KompoZer Template Tutorial shows you how to create a template and also how to convert a HTML page into a template.
We are going to create a template from a webpage. This is easy to do with KompoZer. It is also very effective if you decide to create more websites from a template.
A template is like a frame structure. For example you have ten copies of the same template each saved as with an extension .html. In each copy you add what ever content you want. When you view the website it will have ten webpages linked to each other. The frame structure will be identical in each webpage however each webpage will have different content. Usually all webpages have the same Left Side Bar, Header, Right Side Bar and Footer.
KompoZer Template Tutorial Steps
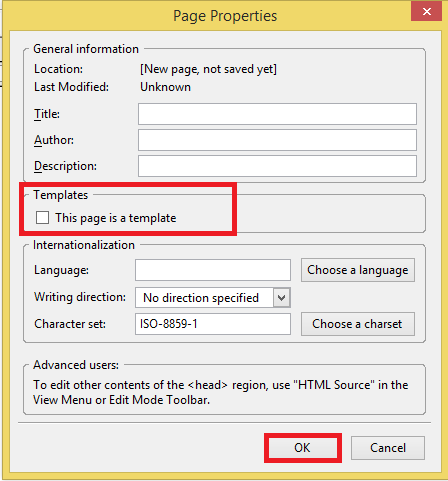
Step 1 ) Click on Format -> Page Title and Properties. This will display the following image Page Properties. Select This page is a template. Click on OK button when you are ready.
There are other options you might want to fill out.
Page Properties Fields:
- Title
- Author
- Description
- This page is a template = Selected for this tutorial
- Language
- Writing direction
- Character set

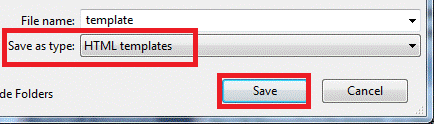
Step 2 ) Once you have selected “This page is a template” in the previous step, click on File -> Save As. Select from Save as type: HTML templates as illustrated in the image below. The file will be saved as a template with the following extension .mzt.

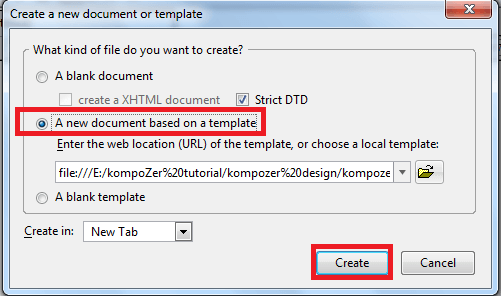
Step 3 ) The following image displays when you click on File -> New. You can select from the following options.
Create a new document or template
- A blank document
- A new document based on a template = This is the option selected for this tutorial
- A blank template
- Create in= New Tab or New Window
- Click on Create button when you are ready

That’s how simple it is to create a template from a HTML webpage using KompoZer.
That concludes the KompoZer tutorial. If you have reached up to here then you should be able to manage and create websites. You should be knowledgeable in HTML, CSS, designed and website styling.
If you have any question please let me know.
Enjoy.
Quite simple and straight to the point. Thank you
Thank you Coda, I am glad you found my tutorial helpful.
Kind regards