El siguiente tutorial vender productos usando Stripe Payments te muestra cómo añadir un producto a una entrada o página usando un shosrtcode.
Una vez que hayas creado un producto, deberás añadirlo a una entrada o página de WordPress para que tus clientes puedan hacer clic en el botón Comprar ahora y completar el sencillo proceso de pago de Stripe. Esto les permitirá pagar con tarjeta de crédito a través de la pasarela de pago Stripe en tu sitio de WordPress. Con su tarjeta de crédito, podrán realizar un pago por los bienes o servicios que ofreces en tu sitio. Añadir el botón Comprar ahora de tu producto a tu sitio de WordPress es tan simple como copiar y pegar un shortcode. Sigue las instrucciones a continuación para añadir fácilmente el botón Comprar ahora de un producto a tu sitio.
Qué necesitas:
- Stripe Payments
- Extensiones disponibles.
Vender productos usando Stripe Payments
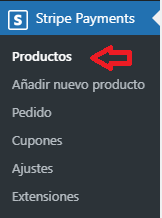
Paso 1 ) Haz clic en Stripe Payments -> Productos como puedes ver en la siguiente imagen.

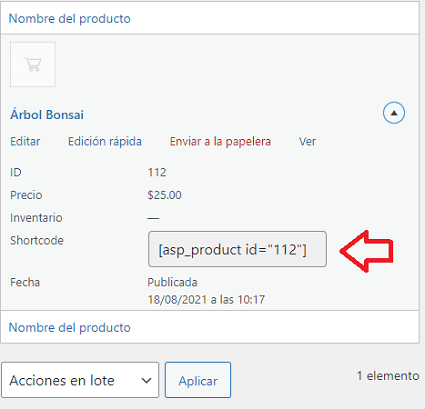
Paso 2 ) Copia y pega el shortcode del producto que deseas mostrar el botón Comprar ahora a tu web como puedes ver en la siguiente imagen.

Paso 3 ) Añade una nueva entrada o página de WordPress. Asegúrate de añadir un título a tu página o entrada. Pega el shortcode que has copiado del paso anterior y publica la página o entrada cuando esté lista.
Visualización del botón comprar ahora
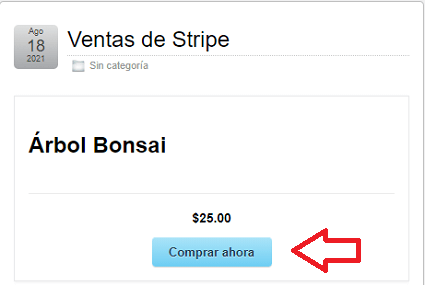
Paso 4 ) Una vez que hayas añadido el shortcode de tu producto a una página o entrada de WordPress y hayas publicado esa página o entrada, veras el botón Comprar ahora en la portada de tu sitio como puedes ver en la siguiente imagen. Esto es solo un simple botón Comprar ahora con un título, nada lujoso y sin una imagen añadida del producto.
Nota: La visualización de tu botón Comprar ahora y el título del producto aparecerán de manera diferente en tu sitio según tu configuración y tema.

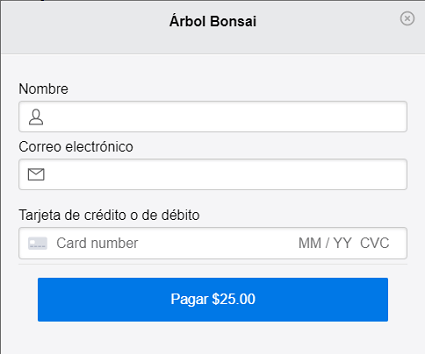
Paso 5 ) Cuando haces clic en el botón Comprar ahora de arriba, veras una ventana emergente como puedes ver en la siguiente imagen.
Información del producto mostrado en la ventana emergente
- Titulo del producto
- Nombre
- Correo electrónico
- Tarjeta de crédito o débito
- Botón Pagar $25.00

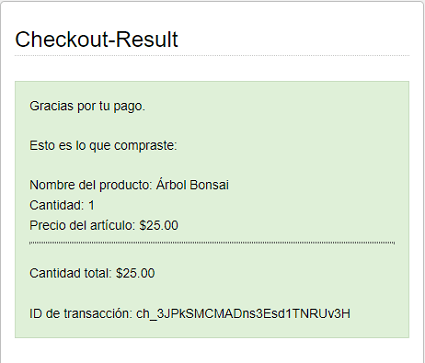
Resultados del pago
Paso 6 ) Cuando haces clic en el botón Pagar $25.00 que se encuentra arriba, se muestra los siguiente Resultados del pago como puedes ver en la siguiente imagen. El cliente sabrá exactamente lo que ha pagado.

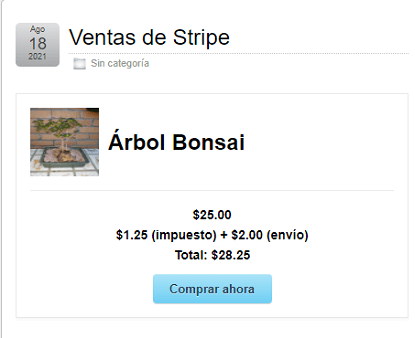
Visualización de un producto con más información
Paso 7 ) El uso del shortcode básico solo añade el botón Comprar ahora del producto a tu entrada o página de WordPress. El siguiente producto tiene más detalles que se muestran basado en las configuraciones adicionales que puedes activar en la página del producto como puedes ver en la siguiente imagen.
La siguiente imagen muestra los siguientes detalles adicionales del producto.
Información adicional del producto
- Imagen en miniatura
- Titulo del producto
- Coste del producto
- Impuesto
- Envío
- Total
- Botón Comprar ahora

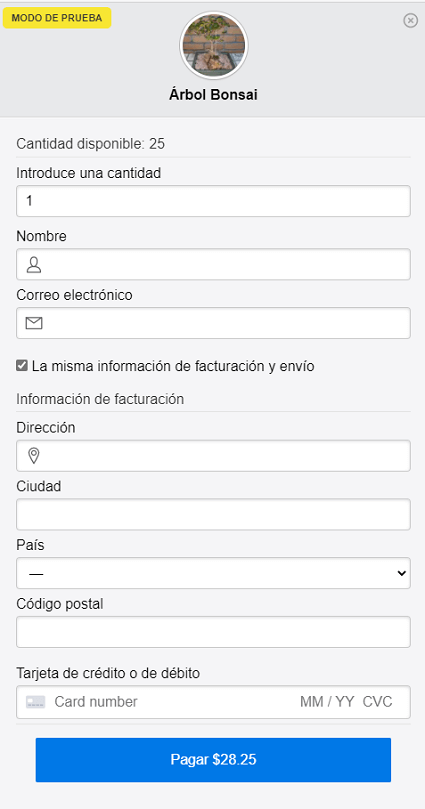
Paso 8 ) Cuando hagas clic en el botón Comprar ahora de arriba, veras una ventana emergente. En esta ventana, verá más información sobre el producto según tu configuración, como puedes ver en la siguiente imagen.
Ventana emergente de la información adicional del producto
- Modo de prueba
- Imagen en miniatura
- Titulo del producto
- Cantidad disponible
- Introduce una cantidad
- Nombre
- Correo electrónico
- La misma información de facturación y envío
- Información de facturación
- Dirección
- Ciudad
- País
- Código postal
- Tarjeta de crédito o débito
- Botón Pagar $28.25

============================
Eso es todo lo que necesitas hacer para vender productos o servicios en tu sitio usando el plugin Stripe Payments.
Estaré actualizando esta entrada de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Tutoriales de Stripe Payments: