Añadir un nuevo producto WP Express Checkout te muestra cómo añadir nuevos productos en tu sitio usando un shortcode y más.
Actualizado el: 1 de diciembre de 2023
Últimas noticias: Añadida una nueva opción para descargar el producto en la documentación.
En este tutorial, te mostraré lo sencillo que es vender productos en tu sitio usando un shortcode. Hay algunas configuraciones y opciones que puedes activar y configurar para el producto. Algunas de estas configuraciones son opcionales.
Qué necesitas:
Añadir un nuevo producto WP Express Checkout
Paso 1 ) Ve a la etiqueta WP Express Checkout -> Añadir un nuevo producto para comenzar a añadir productos en tu sitio. La primera acción que debes llevar a cabo es darle un nombre a tu producto e introducir una descripción para el producto. Esto es similar a cuando añades nuevas páginas y entradas a tu sitio.
Paso 2 ) A continuación verás una lista de opciones disponibles para cada producto que añades a tu sitio. Asegúrate de leer y comprender cómo funciona cada característica antes de activarla.
Nota: Puedes arrastrar y soltar cada característica del producto hacia arriba o hacia abajo.
Lista de opciones del producto
- Precio
- Variaciones
- Cantidad
- URL de descarga
- Miniatura del producto
- URL de la página de agradecimiento
- Envíos e impuestos
- Relacionado con la apariencia
- Ajustes de los cupones
- Shortcode
Precio
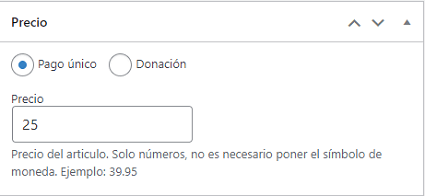
Paso 3 ) La siguiente imagen Precio te permite configurar las siguientes opciones.
Precio
- Pago único
- Precio

Donación
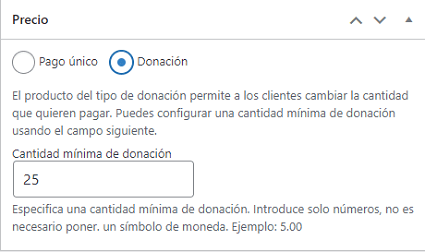
Paso 3-a ) La siguiente imagen te permite configurar las siguientes opciones.
Precio
- Donación
- Cantidad mínima de donación

Variaciones
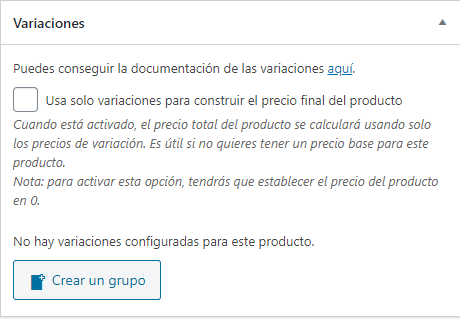
Paso 4 ) La siguiente imagen Variaciones te permite configurar las siguientes opciones.
Opciones de variaciones
- Usa solo variaciones para construir el precio final del producto.
- Haz clic en el botón Crear un grupo para comenzar a crear las variaciones de precios para tus productos.

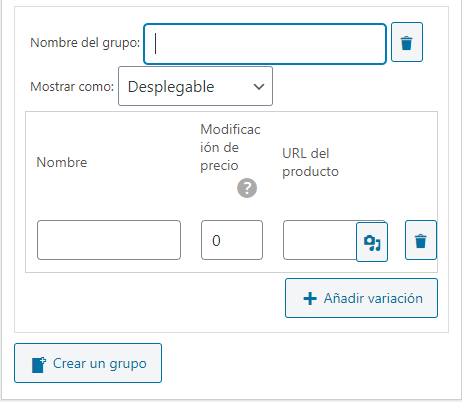
Paso 4-a ) La siguiente imagen te permite configurar y administrar las siguientes opciones.
Crear variaciones de grupo
- Nombre del grupo:
- Mostrar como:
- Nombre
- Modificación de precio
- URL del producto = Puedes hacer clic en el botón Seleccionar de la biblioteca de medios.
- Haz clic en el botón Añadir variación para añadir nuevas variaciones de producto.
- Haz clic en el botón Crear un grupo cuando termines de configurar las variaciones de tu producto.

Cantidad
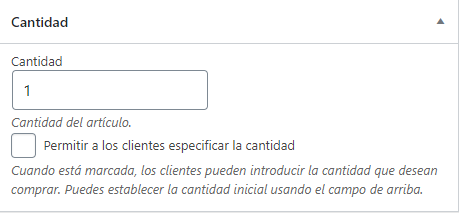
Paso 5 ) La siguiente imagen Cantidad te permite configurar las siguientes opciones.
Cantidad
- Cantidad
- Permitir a los clientes especificar la cantidad

URL de descarga
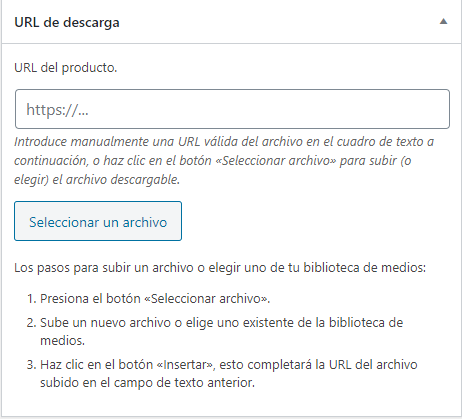
Paso 6 ) La siguiente imagen URL de descarga te permite configurar las siguientes opciones.
URL de descarga
- URL del producto.
- Haz clic en el botón Seleccionar un archivo.

Paso 6-a ) La siguiente imagen te permite configurar las siguiente opción.
Forzar descarga
- Activar descarga forzada

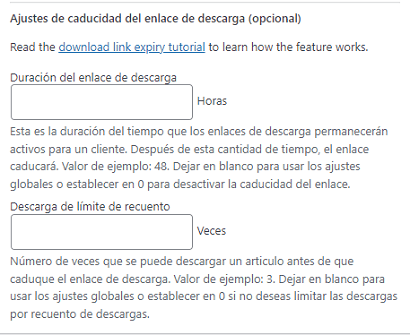
Paso 6-b ) La siguiente imagen te permite configurar las siguientes opciones.
Ajustes de caducidad del enlace de descarga (opcional)
- Duración del enlace de descarga
- Descarga delimite de recuento

Miniatura del producto
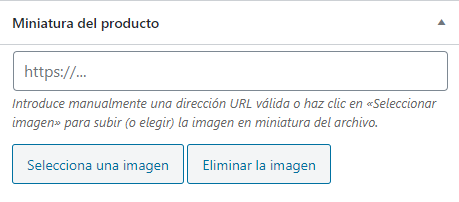
Paso 7 ) La siguiente imagen Miniatura del producto te permite configurar las siguientes opciones.
Miniatura del producto
- URL de la miniatura de tu producto.
- Haz clic en el botón Selecciona una imagen para seleccionar la imagen que vas anadir. También puedes hacer clic en el botón Eliminar la imagen para eliminar la URL de la imagen que has seleccionado.

Envíos e impuestos
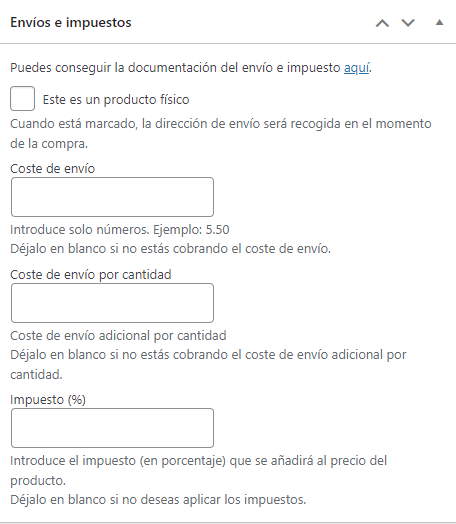
Paso 8 ) La siguiente imagen Envíos e impuestos te permite configurar las siguientes opciones.
Envíos e impuestos
- Este es un producto físico
- Coste de envío
- Coste de envío por cantidad
- Impuesto (%)

URL de la pagina de agradecimiento
Paso 9 ) La siguiente imagen Url de la pagina de agradecimiento te permite configurar la siguiente opción.
Url de la pagina de agradecimiento
- Introduce la URL de la página de agradecimiento para este producto. Déjalo en blanco si deseas usar la página de agradecimiento por defecto creada por el plugin.

Relacionado con la apariencia
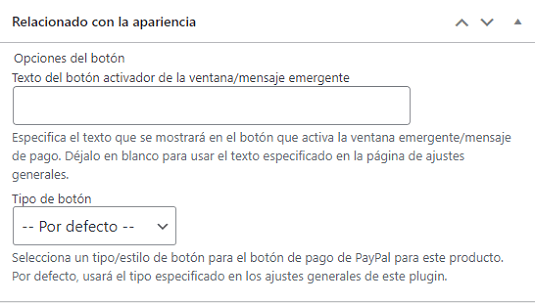
Paso 10 ) La siguiente imagen Relacionado con la apariencia te permite configurar las siguientes opciones.
Relacionado con la apariencia
- Opciones del botón
- Texto del botón activador de la ventana/mensaje emergente
- Tipo de botón
- Finalizar la compra
- Pagar
- PayPal
- Comprar ahora

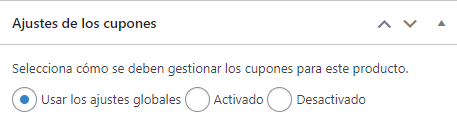
Ajustes de los cupones
Paso 11 ) La siguiente imagen Ajustes de los cupones te permite configurar las siguientes opciones.
Ajustes de los cupones
- Usar los ajustes globales
- Activado
- Desactivado

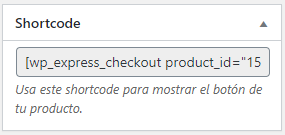
Shortcode
Paso 12 ) La siguiente imagen Shortcode te proporciona el shortcode disponible que puedes usar para añadir el producto a tu página o entrada.
Nota: El numero del product_id=»15″ será diferente en tu sitio.

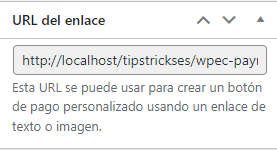
URL del enlace
Paso 13 ) La siguiente imagen URL del enlace te proporciona usar una url para crear un botón de pago personalizado usando un enlace de texto o imagen.
Nota: El numero del «?product_id=15» será diferente en tu sitio.

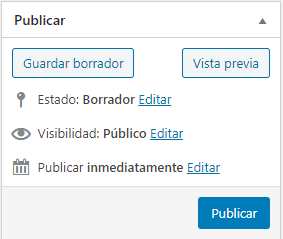
Publicar
Paso 14 ) La siguiente imagen Publicar te permite administrar cuando vas a publicar el producto.
Publicar
- Haga clic en el botón Guardar borrador. O puedes hacer clic en el botón Vista previa.
- Estado:
- Visibilidad:
- Publicar:

===============================
Eso es todo lo que necesitas hacer para añadir un nuevo producto en tu sitio usando un shortcode.
Estaré actualizando esta publicación de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Tutoriales de WP Express Checkout: