Ajustes de nuevos productos de Stripe Payments te muestra cómo añadir nuevos productos en tu sitio usando un shortcode y mucho más.
Actualizado el: 28 de junio de 2024
Últimas noticias: Actualizada la documentación.
En este tutorial aprenderás añadir un producto y configurar los ajustes para vender un artículo en tu web. Estos ajustes son fáciles de activar y saber qué trabajo realiza cada ajustes activado.
Nota: Asegúrate de leer la información para aprender cómo funciona cada característica. Puedes arrastrar y soltar cada característica hacia arriba o hacia abajo en la página del producto.
Qué necesitas:
- Stripe Payments
- Extensiones disponibles.
Ajustes de nuevos productos de Stripe Payments
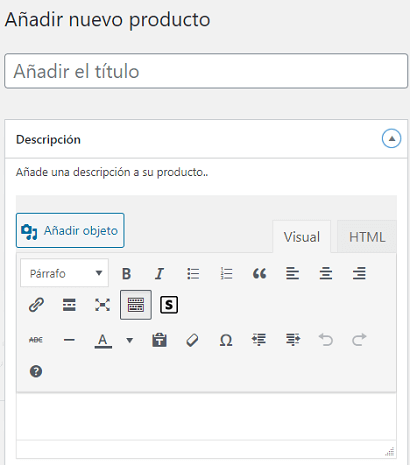
Paso 1 ) Ves a Stripe Payments -> Añadir nuevo producto para comenzar a añadir nuevos productos en tu sitio. El primer paso es darle un nombre a tu producto y añadir una descripción. Esto es similar a cuando añades nuevas páginas y entradas en tu sitio.

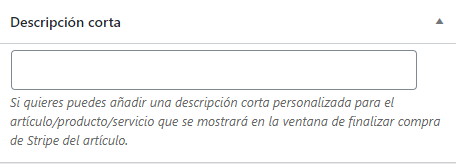
Descripción corta
Paso 2 ) La siguiente imagen Descripción corta te permite introducir una descripción corta del producto.

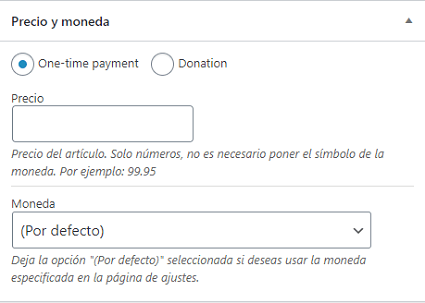
Precio y moneda
Paso 3 ) La siguiente imagen Precio y moneda te permite configurar las siguientes opciones.
Precio y moneda
- Pago único
- Precio
- Moneda

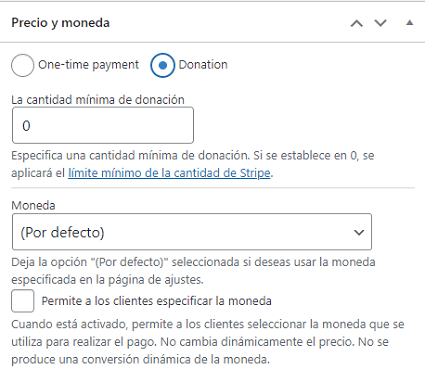
Donación
Paso 3-a ) La siguiente imagen te permite configurar las siguientes opciones.
Precio y moneda
- Donación
- La cantidad mínima de donación
- Moneda
- Permite a los clientes especificar la moneda

Variaciones
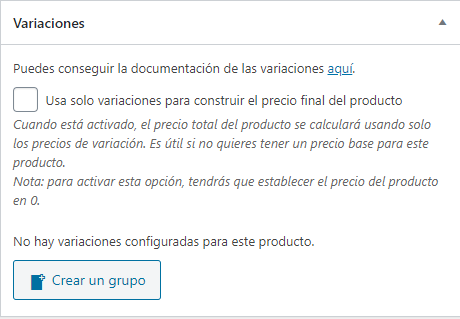
Paso 4 ) La siguiente imagen Variaciones te permite configurar las siguientes opciones.
Opciones de variaciones
- Usa solo variaciones para construir el precio final del producto.
- Haz clic en el botón Crear un grupo para comenzar a crear las variaciones de precios para tus productos.

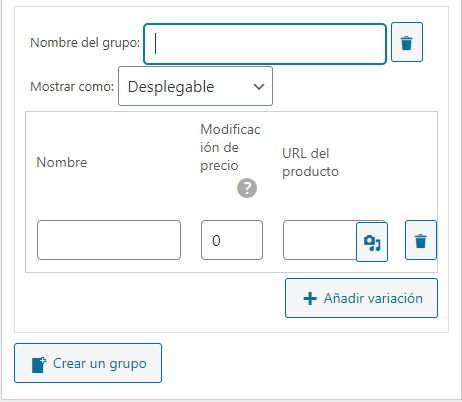
Paso 4-a ) La siguiente imagen te permite configurar y administrar las siguientes opciones.
Crear variaciones de grupo
- Nombre del grupo:
- Mostrar como:
- Nombre
- Modificación de precio
- URL del producto = Puede hacer clic en el botón Seleccionar de la biblioteca de medios.
- Haz clic en el botón Añadir variación para añadir nuevas variaciones de producto.
- Haz clic en el botón Crear un grupo cuando termines de configurar las variaciones de tu producto.

Cantidad e inventario
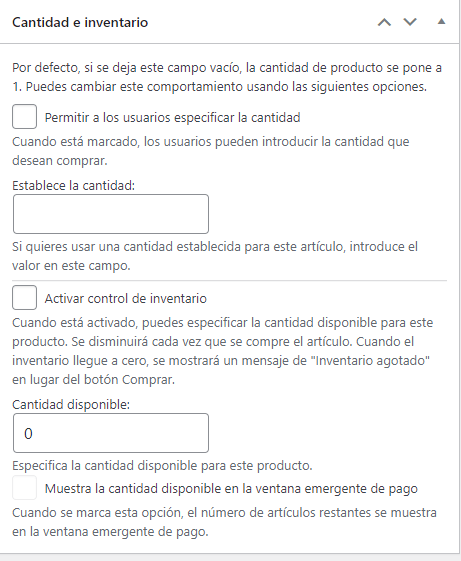
Paso 5 ) La siguiente imagen Cantidad e inventario te permite configurar las siguientes opciones.
Ajustes de cantidad e inventario
- Permitir a los usuarios especificar la cantidad.
- Establece la cantidad:
- Activar control de inventario
- Cantidad disponible:
- Muestra la cantidad disponible en la ventana emergente de pago

URL de descarga
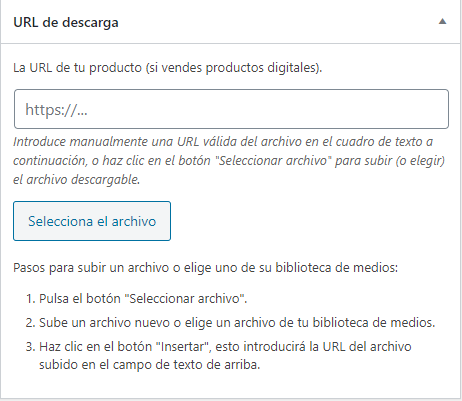
Paso 6 ) La siguiente imagen URL de descarga te permite configurar las siguientes opciones.
Ajustes de URL de descarga
- La URL de tu producto (si vendes productos digitales).
- Haz clic en el botón Seleccionar archivo.

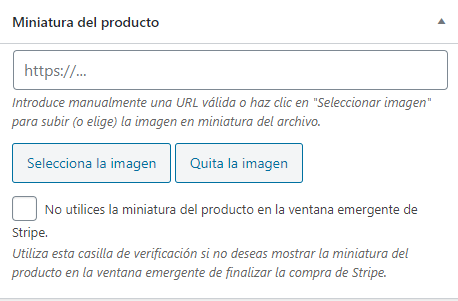
Miniatura del producto
Paso 7 ) La siguiente imagen Miniatura del producto te permite configurar las siguientes opciones.
Ajustes de miniatura del producto
- URL de la miniatura de tu producto.
- Haz clic en el botón Seleccionar la imagen. También puedes hacer clic en el botón Quita la imagen para eliminar la URL de la imagen.
- No utilices la miniatura del producto en la ventana emergente de Stripe.

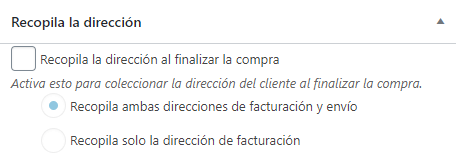
Recopila la dirección
Paso 8 ) La siguiente imagen Recopila la dirección te permite configurar las siguientes opciones.
Ajustes de recopilar la dirección
- Recopila la dirección al finalizar la compra.
- Recopila ambas direcciones de facturación y envío.
- Recopila solo la dirección de facturación.

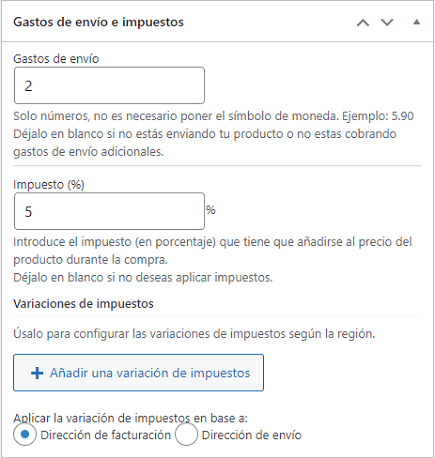
Gastos de envío e impuestos
Paso 9 ) La siguiente imagen Gastos de envío e impuestos te permite configurar las siguientes opciones.
Ajustes de gastos de envío e impuestos
- Costo de envío
- Impuesto (%)
- Variaciones de impuestos
- Aplicar la variación de impuestos en base a:
- Dirección de facturación
- Dirección de envío

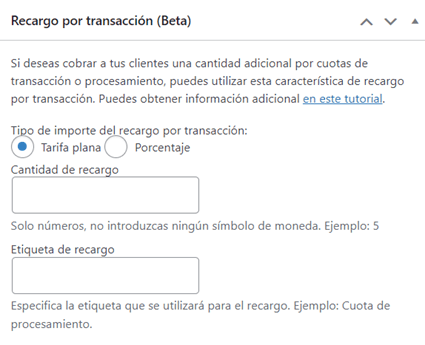
Recargo por transacción (Beta)
Paso 10 ) La siguiente imagen Recargo por transacción (Beta) te permite configurar las siguientes opciones.
Ajustes de recargo por transacción (Beta)
- Tarifa plana
- Porcentaje
- Cantidad de recargo
- Etiqueta de recargo

URL de la página de agradecimiento
Paso 11 ) La imagen siguiente URL de la página de agradecimiento te permite introducir una URL única para tu Página de agradecimiento.

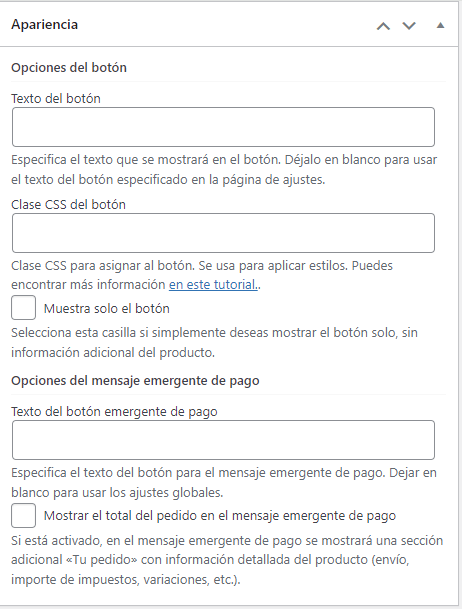
Apariencia
Paso 12 ) La siguiente imagen Apariencia te permite configurar las siguientes opciones.
Opciones del botón
- Texto del botón
- Clase CSS del botón
- Muestra solo el botón
Opciones del mensaje emergente de pago
- Texto del botón emergente de pago
- Mostrar el total del pedido en el mensaje emergente de pago

Ajustes de cupones
Paso 13 ) La siguiente imagen Ajustes de cupones te permite configurar las siguientes opciones.
Configuración de ajustes de cupones
- Usar el ajuste global
- Activado
- Desactivado

Campo personalizado
Paso 14 ) La siguiente imagen Campo personalizado te mostrará el campo personalizado creado en la pestaña Ajustes avanzados en la sección Ajustes del campo personalizado.

Ajustes avanzados
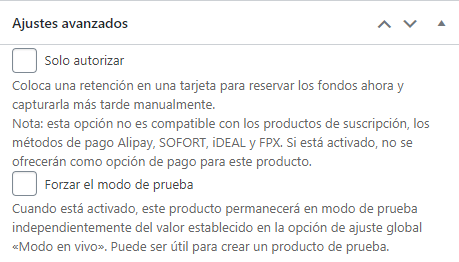
Paso 15 ) La siguiente imagen Ajustes avanzados te permite activar la siguiente opción.
Configuración de ajustes avanzados parte 1
- Solo autorizar
- Forzar el modo de prueba

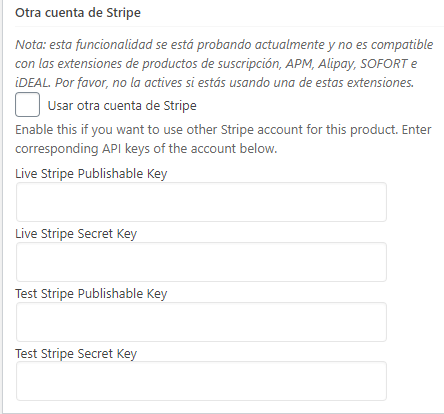
Paso 15-a ) La siguiente imagen Otra cuenta de Stripe te permite activar y configurar la siguiente opciones.
Configuración de ajustes avanzados parte 2
- Usar otra cuenta de Stripe
- Live Stripe Publishable Key
- Live Stripe Secret Key
- Test Stripe Publishable Key
- Test Stripe Secret Key

Incrustar producto
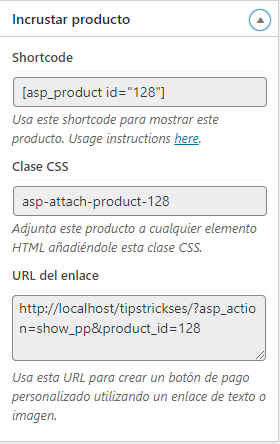
Paso 16 ) La siguiente imagen Incrustar producto proporciona la siguiente información que puedes usar para añadir el producto a tu página o entrada.
Opciones para incrustar el producto
- Shortcode = Use este shortcode para mostrar este producto.
- Clase CSS = Adjunta este producto a cualquier elemento HTML añadiéndole esta clase CSS.
- URL del enlace = Usa esta URL para crear un botón de pago personalizado utilizando un enlace de texto o imagen.
Nota: Los detalles que se muestran en la imagen a continuación serán diferentes en tu sitio.

Publicar
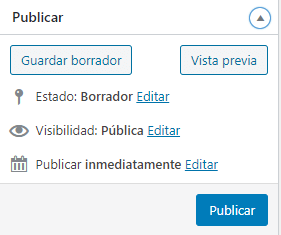
Paso 17 ) La siguiente imagen Publicar te permite administrar cuándo se publicará tu producto.
Ajustes de publicación
- Haz clic en el botón Guardar borrador o puedes hacer clic en el botón Vista previa.
- Estado:
- Visibilidad:
- Publicar:

=================================
Eso es todo lo que necesitas hacer para vender productos en tu web.
Estaré actualizando esta entrada de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Tutoriales de Stripe Payments: