Template Toaster WordPress Theme Customize Options post will show you how to customize and set up the theme options in the admin back end.
Last Updated: March 22, 2017
Like most other themes Template Toaster is different. It is a framework and it adds extra features in the back end when you install a theme. You will notice the following Theme Options menu added in the admin menu on the left hand side. It also adds a menu and different widget areas. These menu and widgets can be found when you click on Customize button under Appearance -> Themes.
These tools and features are very helpful because they allow you to customize the theme even further. All you have to do is click on a few buttons and or enable a few options in the admin menu.
In this post you will learn how to customize the theme, enable different options and much more.
Template Toaster WordPress Theme Customize Options
Step 1 ) Once you have installed the theme you will notice the following Themes Options in the menu on the left hand side. See image below.

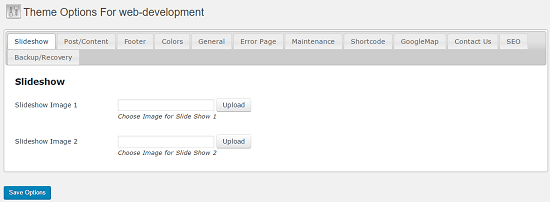
Step 2 ) After you click on Theme Options above you will see the following menu. This menu gives you a few options you can enable to set up your theme. Each option controls different areas of your theme, post, pages and more. See image below.
Theme Options
- Slideshow
- Post/Content
- Footer
- Colors
- General
- Error Page
- Maintenance
- Shortcode
- GoogleMap
- Contact Us
- SEO
- Backup/Recovery

Themes Customize
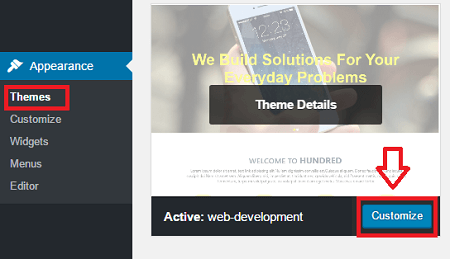
Step 3 ) Go to Appearance -> Themes and click on Customize button as illustrated below and you will see a few more options to set up. These options are standard options added by WordPress to set up themes. Most framework themes add extra features and options for your to work with.

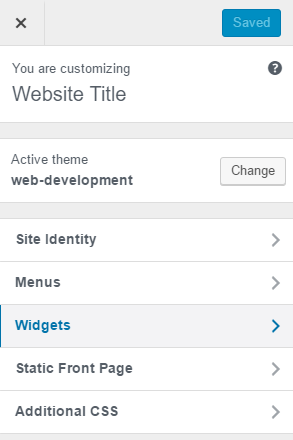
Step 3-a ) After you click on Customize button above, you will see the following window. The following menu is standard in WordPress. It helps you customize and add extra features to your themes.
- Site Identity
- Menus = There are extra menus added by template toaster
- Widgets = Special widgets added by template toaster
- Static Front Page
- Additional CSS

Themes Menus
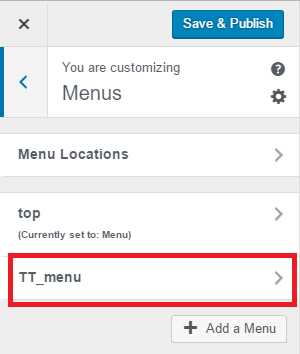
Step 3-b ) When you click on Menus above, you will see the following menus options. Template Toaster adds a TT_menu structure. You will see other menus if you started using a different theme before installing a template toaster theme.
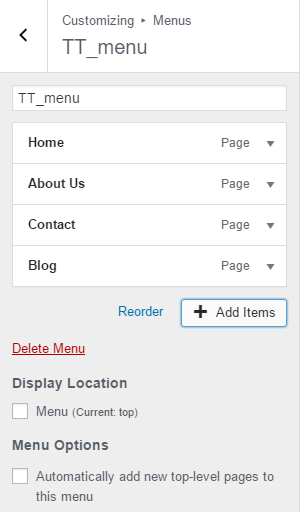
Step 3-c ) After you click on TT_menu button above you will see the following menu display as illustrated in the following image. This menu will show you the pages you created using the software. If you want to add more pages, links, post etc click on Add Items button.

Themes Widgets
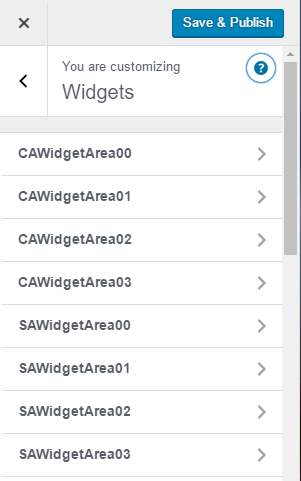
Step 3-d ) When you click on Widgets you will see all the widgets created by Template Toaster. You have a large number of widgets you can use to further customize your website and add more functionality. Below you will see a list of all the widgets added. Each widget represents a different area in your website.
Each code below displays a number from 00 to 03. This means that you can add 4 widget blocks using the following numbering system 00, 01, 02, 03 to one area in the theme.
All Different Widget Areas
- CAWidgetArea00 – 03 = CA – Content area Above
- SAWidgetArea00 – 03 = SA – Slideshow area Above
- SBWidgetArea00 – 03 = SB – Slideshow area Below
- MAWidgetArea00 – 03 = MA – Menu area Above
- MBWidgetArea00 – 03 = MB – Menu area Below
- CBWidgetArea00 – 03 = CB – Content area Below
- FAWidgetArea00 – 03 = FA – Footer area Above
- FBWidgetArea00 – 03 = FB – Footer area Below
- first-footer-widget-area
- second-footer-widget-area
- third-footer-widget-area

The above shows you how simple it is to customize and set up different options in your Template toaster theme.
Click on the following URL Template Toaster WordPress Theme Add Slideshow to learn more.
If you have any questions please let me know. There will be more tutorials coming soon.
Keep coming back for more.
Enjoy.
Go Back To Template Toaster Tutorials:

I wish to have a Category blog page WITHOUT the category and archive sidebar (or without just the category widget) using Template Toaster. The default has both and I see no way to remove. How can I do that?
Thanks,
Bob Scott
Hi Bob, are you talking about removing the sidebars from a single page? Can you provide an example of what you are trying to achieve. This will help me further understand your question.
Thank you