above entries.
- The customer can then click on the Checkout with PayPal button.

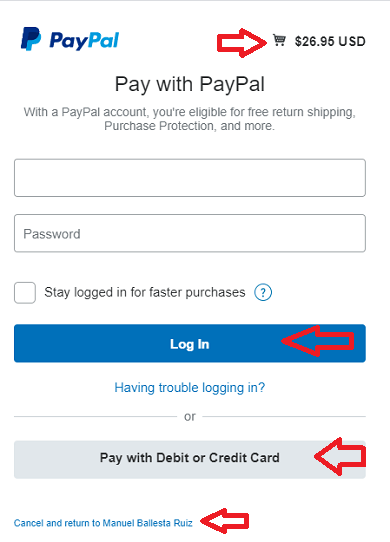
Step 4 ) Once the client clicks on Checkout with PayPal button above they will be taken to PayPal secure site as illustrated in the image below.
PayPal Secure Site
- Amount displayed $26.95 USD
- They can enter their PayPal credentials or sign up.
- They can choose to pay with a credit card if they don’t have a PayPal account. (Note: You need a Business PayPal account to allow your customers to pay with a credit card. A standard PayPal account will not display this option.)
- They can also click on the cancel and return to the site button.

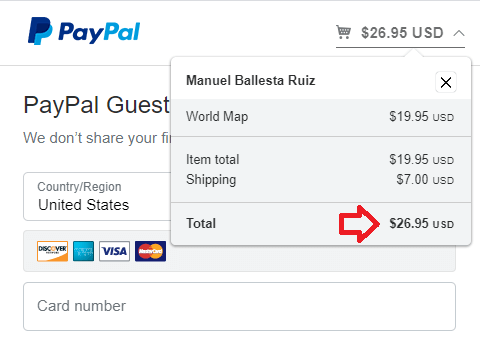
Step 5 ) For this example I chose the Pay with Debit or Credit Card button above. The following image illustrates the information displayed before they pay with a credit card.
Note: The shipping cost is $7.00. This is triggered because the shipping=”2.00″ parameter was added in the shortcode above in Step 1 ) and a base shipping cost of $5.00 was added in the plugins settings.

PayPal Smart Checkout
Step 6 ) Simple PayPal Shopping Cart plugin now allows you to set up PayPal Smart Checkout payment. Click the following link enabling-smart-button-checkout-setup-and-configuration to learn more.
Note: When using “Smart checkout” PayPal bypasses the profile based tax and shipping. So it doesn’t work the same way as the standard PayPal checkout (in terms of profile based tax and shipping). That’s how the Smart checkout flow of PayPal works. If you need to use the profile based tax and shipping, you cannot use the PayPal smart checkout option unfortunately. Click the following link forum post to learn more.
Compact Shopping Cart
Step 7 ) Sometimes you may want to display a compact shopping cart on your sidebar or in a post. This allows the users to see that they have items in the cart and they can click a view cart button to go to the full shopping cart page. Click the following link compact shopping cart to learn more.
Troubleshooting Cart Orders
Q1 When I add a 2nd item to the cart it just replaces the first item instead of showing both items. How do I fix this issue?
Solution: This usually happens for one of the following reasons.
#1) The PHP Session on the site is not working (PHP session is not
setup correctly by the hosting provider). The following documentation php-session-not-working-correctly can help you.
#2) The site has some kind of caching somewhere so it is showing the
cached page (which doesn’t contain the cart).
Check the following forum post for more information.
============
Q2 The cart only works when I log in. When I visit the shopping cart page nothing shows up and or the cart does not work. Why is that?
Solution: This usually happens when you have a cache plugin and your cart page is not excluded from getting cached. Check the following forum post for more information.
============
Q3 The plugin is not working for me. When I click on the Add to Cart button I get a fatal error message. How can I fix this issue?
Solution: This usually happens when you have added some special characters to the name=””
parameter in the shortcode. If this is the case, make sure you enable the following feature Disable Price Check for Add to Cart. This is located under General Settings tab. Check the following forum post for more information.
I will be updating this post from time to time. So keep coming back for more.
Enjoy.
WordPress Simple Shopping Cart List