Acceso del afiliado usando WP Affiliate Manager te muestra cómo tus afiliados acceden a su cuenta de afiliado para administrar su tienda.
La siguiente información te muestra cómo un afiliado accede a tu sitio para administrar su tienda de afiliado. También aprenderás lo que pasa con afiliados cuando su cuenta ha sido desactivada e intentan acceder a su cuenta.
Que necesitas:
- Affiliates Manager.
- También puedes comprar la versión premium de Affiliate Manager. (Opcional)
Nota: el siguiente enlace https://wpaffiliatemanager.com/affiliate-registration-and-login/ de los desarrolladores cubre el proceso de registro. (Esto esta en ingles)
Acceso del afiliado usando WP Affiliate Manager
Acceso del afiliado
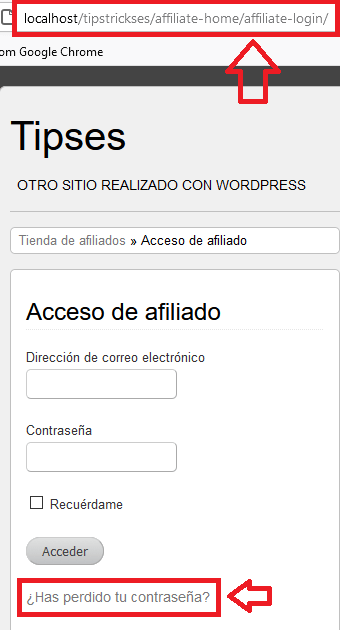
Paso 1 ) La siguiente imagen de acceso de afiliado muestra el widget de acceso. Una vez que sea aprobada la membresía del afiliado, el afiliado usará este widget para acceder a su cuenta.
URL de acceso para el afiliado
- La URL de la página de acceso para el afiliado es /affiliate-home/affiliate-login/. Esta página es creada automáticamente cuando instalas y activas el plugin por primera vez. El shortcode que se encuentra en esta página es [AffiliatesLogin]. La URL de acceso completa es http://localhost/tipstrickses/affiliate-home/affiliate-login/. Nota: tu URL será diferente.

Nota: El afiliado puede restablecer la contraseña haciendo clic en el enlace ¿Has perdido tu contraseña? como puedes ver en la imagen de arriba.
===================================
Tienda de afiliado
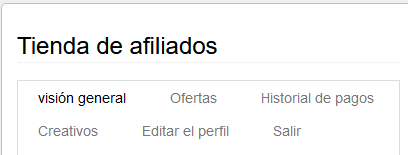
Paso 2 ) La siguiente imagen Tienda de afiliados muestra lo que el afiliado ve cuando accede a su cuenta. El nuevo miembro de afiliado tendrá acceso a las siguientes pestañas del menú en su cuenta.
Pestañas del menú de la tienda de afiliado
- Visión general
- Ofertas
- Historial de pagos
- Creativos
- Editar el perfil = El afiliado puede cambiar su contraseña desde aquí.
- Salir = El afiliado puede salir de su cuenta de afiliado. También puede salir desde el escritorio de WordPress ubicado en la esquina superior derecha del navegador.

Paso 2-a ) La URL de la página de acceso para los afiliados de la tienda por defecto es /affiliate-home/. Esta página es creada automáticamente cuando instalas y activas el plugin por primera vez. El shortcode añadido a esta página es [AffiliatesHome]. La URL de este tutorial es http://localhost/tipstrickses/affiliate-home/.
Nota: La ruta de tu URL será diferente, por ejemplo, tusitio.com/affiliate-home/.

===================================
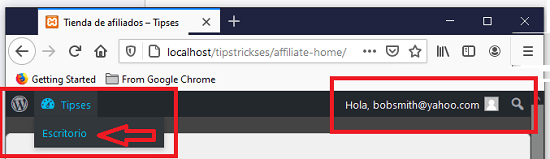
Paso 3 ) La siguiente imagen muestra el menú de acceso del usuario de WordPress que se muestra sobre el menú de Afiliados de la tienda .

===================================
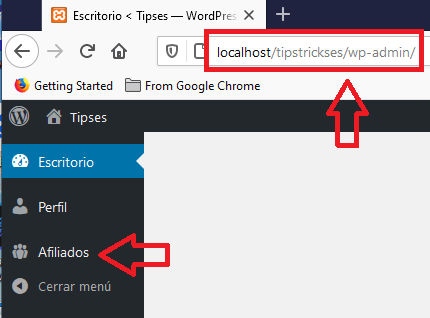
Paso 4 ) La siguiente imagen muestra lo que ve el afiliado cuando hace clic en el enlace Escritorio como puedes ver en la imagen de arriba. El afiliado verá el siguiente menú.
Escritorio del afiliado
- Perfil
- Afiliados

===================================
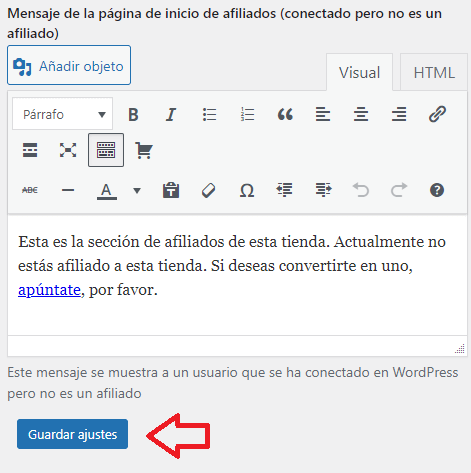
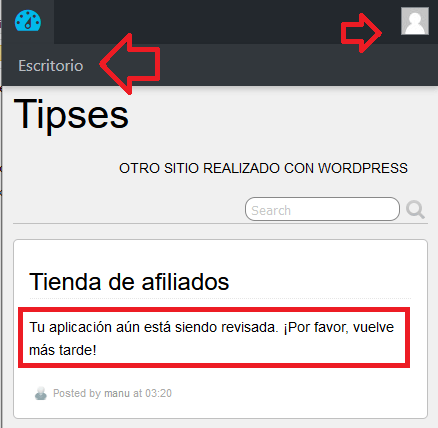
Paso 5 ) La siguiente imagen muestra lo que ve un miembro cuando su cuenta ha sido desactivada, pero su cuenta de usuarios de WordPress todavía sigue activada. Tiene acceso al escritorio de WordPress, pero no al escritorio de afiliados de la tienda.

===================================
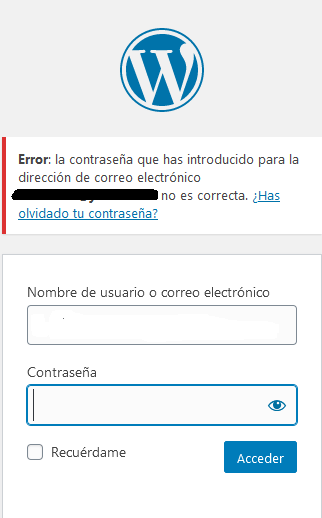
Paso 6 ) El mensaje de error en la siguiente imagen se muestra cuando un nuevo miembro intenta entra con la contraseña equivocada.

===================================
Espero que estas instrucciones te ayuden a entender cómo tus afiliados acceden a su cuenta de afiliado.
Estaré actualizando esta entrada de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Lista de tutoriales de WordPress Affiliates Manager: