Personalizar los botones de pago de paypal shopping cart te enseñará cómo personalizar los botones del carrito de finalizar la compra.
Actualizado el: 13 de julio, 2023
Últimas noticias: Actualizada la documentación.
En ocasiones, es posible que desees cambiar los botones del carrito de la compra en el plugin. Esto podría ser debido al diseño de tu tema o porque no te gustan las imágenes por defecto añadidas por el plugin.
Las siguientes instrucciones te enseñan cómo llevar a cabo estos cambios a través de los ajustes del plugin y usando código PHP personalizado. En referencia al código PHP, vas añadir dos filtros a tu archivo functions.php de tu tema y también subir dos imágenes a tu biblioteca de medios.
Qué necesitas:
- WordPress simple paypal shopping cart
- Algunos conocimientos básicos de PHP.
- Un tema hijo. (Opcional pero recomendado)
- Editar el archivo functions.php de tu tema.
Personalizar los botones de pago de PayPal Shopping Cart
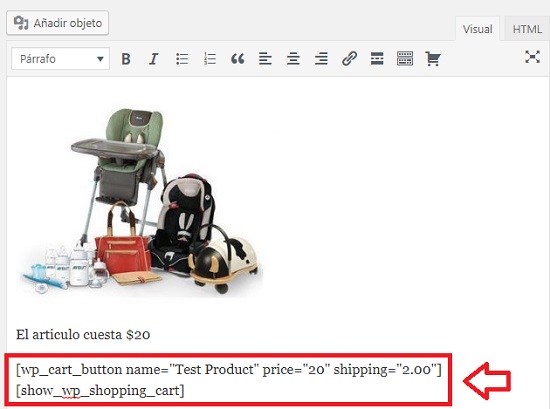
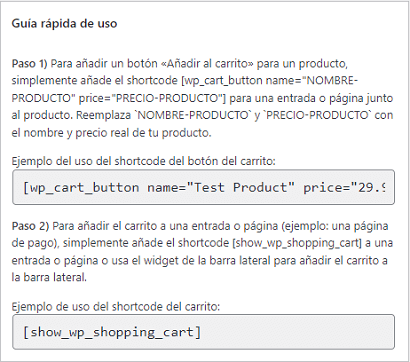
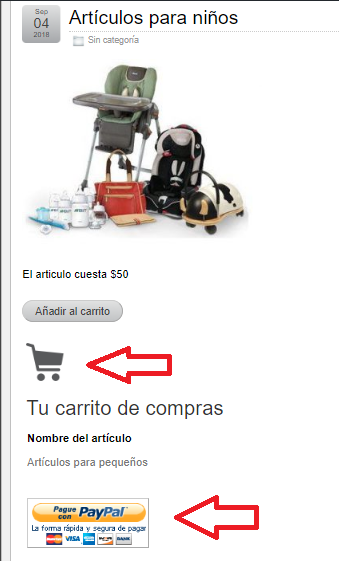
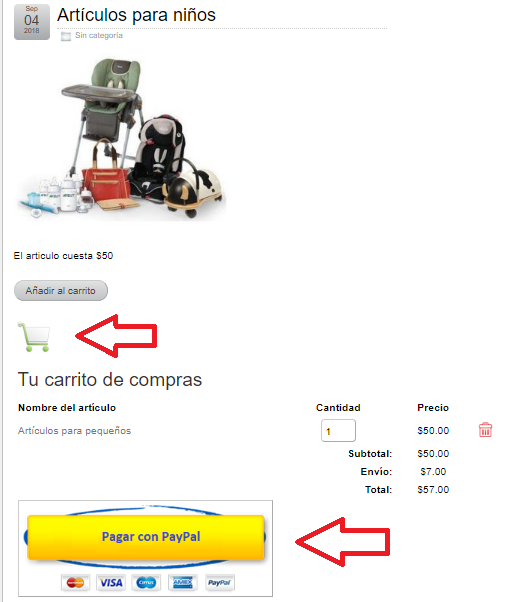
Paso 1 ) La siguiente imagen te muestra un producto publicado en la web y el botón Añadir al carrito. El botón Añadir al carrito se puede personalizar en los ajustes del plugin. Consulta el siguiente enlace Ajustes generales de wordpress simple paypal shopping cart para obtener más información.

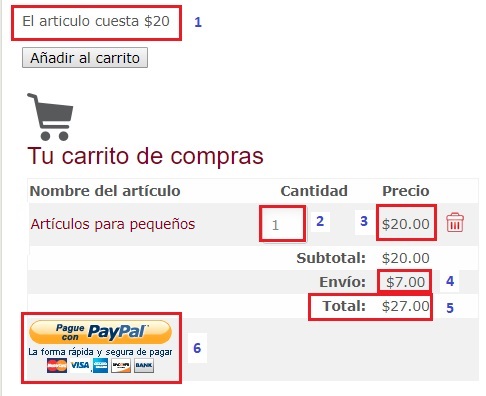
Paso 1-a ) La siguiente imagen te muestra los botones por defecto que se muestran en el carrito de compras. Puedes ver el icono del carrito y el botón de finalizar la compra.

Paso 2 ) En este ejemplo, voy añadir las siguientes imágenes para reemplazar los botones añadidos por el plugin por defecto.
Nota: Si deseas añadir un botón de pago diferente, puedes consultar el siguiente enlace añadir al carrito imágenes de botones para el carrito de compras. Alternativamente puedes diseñar tus propios botones usando paint en Windows o cualquier programa que te permita crear botones.
Botón de finalizar la compra

Icono del carrito de compras
![]()
Paso 3 ) El plugin tiene dos filtros que te permiten cambiar las imágenes mencionadas anteriormente. Estos filtros se añaden al archivo functions.php de tu tema.
Importante: Siempre es mejor trabajar con un tema hijo si vas a personalizar tu tema. Esto evitará que pierdas tus archivos personalizados cuando actualices tu tema.
Tienes que copiar y pegar el código PHP de los siguientes enlaces a tu archivo functions.php.
Código de Filtros para el plugin
Personalizar el icono del carrito de compra
Personalizar el botón de finalizar la compra de paypal
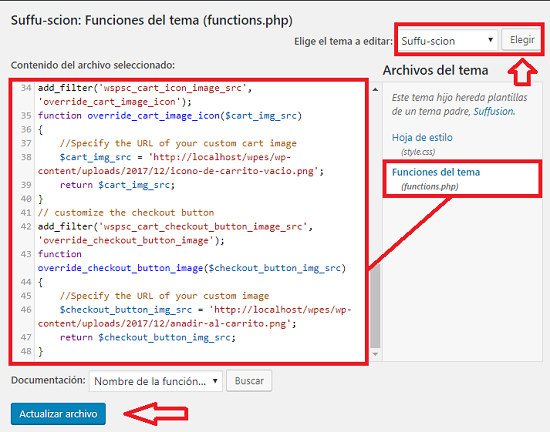
Paso 4 ) La siguiente imagen te muestra cómo añadir los filtros a tu archivo functions.php a través del escritorio de WordPress.
Importante: Asegúrate de copiar y pegar el código correctamente o, de lo contrario, verás un mensaje de error cuando hagas clic en el botón Actualizar archivo. En algunos casos dependiendo del error tu sitio puede caerse.
- Primero haz clic en Apariencia -> Editor.
- En segundo lugar, asegúrate de seleccionar el archivo functions.php del tema activado.
- En tercer lugar copia y pega el código mencionado anteriormente en los dos enlaces.
- En cuarto lugar haz clic en el botón Actualizar archivo.
Nota: En tu caso, este paso puede ser diferente.

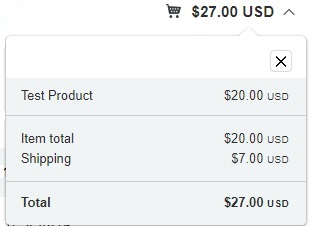
Paso 5 ) La siguiente imagen te muestra los nuevos botones añadido al carrito de compras.

Como puedes ver, es fácil personalizar las imágenes siguiendo los pasos anteriores. Sin embargo, si no te sientes cómodo trabajando con PHP y necesitas más opciones para tu tienda en línea, eStore (Este es un enlace afiliado. Si compras el producto recibiré una pequeña comisión) es el plugin para ti. Este plugin tiene más opciones para que puedas personalizar y añadir más funciones a tu carrito de compras y mucho más.
Estaré actualizando este tutorial de vez en cuando, así que asegúrate de volver.
Disfrutar.
Tutoriales de WordPress Simple PayPal Shopping Cart:



 =====================
=====================