Last Updated: June 18, 2016
KompoZer Link External Stylesheet shows you how to link an external stylesheets to your website.
Latest News: I have added another link to the menu.
Adding an external stylesheet allows you to control all the webpages that this stylesheet is linked too. This also shows you how to add as many stylesheets as you need for your website. In return if you have a cache plugin or some sort of cache system, you can cache this external stylesheet. This will speed up the download of your website and improve the performance.
Part of the code in this tutorial was created using the following website Responsive Grid System.
KompoZer Link External Stylesheet Steps
Step 1 ) Create an external CSS stylesheet using PSPad as mentioned previously or any plain text editor. (Do not use a word processor like Word) Copy and paste the code below.
I named my file responsive.css which tells me it has to do with the responsive settings.
Responsive External Stylesheet Code:
.group {
zoom:1; /* For IE 6/7 */
}
/* GO FULL WIDTH AT LESS THAN 480 PIXELS */
@media only screen and (max-width: 480px) {
.col { margin: 1% 0 1% 0%;}
#leftmenu, #mainbody, #rightsidebar { width: 100%; }
}Note: If you want you can add the whole CSS into this file. Name the file appropriately. If you choose this option make sure you delete the internal CSS. You don’t want to duplicate the CSS action. Search engines like Google don’t like this very much.
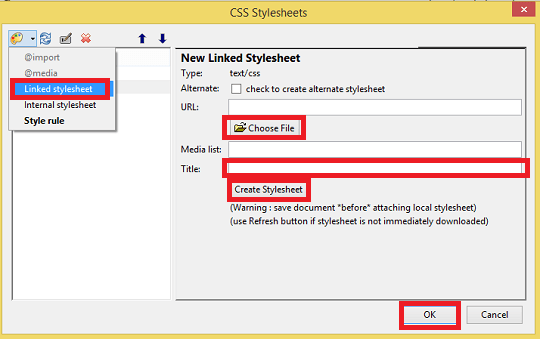
Step 2 ) The following image CSS Stylesheets allows you to link and external stylesheet. In this example I selected the following options.
- Select Linked stylesheet from the drop-down menu
- Click on Choose File to brows for the CSS file created above
- Type a Title (Optional)
- Click on Create Stylesheet button
- Click on Ok button when completed the task

Click on the following URL Template Tutorial to continue.