Ajustes de Stripe Payments te muestra cómo configurar los ajustes generales del plugin y mucho más.
Actualizado el: 5 de diciembre de 2022
Últimas noticias: Actualizada la documentación.
Este simple plugin de carrito de compras te permite vender productos, servicios e incluso medios digitales. Hay algunas extensiones gratuitas y de premium para ayudarte aún más.
El siguiente tutorial te muestra cómo configurar los ajustes generales para el plugin Stripe Payments. Esto es muy fácil y sencillo de configurar para cualquiera.
Qué necesitas:
- Stripe Payments
- Extensiones disponibles.
Ajustes de Stripe Payments
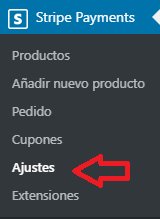
Paso 1 ) Ves a Stripe Payments en el panel de administración de tu sitio y haz clic en Ajustes como puedes ver en la siguiente imagen.

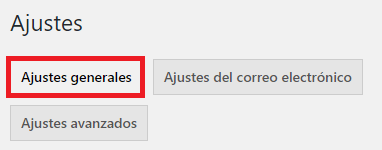
Paso 2 ) Ves a Stripe Payments -> Ajustes -> Ajustes generales como puedes ver en la siguiente imagen para comenzar a configurar los ajustes generales del plugin.

Ajustes globales
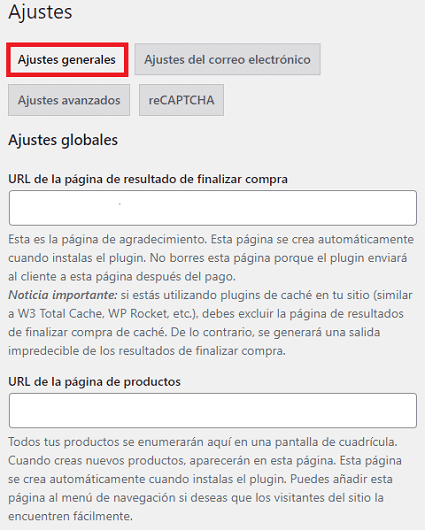
Paso 3 ) La siguiente imagen de Ajustes globales te permite configurar las siguientes opciones del plugin.
Ajustes globales Parte 1
- URL de la página de resultados de finalizar compra
- URL de la página de productos

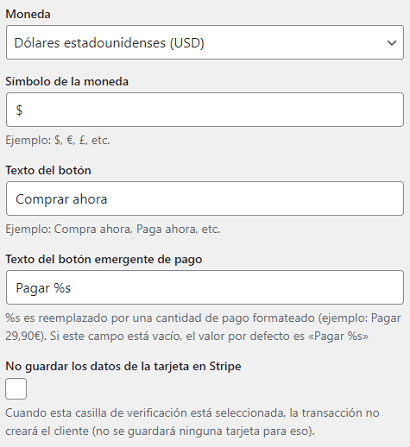
Paso 3-a ) La siguiente imagen de Ajustes globales te permite configurar las siguientes opciones del plugin.
Ajustes globales Parte 2
- Moneda = Consulta el Paso 3-a-1 ) a continuación.
- Símbolo de la moneda
- Texto del botón
- Texto del botón emergente de pago
- No guardar los datos de la tarjeta en Stripe

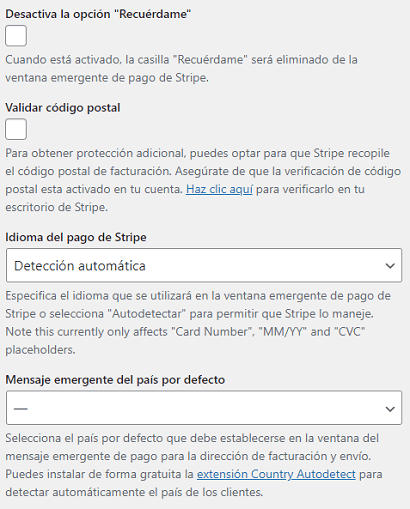
Paso 3-b ) La siguiente imagen de Ajustes globales te permite configurar las siguientes opciones del plugin.
Ajustes globales Parte 3
- Desactiva la opción «Recuérdame»
- Validar código postal = Para obtener protección adicional, puedes optar para que Stripe recopile el código postal de facturación. Asegúrate de que la verificación de código postal está activado en tu cuenta. Haz clic aquí para verificarlo en tu escritorio de Stripe.
- Idioma del pago de Stripe = Consulta el Paso 3-b-1 ) a continuación.
- Mensaje emergente del país por defecto = Selecciona el país por defecto que debe establecerse en la ventana del mensaje emergente de pago para la dirección de facturación y envío.
Puedes instalar de forma gratuita la extensión Country Autodetect para detectar automáticamente el país de los clientes.

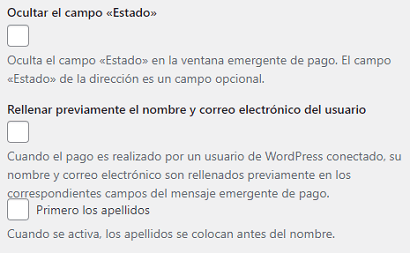
Paso 3-c ) La siguiente imagen de Ajustes globales te permite configurar las siguientes opciones del plugin.
Ajustes globales Parte 4
- Ocultar el campo «Estado»
- Rellenar previamente el nombre y correo electrónico del usuario
- Primero los apellidos

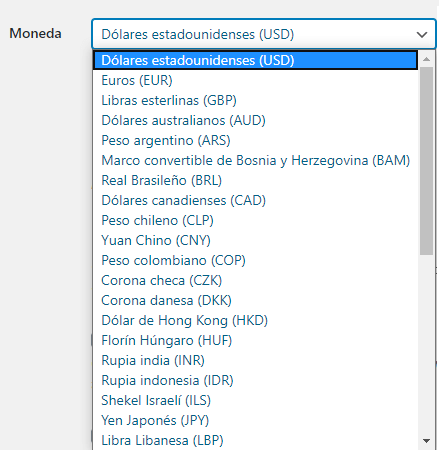
Paso 3-a-1 ) La siguiente imagen te permite seleccionar la moneda por defecto de Stripe Payments para tu sitio.

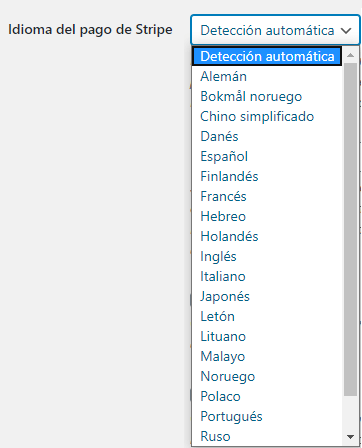
Paso 3-b-1 ) La siguiente imagen te permite seleccionar el idioma del pago por defecto de Stripe Payments para tu sitio.

Ajustes credenciales de Stripe
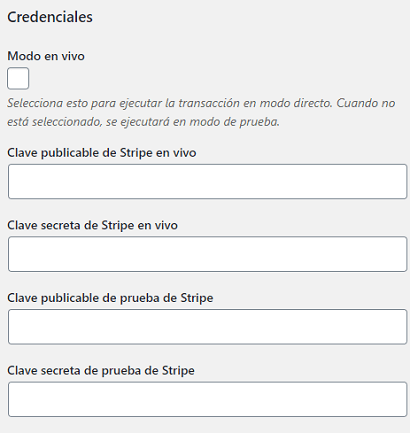
Paso 4 ) La siguiente imagen Credenciales te permite configurar las siguientes opciones.
Ajustes credenciales
- Modo en vivo
- Clave publicable de Stripe en vivo
- Clave secreta de Stripe en vivo
- Clave publicable de prueba de Stripe
- Clave secreta de prueba de Stripe

Ajustes de depuración de Stripe
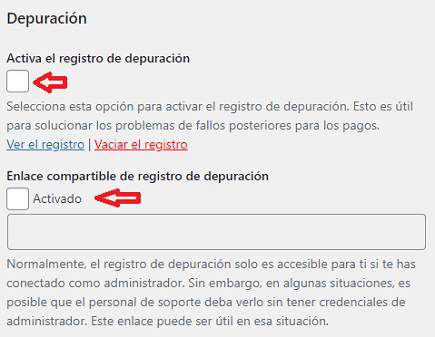
Paso 5 ) La siguiente imagen Depuración te permite configurar las siguientes opciones.
Ajustes de depuración
- Activa el registro de depuración
- Ver el registro
- Vaciar el registro
- Enlace compartible de registro de depuración = Tienes la opción para marcar la casilla Activado.

Información y guardar cambios
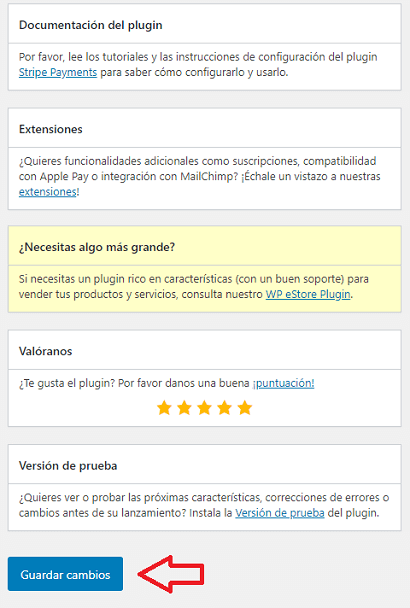
Paso 6 ) La siguiente imagen te permite leer más información acerca de Stripe. También puedes ver otras extensiones para mejorar la funcionalidad del plugin.
Información y guardar cambios
- Documentación del plugin = Por favor, lee los tutoriales y las instrucciones de configuración del plugin Stripe Payments para saber cómo configurarlo y usarlo.
- Extensiones = ¿Quieres funcionalidades adicionales como suscripciones, compatibilidad con Apple Pay o integración con MailChimp? ¡Échale un vistazo a nuestras extensiones!
- ¿Necesitas algo más grande? = Si necesitas un plugin rico en características (con un buen soporte) para vender tus productos y servicios, consulta nuestro WP eStore Plugin.
- Valóranos = ¿Te gusta el plugin? Por favor danos una buena ¡puntuación!
- Versión de prueba = ¿Quieres ver o probar las próximas características, correcciones de errores o cambios antes de su lanzamiento? Instala la Versión de prueba del plugin.
- Haz clic en el botón Guardar cambios cuando hayas completado tus ajustes.

=================================
Eso es todo lo que necesitas hacer para completar los ajustes generales del plugin Stripe Payments.
Estaré actualizando esta entrada de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Tutoriales de Stripe Payments: