Display Facebook Pages In WordPress Using Suffusion shows you in very simple steps how to display your Facebook fan page in your site.
Last Updated: February 26, 2018
Latest News: I have updated the wording in the post.
This post shows you how to display your Facebook fan page in your WordPress site. I created this simple tutorial as a guide for you. This means that you don’t have to install a plugin. However some of you might prefer a plugin. This also works well and plugins do a great job.
Facebook has come a long way with their code and they have simplified the process further to allow you to copy and paste the code into your site.
Display Facebook Pages In WordPress Using Suffusion
Step 1 ) The first you need to take is to go to the following URL Page Plugin to start setting up the code needed.
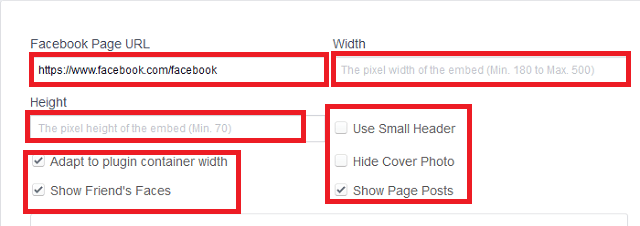
Step 2 ) The following image displays the following fields for you to fill out. Each field below is self explanatory.
Fields To Setup:
- Facebook Page URL
- Width
- Height
- Use Small Header
- Hide Cover Photo
- Show Page Posts
- Adapt to plugin container width
- Show Friend’s Faces

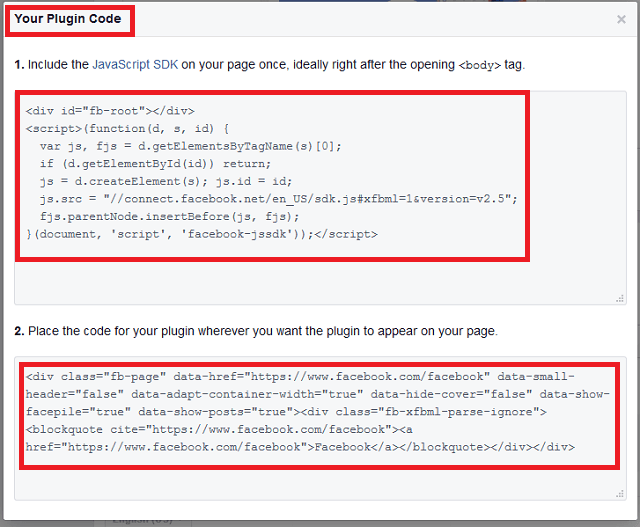
Step 3 ) The following image Your Plugin Code shows you the code you need to copy and paste into your website. You can copy and paste the code into a text widget, a page or a post.
Note: It is important that you follow the instructions found below in the image.

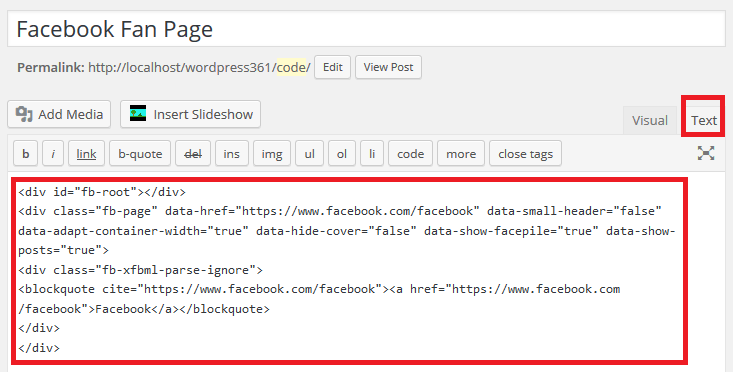
Step 4 ) For this tutorial I chose a post. Remember to choose Text editor more to avoid any inconsistencies or errors in the code. The Visual editor sometimes does not play well with the code.
In the image below I named my post Facebook Fan Page, very original correct! (Note: In your case you will probably use a different name.)
The following HTML code <div id=”fb-root”></div> is taken from the JavaScript code as illustrated above.

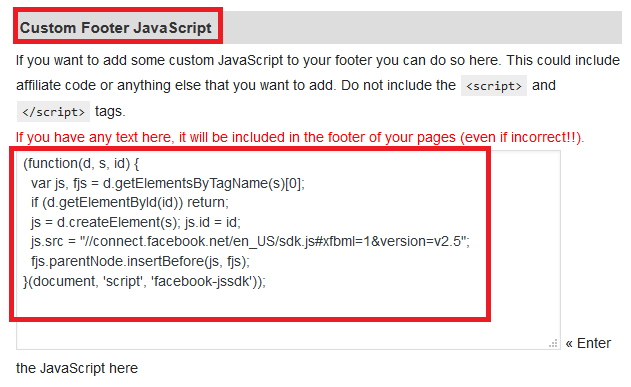
Step 5 ) To paste the JavaScript code into Suffusion backend go to Appearance -> Suffusion Options -> Back-end. Locate the following header Custom Footer JavaScript and paste the JavaScript code you copied from Facebook. See image below.
Note: Don’t include the < script > < /script >tags. Or else you will get an error and or your feed will not be displayed.

Facebook Page Extra Settings
Step 6 ) On the Facebook page you will see a table with extra settings. These settings allow you to control the display of the plugin.
The plugin is adaptive, which means that the width will always adjust to the Parent div container. This makes the plugin responsive.
In the example below the parent controls the outlay of the child code “Facebook fan page code”. When the parent is displayed in a small device like smartphone or tablet the child container will also adjust to the width.
Note: Your theme must be responsive to get a better result. If your theme is not responsive you should install a plugin to display your website in a responsive way.
Example:
<div parent container>
“Code goes here = <div Facebook fan page> code</div>“
</div>
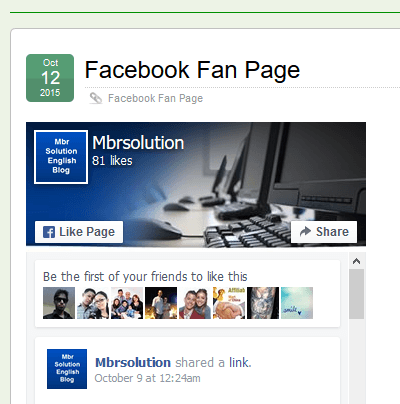
Step 7 ) If everything goes well and you have followed all my steps above, you should see a fan page displayed like the following one.

That’s how simple it is to display your Fan page in your WordPress site using Suffusion theme.
I will be updating this post from time to time. So make sure you come back to view the latest.
Enjoy.
More Facebook Tutorials: