Design WordPress Themes Using Template Toaster Software post will show you how simple it is to design a theme for your WordPress site using Template Toaster.
Last Updated: March 22, 2017
Latest News: I have added a link at the end to another post.
In this post you will learn how to start Template Toaster and develop WordPress themes by following a few steps. These are the basic starting steps for developing themes. Managing Template Toaster is similar to a word processor or WYSIWYG editor.
Design WordPress Themes Using Template Toaster Software
Step 1 ) First you need to purchase the software or download the trial version and play around with the software until you are comfortable and ready to make the purchase. Remember you can take your time to make sure this is what you are looking for.
Click on the following URL templatetoaster.com to download or purchase the software.
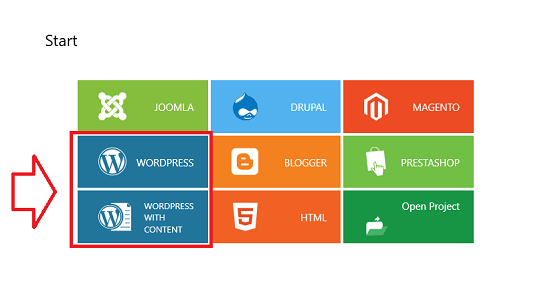
Step 2 ) Once you have downloaded the software and install it in your computer/ laptop, click on the desktop icon. You will see the following screen. You have two options.
Options
- WordPress
- WordPress with content

Step 2-a ) If you choose WordPress you will see the following message pop up.

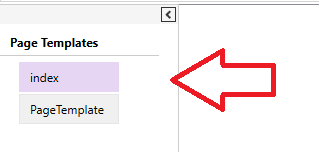
You will see the following on the side of the software when it starts.
Page Template
- index
- PageTemplate

Step 2-b ) If you choose WordPress with content you will see the following message pop up. If you choose WordPress with content you will be able to design the content of your pages.

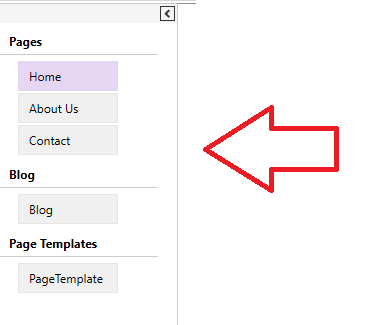
You will see the following on the side of the software when it starts. You can see the difference from the above starting with WordPress only. You have the following options to edit and design.
Pages
- Home
- About Us
- Contact
Blog
- Blog
Page Template
- PageTemplate

Select Template Option
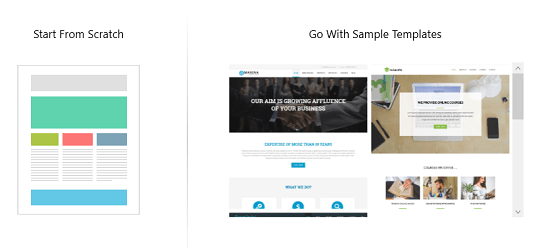
Step 3 ) Once you have selected the above you will then get the following option to select from one of the followings.
- Start From Scratch
- Go With Sample Templates

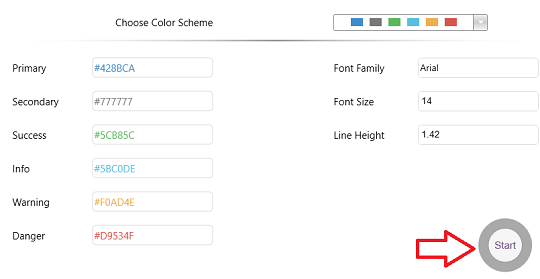
Step 4 ) Once you have set up the above you will then get the following option to select the color scheme, font, other colors, height and more for your template from the following options.
- Choose Color Scheme
- Primary
- Secondary
- Success
- Info
- Warning
- Danger
- Font Family
- Font Size
- Line Height
- Click on Start button when you are ready.
Note: When you click on one of the options above a popup will show letting you choose from a list or drop down menu.

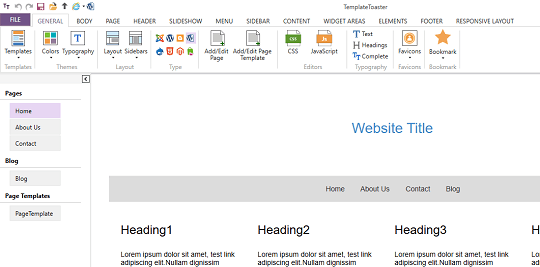
Step 5 ) Once you have selected all of the above and you are ready to start designing your template, the software will open up and display a menu structure and layout as illustrated in the following image.
For most of you this is very similar to a word processor. This is like Microsoft Word and or a WYSIWYG editor. Most of you will be familiar with the menu structure and how to operate and manage the settings.

Click on the following URL Export Template Toaster Theme And Import Into WordPress to learn more.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
Go Back To Template Toaster Tutorials: