Los ajustes de seguridad del usuario AIOS te ayuda a configurar los siguientes ajustes Nombre de usuario de WP, Nombre para mostrar y mucho más.
Actualizado el: 20 de febrero de 2024
Últimas noticias: Actualizado el documento.
Cuando instalas WordPress por primera vez, el usuario administrador creado por ti o mediante el proceso automatizado crea una identificación de usuario y un nombre que muchos piratas informáticos conocen. Estas vulnerabilidades de seguridad se pueden corregir fácilmente usando una de las siguientes características señaladas en este tutorial.
La característica de acceso de usuario también es importante para los administradores del sitio. Esto permite al administrador vigilar todas las actividades de acceso realizadas en el sitio. En la página de acceso, los atacantes intentarán repetir el acceso intentando adivinar el nombre de usuario y la contraseña. Realizarán esta acción hasta lograrlo. Esto se considera un ataque de fuerza bruta.
Algunos también podríais permitir que las personas se registren en el sitio a través de la portada. Si ese es el caso, entonces probablemente te interese controlar y minimizar el registro de spam. Al activar la característica de aprobación manual, esto te permitirá controlar manualmente quién se puede registrar en tu sitio y quien no. Todos los registros nuevos se configurarán automáticamente como «pendientes» hasta que el administrador los active.
Nota: Cuando instalas WordPress por primera vez, el primer nombre de usuario de administración añadido durante la configuración recibe el número de ID 1. El número de ID 1 es conocido por los piratas informáticos del mundo. Una solución simple para cambiar el número de ID es añadir un segundo usuario de administración y borrar la cuenta de usuario de administración con el número de ID 1. El nuevo usuario de administración recibirá un número de ID diferente al ID 1.
Ajustes de seguridad del usuario AIOS
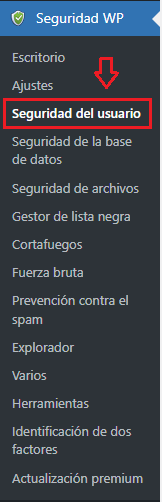
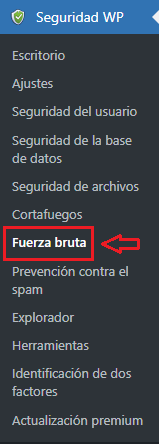
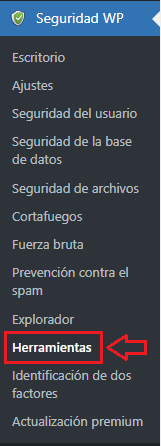
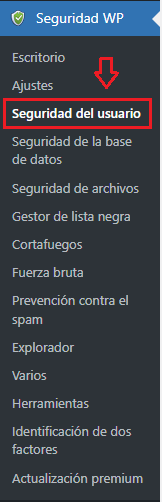
Paso 1 ) Ve a Seguridad WP -> Seguridad del usuario como puedes ver en la imagen a continuación.

Seguridad del usuario
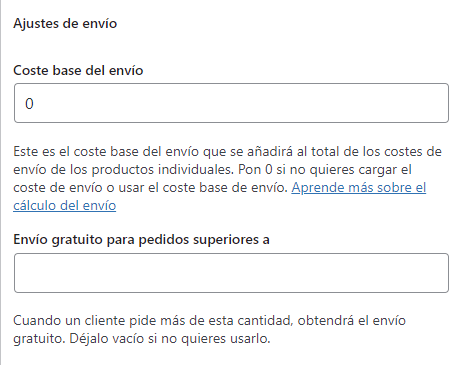
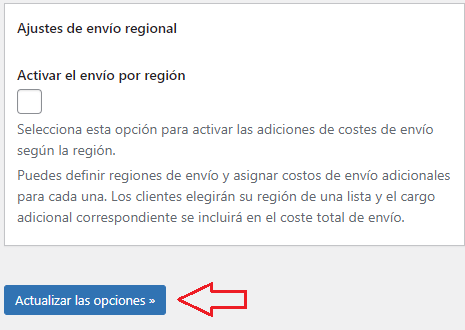
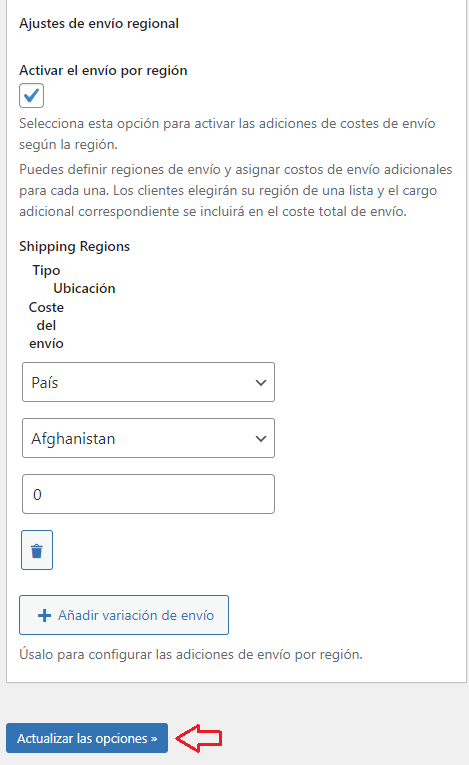
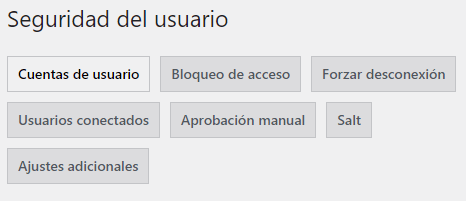
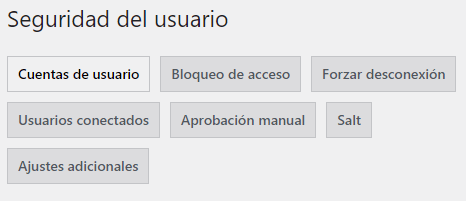
Paso 2 ) La siguiente imagen Seguridad del usuario te permite configurar las siguientes opciones.
Pestañas de configuraciones de la seguridad del usuario
- Cuentas de usuario
- Bloque de acceso
- Forzar desconexión
- Usuarios conectados
- Aprobación manual
- Salt
- Ajustes adicionales

Cuentas de usuario
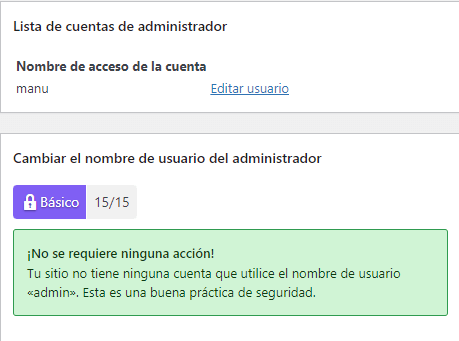
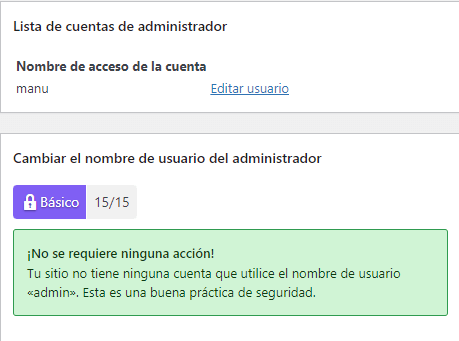
Paso 3 ) Ve a Seguridad de WP -> Seguridad del usuario -> Cuentas de usuario para comprobar los nombres de usuario de WP en tu web. Si la lista de cuentas de tus administradores es correcta, recibirás el siguiente mensaje.
¡No se requiere ninguna acción!
Tu sitio no tiene ninguna cuenta que utilice el nombre de usuario por defecto «admin».Esta es una buena práctica de seguridad.
Esto añade 15 puntos a tu medidor de seguridad. (Nivel de seguridad básico)

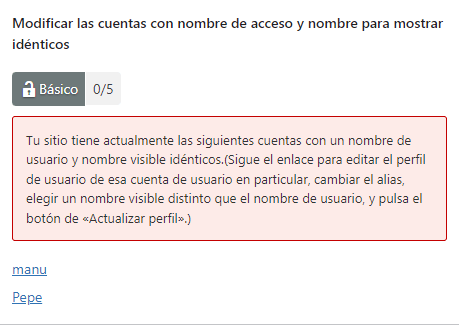
Paso 3-a ) La siguiente imagen te ayuda a verificar si el nombre de usuario y el nombre visible son idénticos o no.
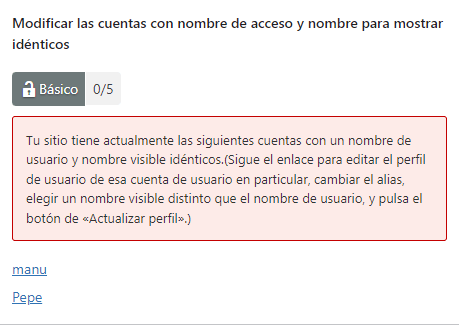
Si los nombres son idénticos, recibirás el siguiente mensaje. Como puedes ver en la siguiente imagen, las cuentas con el nombre manu y Pepe han sido detectadas con un nombre de usuario y nombre visible idénticos.
Tu sitio tiene actualmente las siguientes cuentas con un nombre de usuario y nombre visible idénticos.(Sigue el enlace para editar el perfil de usuario de esa cuenta de usuario en particular, cambiar el alias, elegir un nombre visible distinto que el nombre de usuario, y pulsa el botón de «Actualizar perfil».)
Esto añade 5 puntos a tu medidor de seguridad. (Nivel de seguridad básico)

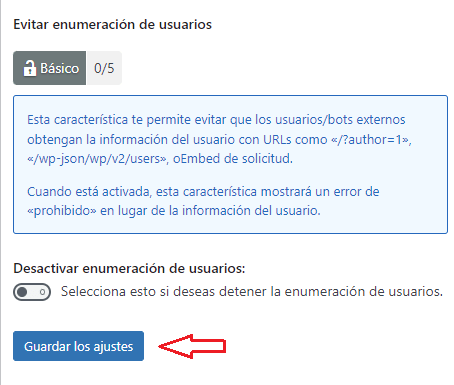
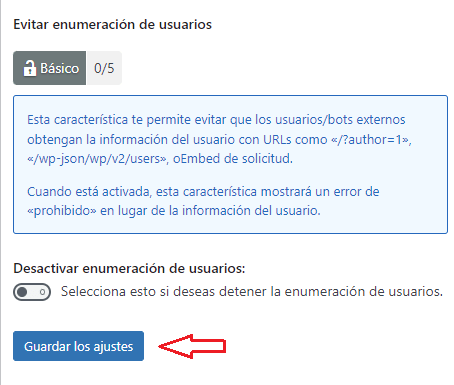
Paso 3-b ) La siguiente imagen te ayuda a configurar la siguiente opción.
Ajustes de evitar enumeración de usuarios
- Desactivar enumeración de usuarios: =Por ejemplo: Cuando está activado si alguien teclea yoursite.com/?author=3 verá el siguiente mensaje de error, «está prohibido acceder a la información del autor a través del enlace».
- Haz clic en el botón Guardar los ajustes cuando hayas terminado de configurar esta característica.

================================
Acceso de usuario
Nota: Ve a Seguridad WP -> Escritorio -> Lista de bloqueo permanente para ver las direcciones IP que están bloqueadas temporalmente debido a la característica Bloqueo de acceso.
Bloqueo de acceso
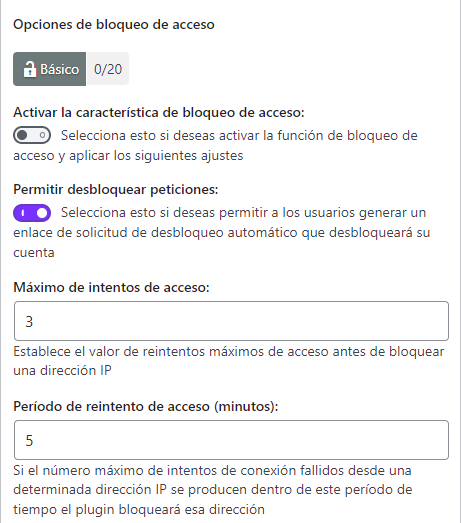
Paso 4 ) Ve a Seguridad WP -> Seguridad del usuario -> Bloqueo de acceso como puedes ver en la imagen a continuación para configurar las siguientes opciones.
Recuerda: consultar siempre los registros de actividad de tu cuenta y los usuarios que han accedido para saber más sobre lo que sucede en el escritorio de tu sitio. La verificación de los usuarios registrados puede ser útil. Si alguien ha accedido a su cuenta, puedes notificarle si vas a realizar alguna actualización en tu sitio.
Esto añade 20 puntos a tu medidor de seguridad. (Nivel de seguridad básico)
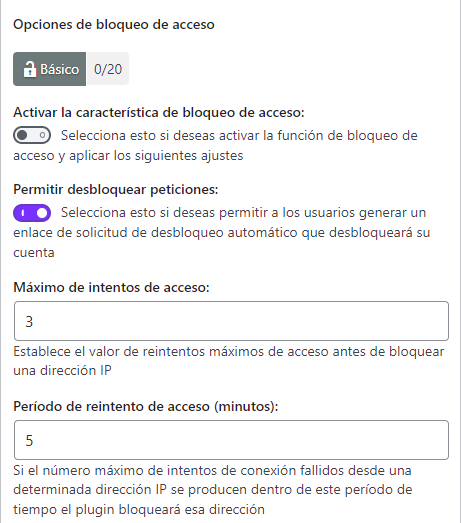
Opciones de bloqueo de acceso parte 1
- Activar la característica de bloqueo de acceso:
- Permitir desbloquear peticiones:
- Máximo de intentos de acceso: = Nota: Si recibes demasiados bloqueos de acceso de tus usuarios, entonces podrías considerar activar Permitir solicitudes de desbloqueo:.
- Período de reintento de acceso (minutos):

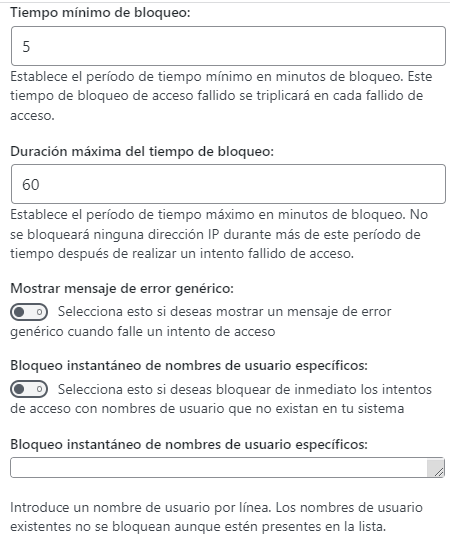
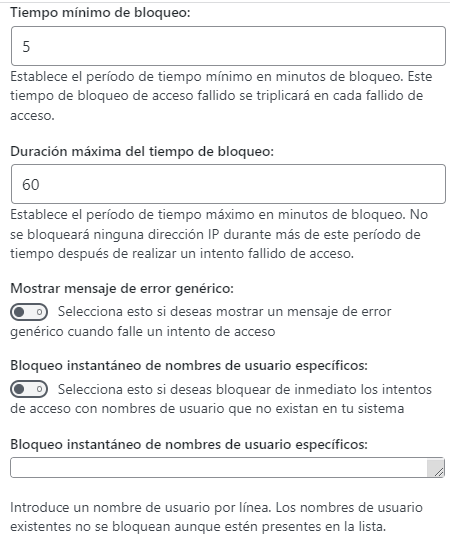
Paso 4-a ) La siguiente imagen te permite configurar las siguientes opciones.
Opciones de bloqueo de acceso parte 2
- Tiempo mínimo de bloqueo:
- Duración máxima del tiempo de bloqueo:
- Mostrar mensaje de error genérico: = Nota: Ver los siguientes pasos Paso 5-d ) y Paso 5-e ) a continuación para obtener más información.
- Bloqueo instantáneo de nombres de usuario específicos:
- Bloqueo instantáneo de nombres de usuario específicos: = Nota: Introduce un nombre de usuario por línea. Los nombres de usuario existentes no se bloquean aunque estén presentes en la lista.

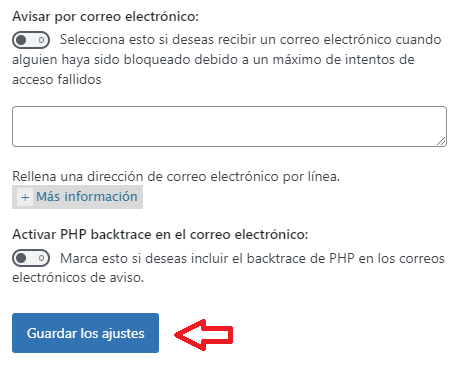
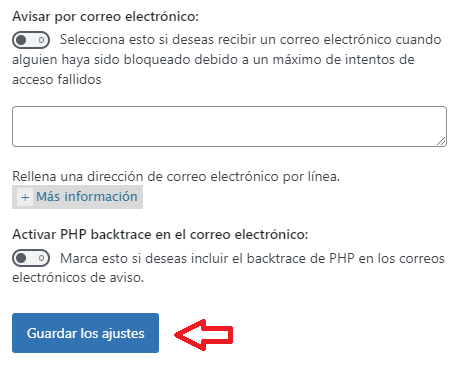
Paso 4-b ) La siguiente imagen te permite configurar las siguientes opciones.
Opciones de bloqueo de acceso parte 3
- Avisar por correo electrónico:
- Activar PHP backtrace en el correo electrónico:
- Haz clic en el botón Guardar los ajustes una vez que hayas completado las opciones.

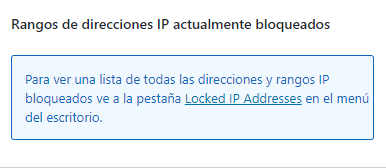
Paso 4-c ) La siguiente imagen te permite ver la lista de direcciones IP bloqueadas. Para ver la lista tienes que hacer clic en el enlace Locked IP Addresses.

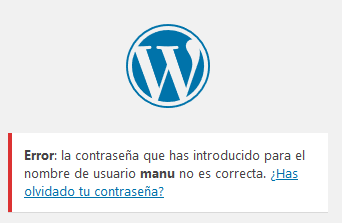
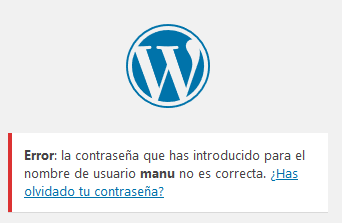
Mensaje de error por defecto de WordPress
Paso 4-d ) La siguiente imagen muestra el mensaje de error por defecto de WordPress.

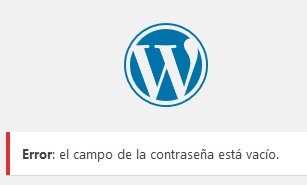
Paso 4-e ) La siguiente imagen muestra un mensaje genérico cuando la característica Mostrar mensaje de error genérico está activada.

FAQ
P1 ¿Hay alguna manera de personalizar el mensaje de error por defecto que muestra WordPress?
Respuesta: Sí. Podrías usar el filtro de WordPress para los errores. Haz clic en el siguiente enlace foro de soporte para más información.
================================
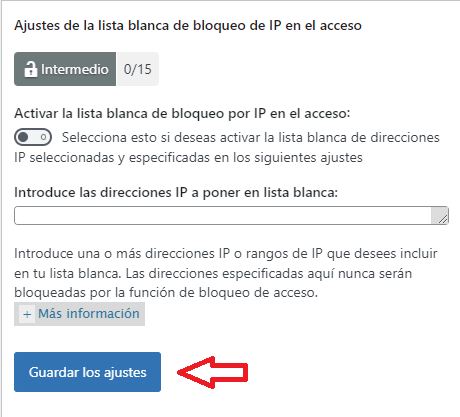
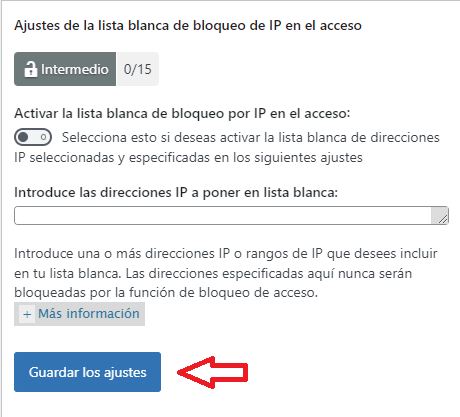
Ajustes de la lista blanca de bloqueo de IP en el acceso
Paso 5 ) Ve a Seguridad WP -> Seguridad del usuario -> Bloqueo de acceso -> Ajustes de la lista blanca de bloqueo de IP en el acceso como puedes ver en la imagen a continuación para configurar las siguientes opciones.
Esto añade 15 puntos a tu medidor de seguridad. (Nivel de seguridad intermedio)
Opciones de ajustes de la lista blanca de bloqueo de IP en el acceso
- Activar la lista blanca de bloqueo por IP en el acceso:
- Introduce las direcciones IP a poner en lista blanca:
- Haz clic en el botón Guardar los ajustes una vez que hayas completado las opciones.

Diagnosticar los problemas
El siguiente mensaje de error se muestra cuando alguien ha sido bloqueado de tu sitio cuando la siguiente función Activar la función de bloqueo de acceso: está activada.
ERROR: El acceso desde su dirección IP ha sido bloqueado por razones de seguridad. Ponte en contacto con el administrador.
Solución: (proporcionada por wpsolutions en el foro)
– desactiva manualmente este plugin a través de FTP o accede a tu servidor y cambia temporalmente el nombre de la carpeta del plugin. Luego, una vez que hayas accedido a tu sitio, puedes cambiar el nombre de la carpeta a su nombre original y desbloquea tu IP desde la pestaña «Direcciones IP bloqueadas» en el menú del escritorio de aiowps.
O,
1 ) ¿Si tienes activada la característica lista blanca de acceso? Intenta editar el archivo .htaccess manualmente y elimina el bloque de código para esa característica. (busca los marcadores «# AIOWPS_LOGIN_WHITELIST_START / END»)
2 ) Usando PHPMyAdmin, ir a la tabla «aiowps_permanent_block» y verifica si tu dirección IP aparece en ella. Si es así, elimina esa fila.
3 ) Haz lo mismo que en el paso 2 anterior para la tabla llamada «aiowps_login_lockdown».
================================
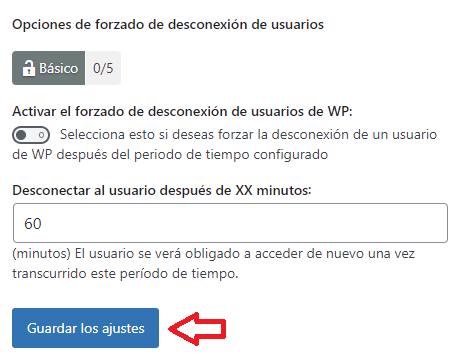
Forzar desconexión
Paso 6 ) Ve a Seguridad WP -> Acceso de usuario -> Forzar desconexión como puedes ver en la imagen a continuación para configurar las siguientes opciones.
Nota: Establecer un período de vencimiento para tu sesión de administración de WP es una forma sencilla de protegerte contra el acceso no autorizado a tu sitio desde tu ordenador. Esta característica te permite especificar un período de tiempo en minutos después del cual caducará la sesión del administrador y el usuario se verá obligado a acceder nuevamente.
Esto añade 5 puntos a tu medidor de seguridad. (Nivel de seguridad básico)
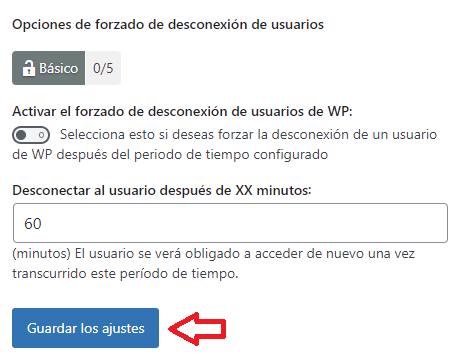
Opciones de forzado de desconexión de usuarios
- Activar el forzado de desconexión de usuarios de WP:
- Desconectar al usuario de WP después de XX minutos:
- Haz clic en el botón Guardar los ajustes una vez que hayas completado las configuraciones.

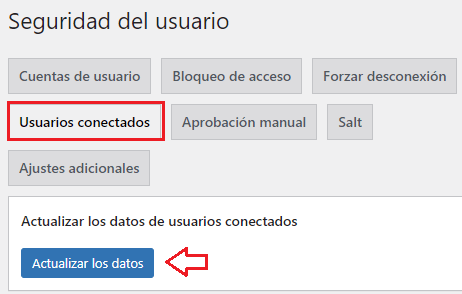
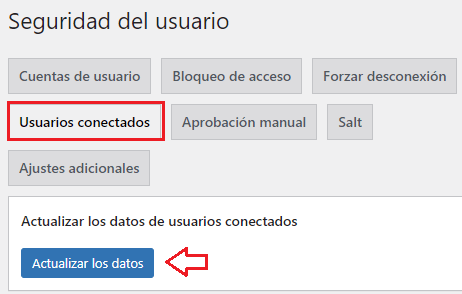
Usuarios conectados
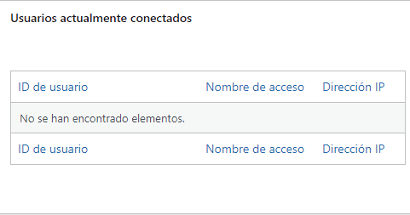
Paso 7 ) Ve a Seguridad WP -> Seguridad del usuario -> Usuarios conectados como puedes ver en la siguiente imagen. Haz clic en el botón Actualizar los datos para verificar todos los usuarios que están conectados actualmente en tu sitio.

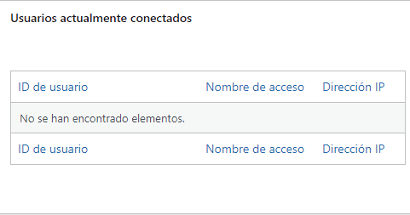
Paso 7-a ) La siguiente imagen Usuarios actualmente te muestra la siguiente información de cada usuario conectado. Esto te permite forzar la desconexión de los usuarios conectados.
Información de los usuarios conectados
- ID de usuario = Haz clic en el enlace Forzar desconexión para desconectar al usuario.
- Nombre de acceso
- Dirección IP

=============================
Aprobación manual
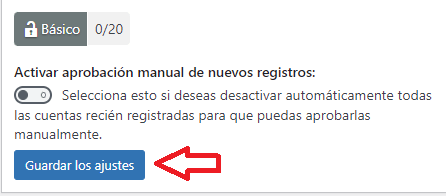
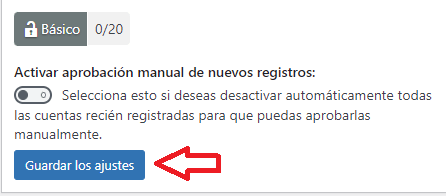
Paso 8 ) Ve a Seguridad WP -> Seguridad del usuario -> Aprobación manual como puedes ver en la siguiente imagen para configurar la siguiente opción.
Esto añade 20 puntos más a tu medidor de seguridad. (Nivel de seguridad básico)
Aprobación manual
- Activar aprobación manual de nuevos registros:
- Haz clic en el botón Guardar los ajustes una vez que hayas completado las opciones.

Diagnosticar problemas
P1 Cuándo está activado «Activar aprobación manual de nuevos registros» y estoy bloqueado, no puedo crear un nuevo usuario administrador sin la aprobación del administrador anterior (lo cual no es posible). Quiero aprobar al nuevo usuario a través de la Base de datos o mediante el comando wp.cli.
Respuesta: Puedes aprobar al usuario relevante a través de la base de datos. Sigue estos pasos.
– Usando PHPMyAdmin o similar, mira dentro de la tabla «usermeta» y encuentra la fila para el «user_id» que te interesa y donde meta_key es igual a «aiowps_account_status».
– Cuando encuentres la fila, establece meta_value en approved.
=================================
P2 ¿Qué sucede si selecciono y elimino todas estas presentaciones adicionales? ¿se eliminará su cuenta de usuario no aprobada del área de usuario?
Respuesta: Sí.
Salt
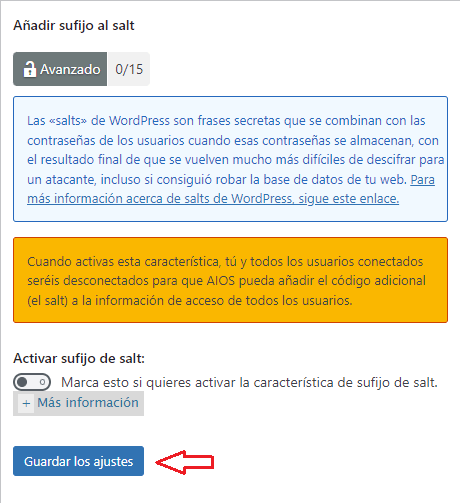
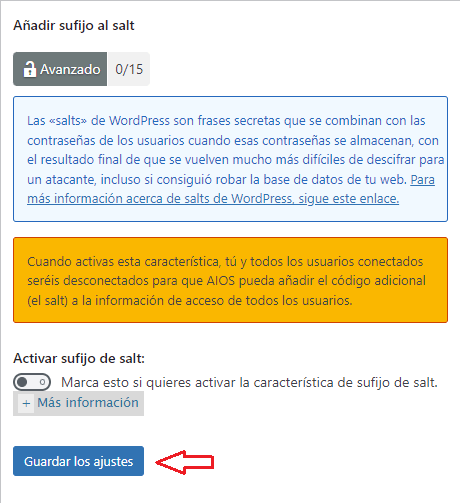
Paso 9 ) Ve a Seguridad WP -> Seguridad del usuario -> Salt como puedes ver en la imagen a continuación para configurar la siguiente opción.
Esto añade 15 puntos a tu medidor de seguridad. (Nivel de seguridad avanzado)
Opción de ajustes salt
- Activar sufijo al salt:
- Haz clic en el botón Guardar los ajustes una vez que hayas completado las opciones.

Ajustes adicionales
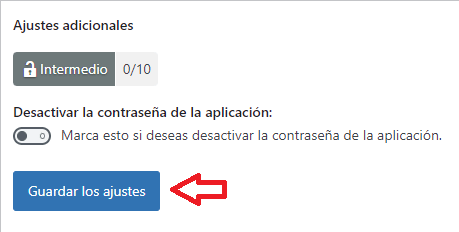
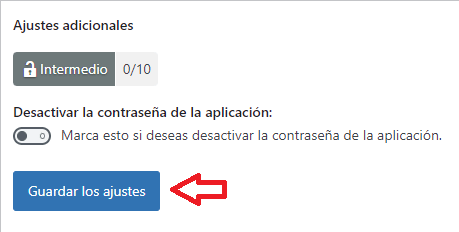
Paso 10 ) Ve a Seguridad WP -> Seguridad del usuario -> Ajustes adicionales como puedes ver en la imagen a continuación para configurar la siguiente opción.
Esto añade 10 puntos a tu medidor de seguridad. (Nivel de seguridad intermedio)
Opción de ajustes adicionales
- Desactivar la contraseña de la aplicación:
- Haz clic en el botón Guardar los ajustes una vez que hayas completado las opciones.

Diagnosticar los problemas
P1 Cuando accedo, veo al mismo usuario registrado dos veces. ¿Por Qué es eso?
Solución: Haz clic en el siguiente enlace foro de soporte para más información.
=============================
Espero que esta información te ayude a proteger tu sitio de spam y registros falsos.
Si tienes alguna pregunta, por favor házmelo saber.
Estaré actualizando este tutorial de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Lista de tutoriales de all in one security (AIOS):