Last Updated: June 18, 2016
KompoZer Borders Tutorial shows you how to add border style to a div tags. You can also apply this to other HTML tags like <p> and more.
Latest News: I have added another link to the menu.
In this lesson you will learn how to add border style to all the div tags we have created so far. Remember that each div tag has a unique id assigned.
KompoZer Borders Tutorial Steps
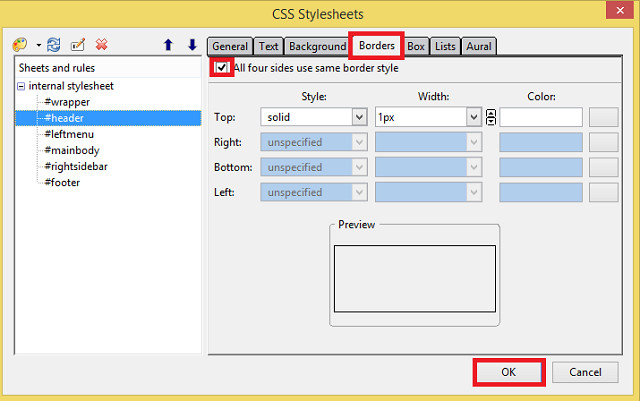
Step 1 ) The following image Css Stylesheets -> Borders tab allows you to set up the following options.
Note: If you select All four sides use same border style, you don’t have to setup all four areas. Simply enter the values on the Top field for each settings as showing on the image below.
Style
- Top
- Right
- Bottom
- Left
Width
- Top
- Right
- Bottom
- Left
Color
- Top
- Right
- Bottom
- Left

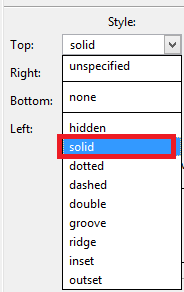
Step 1-1 ) The following image Style shows you the many different styles you can choose from. For this example I selected solid.

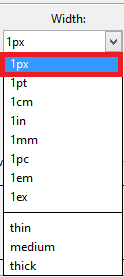
Step 1-2 ) The following image Width shows you the many different measuring options you can choose from. For this example I selected px.

Step 2 ) In the following step I will add a border around the div tags we have created so far #header, #leftmenu, #mainbody, #rightsidebar and #footer except #wrapper. In this example I am adding a 1px solid border around the div tag.
Important: If you decide to add different width values to your design make sure you ajust the width accordingly.
Note: The CSS code added below will be an addition to the already existing CSS code added previously to each div tag.
Add the following css style code:
#header{
border-style: solid;
border-width: 1px;
}
#leftmenu{
border-style: solid;
border-width: 1px;
}
#mainbody{
border-style: solid;
border-width: 1px;
}
#rightsidebar{
border-style: solid;
border-width: 1px;
}
#footer{
border-style: solid;
border-width: 1px;
}
Step 3 ) The following image illustrates the increase in the width because of the 1px border added above. That means the overall width has to be increased to compensate for the extra pixels.

Increase the width value for the following div tags. Current width is 990px, after the new increase the width value will be 994px.
#header{
width: 994px;
}
#footer{
width: 994px;
}
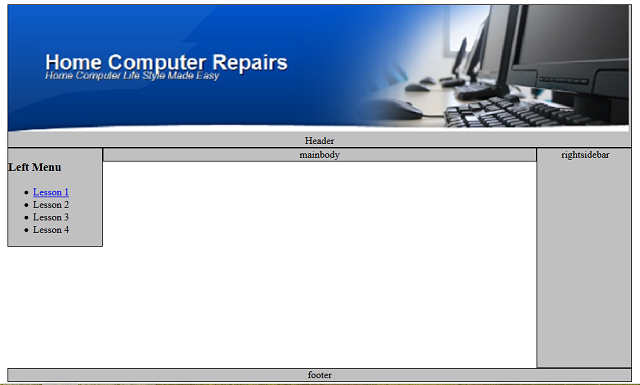
Step 4 ) The following image shows you the final result so far viewed from a browser.
Note: The borders are even all around the template.

Click on the following URL Padding Tutorial to continue.