Añadir nueva entrada para simple download monitor te muestra cómo añadir una nueva entrada y añadir un shortcode y mucho más.
Actualizado el: 1 de agosto de 2021
Últimas noticias: Actualizada la documentación.
En este tutorial vas aprender cómo añadir una nueva entrada e insertar el shortcode usando el botón de descarga en el editor visual para tus descargas. También puedes optar por copiar y pegar el shortcode creado por el plugin. El shortcode se crea cuando añades un nuevo archivo de descarga en el escritorio del plugin.
Qué necesitas:
Extensiones de pago: (Opcional)
- Squeeze Form Addon
- Integración con Amazon S3
- Ocultar las descargas
- Permitir que se carguen otros tipos de archivos
- Notificación por correo electrónico sobre la extensión de descarga
Tutoriales de Simple Download Monitor
- Descargas
- Ajustes
- Ajustes avanzados
- Registros
- Cómo añadir un archivo descargable
- Añadir nueva entrada
Añadir nueva entrada para simple download monitor
Paso 1 ) Haz clic en Descargas -> Añadir nueva, para añadir tu nuevo archivo descargable.
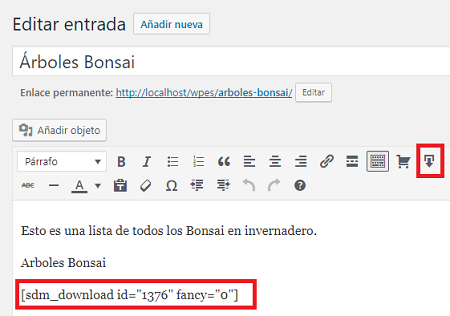
Paso 2 ) Para este tutorial, he añadido una nueva entrada con el título Árboles Bonsai. También añadí una descripción para el archivo descargable y copie y pegue el shortcode en la entrada.
Nota: Puedes insertar el shortcode haciendo clic en el botón Descargas de SDM en el editor visual.
[ sdm_download id=»1376″ fancy=»0″ ] = Los espacios han sido añadidos para que el shortcode no se ejecute en este tutorial. Puedes ver el id=»1376″. Para este ejemplo, no he añadido ninguna configuración elegante.

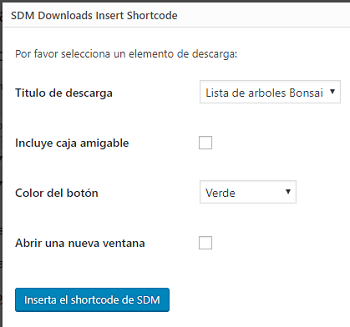
Paso 2-a ) La siguiente imagen te muestra la ventana que se abre al hacer clic en el botón Descargas de SDM en el editor visual. En la mayoría de los casos, usarás el botón en lugar de copiar y pegar el shortcode para evitar errores en el proceso.
Opciones de inserción de shortcode
- Título de descarga
- Incluye caja amigable
- Color del botón
- Abrir una nueva ventana
- Haz clic en el botón Inserta el shortcode de SDM cuando termines de seleccionar las opciones.

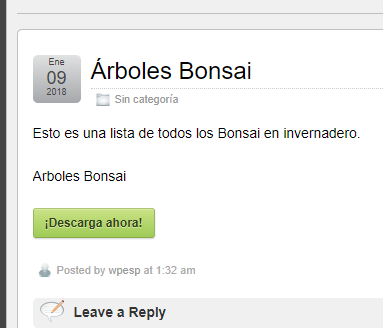
Resultado final de la descarga
Paso 3 ) La siguiente imagen te muestra la entrada Arboles Bonsai con la descripción y el botón ¡Descarga ahora!.

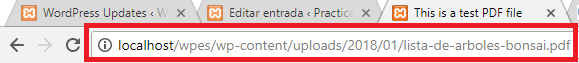
La URL del archivo
Nota: Recuerda que la dirección del archivo en tu sitio será diferente.
Paso 4 ) La siguiente imagen muestra la URL del archivo descargable en la dirección del navegador cuando hice clic en el botón ¡Descargar ahora! ilustrado en la imagen anterior.
Dirección de la URL completa del archivo descargable
- http: //localhost/wordpress361/wp-content/uploads/2015/02/bonsai-list.pdf

Nota: En la versión 3.3.3 se introdujo una característica de seguridad para proteger la dirección del archivo local en tu web.
Paso 4-a ) Cuando activas la siguiente opción Envió PHP o Redirigir en el archivo descargable, la dirección del archivo será protegida.
Archivo protegido
- La nueva dirección del archivo descargable será http://localhost/wpes/?smd_process_download=1&download_id=1376. Esto es importante, si quieres evitar que puedan ver la dirección actual del archivo descargable en tu web.
Paso 5 ) Si activas Sólo permite a los usuarios conectados descargar en los ajustes del plugin, verás el siguiente mensaje de error.
Este mensaje se muestra cuando alguien intenta descargar el archivo y no ha entrado al sitio. Esta nueva característica de seguridad agregada en la versión 3.4.2 ayuda a proteger la dirección local de los archivos.
Mensaje de error mostrado = Debes estar conectado para bajar este archivo.

Así de fácil se puede añadir archivos descargables a tus páginas y entradas usando un shortcode. También puedes proteger la dirección del archivo en tu web.
Si tienes alguna pregunta, por favor házmelo saber.
Estaré actualizando este tutorial de vez en cuando, así que asegúrate de volver.
Disfrutar.