Los ajustes avanzados del cortafuegos de AIOWPS te ayuda a configurar o bajar de nivel los ajustes de seguridad basada en php en el plugin para tu sitio.
Actualizado el: 10 de agosto de 2023
Últimas noticias: Actualizado el documento.
Esta publicación proporciona información sobre la configuración de seguridad basada en php. La configuración de la seguridad basada en php proporciona una protección de seguridad adicional para tu sitio. Sin embargo, puedes elegir si deseas configurar esta característica o no. Hay una opción disponible para bajar de nivel el cortafuegos de la seguridad basada en php. Te recomiendo que configures un sitio de desarrollo local para que compruebes estas configuraciones para que puedas comprender cómo funcionan.
Importante: Los pasos que deberías seguir antes de decidir bajar de nivel el cortafuegos en caso de que algo salga mal. Crea primero una copia de seguridad y asegúrate de tener acceso a tu sitio a través de FTP o Panel de control en tu servidor. Luego haz clic en el botón bajar de nivel el cortafuegos. Bajar de nivel el cortafuegos no debería causar ningún problema, sin embargo, como todos sabemos, siempre existe la posibilidad de que algo salga mal. Las instrucciones a continuación deberían ayudarte a recuperar tu sitio si algo falla.
Qué necesitas:
Ajustes avanzados del cortafuegos de AIOWPS
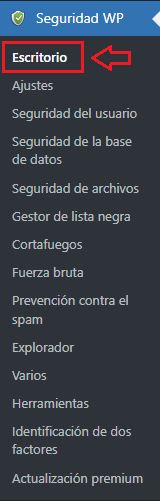
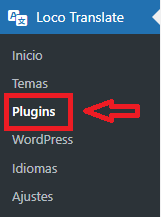
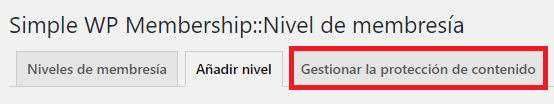
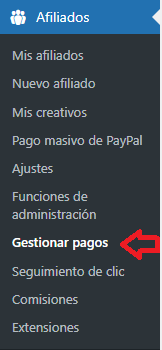
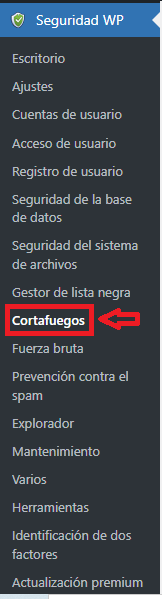
Paso 1 ) Ve a Seguridad WP -> Cortafuegos como puedes ver en la imagen a continuación.

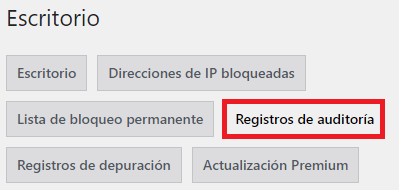
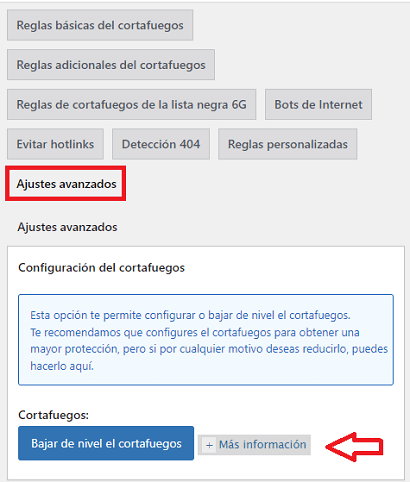
Paso 2 ) Haz clic en la pestaña Ajustes avanzados como puedes ver en la imagen a continuación para comenzar a configurar la seguridad basada en php o bajar de nivel esta característica.

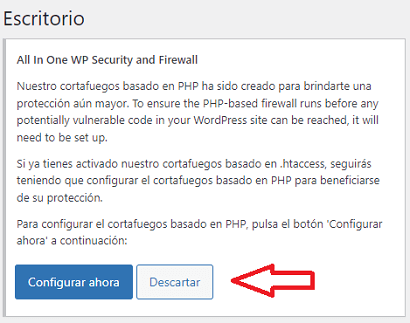
Paso 3 ) La siguiente imagen Escritorio se muestra cuando instalas y activas por primera vez el plugin de seguridad. Esto te permite hacer clic en el botón Configurar ahora o en el botón Descartar esta característica.

Paso 4 ) Si haces clic en el botón Configurar ahora, añadirá el siguiente archivo «aios-bootstrap.php» a tu carpeta raíz de WordPress. También se añadirá una entrada a este archivo a los siguientes archivos «wp-config.php», «.htaccess» y «user.ini». La imagen a continuación se muestra avisándote de que tu cortafuegos ha sido instalado con el nivel más alto de protección. Es posible que tengas que esperar unos 5 minutos para que los cambios surtan efecto.

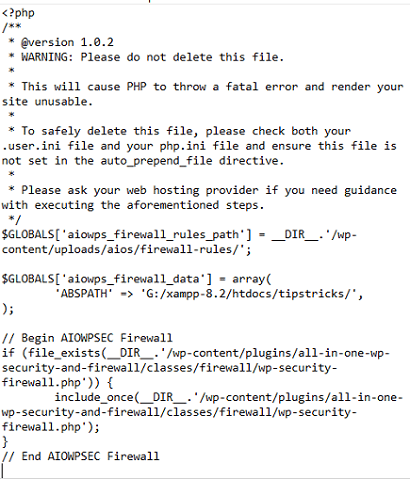
Paso 4-a ) La siguiente imagen muestra el contenido añadido al archivo «aios-bootstrap.php». Es importante que leas el siguiente mensaje de advertencia. Si no sigues las instrucciones indicadas en el mensaje al pie de la letra, es probable que tu sitio sea bloqueado o muestre mensajes de error.
ADVERTENCIA: Por favor, no elimines este archivo. Esto hará que PHP muestre un error fatal e inutilice tu sitio. Para eliminar este archivo de manera segura, comprueba tanto tu archivo «user.ini» como tu archivo «php.ini» y asegúrate de que este archivo no esta configurado en la directiva ‘auto_prepend_file’. Pregúntale a tu proveedor de alojamiento web si necesitas orientación para ejecutar los pasos mencionados anteriormente.

Paso 5 ) A continuación se muestra un ejemplo del archivo «user.ini» que añade una ruta dinámica a «aios-bootstrap.php».
Begin AIOWPSEC Firewall
auto_prepend_file='..{path}./aios-bootstrap.php'
End AIOWPSEC Firewall
Paso 6 ) La siguiente imagen muestra el botón Bajar de nivel el cortafuegos para reducir el nivel del cortafuegos. Esto significa que el cortafuegos ya ha sido configurado y ahora tienes la opción de bajar de nivel el cortafuegos. Para revertir la configuración del cortafuegos basado en PHP, haz clic el botón «Bajar de nivel el cortafuegos».
Nota: Esto no borrará el archivo «aios-bootstrap.php» de tu sitio.

=============================
Las instrucciones de arriba deberían ayudarte a comprender cómo funciona esta característica. También debería ayudarte a recuperar tu sitio si algo sale mal.
Estaré actualizando esta entrada de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Lista de tutoriales de all in one wp security and firewall: