WordPress Simple Shopping Cart Discount Coupon will show you how to create a discount coupon code and add the discount to your product.
Last Updated: September 4, 2023
Latest News: Updated the documentation.
There are always special occasions and days during the year that you might want to have a sale. You might want to offer discounts for out of date products, might want to offer a discount for long term customers. There are many reasons why discount coupons are important to use in an online store. Simple shopping cart simplifies the process of creating discount coupons for your buyers. This can improve and help sell your products and increase your revenue.
These instructions will help and show you how to create discount coupons for your online store.
What you need:
Premium addons:
(Note: The 3 links below are affiliated link. I get a small commission if you purchase this product.)
Note: For premium addons support, please click on the following link contact.
WordPress Simple Shopping Cart Discount Coupon
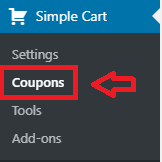
Step 1 ) Go to Simple Cart -> Coupons as illustrated in the following image to start adding coupons.

Coupon/Discount Settings
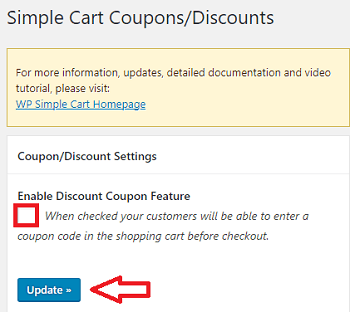
Step 2 ) The following image Coupons Discount Settings as illustrated in the image below, allows you to enable the following option.
Coupon/Discount Settings
- Enable Discount Coupon Feature
- Click on Update button to save your settings

Add Coupons/Discount
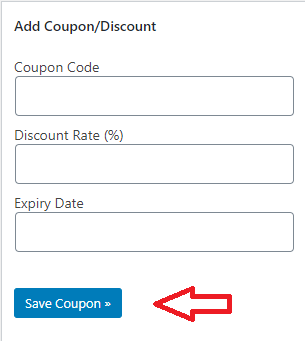
Step 3 ) The following image Add Coupons/Discount allows you to set up the following options.
Add Coupons/Discount Settings
- Coupon Code
- Discount Rate (%)
- Expiry Date
- Click on Save Coupon button to save your settings when you are ready.

Discount Coupon Information
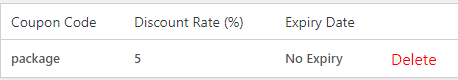
Step 3-a ) The following image displays the discount coupons added. In this example I added a few entries for you to see.
Discount Coupon Information
- Coupon Code = package
- Discount Rate (%) = 5
- Expiry Date = No Expiry Note: Leave this field blank and the No Expiry option will be added.

Discount Coupon Example
Step 4 ) Add your product post or page. In this example I created a Mobile Phones post with a Price tag of $129.95. I use the following shortcode.
[ wp_cart_button name=”Mobile Phone” price=”129.95″]

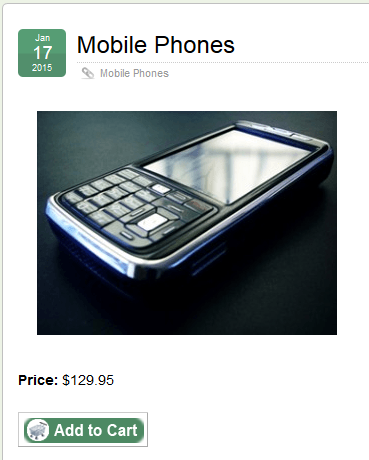
Step 5 ) The following image shows you the product page from the front end of the website. No discount has being added yet. Click on Add to Cart button.

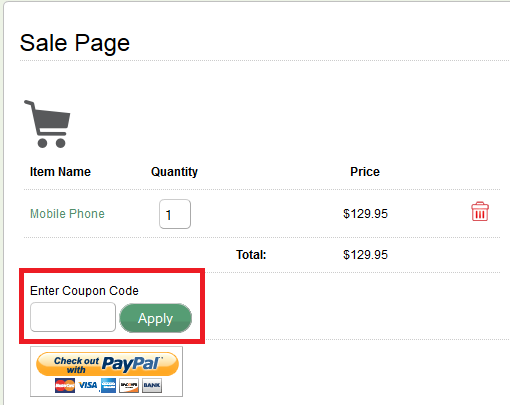
Step 6 ) The following image shows the shopping cart page with the Enter Coupon Code field displayed.

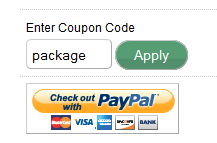
Step 7 ) The following image shows you the discount code package entered in the field. Click on Apply button to add the discount to the product cost.

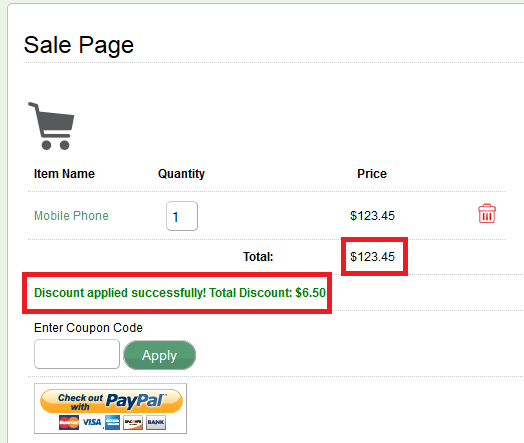
Step 8 ) The following image displays the message Discount applied successfully! Total discount $6.50. This tells you that the discount amount of $6.50 (5%) has been deducted from the original price of $129.95. The final total cost is $123.45.

Note: It saves the discount code that is used in a transaction in the order interface. So if you edit an order from the cart orders menu, you will be able to see what coupon or discount code was used for that transaction.
That is how simple it is to create a discount coupon code for your products.
I will be updating this post from time to time. So keep coming back for more.
Enjoy.
WordPress Simple Shopping Cart List
Hi, great plugin. Really appreciate it. Just a quick question about the discount option. Would it be possible to tweak the code so the discount is applied in the amount rather than percentage? Say, for example that I want to create a gift certificate with the code on it. This code would carry a value of 40£ and once used, would reduce the total price by 40.
But then I guess the problem would be with calculations when total is less than 40. Anyways, really appreciate your answer to this one.
Hi Sebastian, the plugin developers will investigate further your request. Enjoy the plugin.
Kind regards
Hi,
I love Simple Cart, but was wondering:
let’s say a buyer gets two products in the cart, applies the code, then decides to order something else. That third product would then be eligible for a better discount – say there was a 5% discount for 2 products, 10% for three, and 15% for four. If they try and enter the better discount code, it will say “Discount can only be applied once per checkout!”
Is there way to add a “remove coupon”, so that they can use the better one?
Hi Russell, thank you for reaching out to me. Unfortunately at present there is no option available to achieve what you are looking for. You can create a support ticket using the link below with that request.
https://wordpress.org/support/plugin/paypal-donations/
Kind regards,
Manuel