Ajustes de pedidos del carrito de wp simple shopping cart te muestra cómo verificar tus pedidos y cómo crear nuevos pedidos.
Actualizado el: 2 de septiembre, 2023
Últimas noticias: Actualizada la documentación.
Este plugin te permite controlar todas tus ventas a través de la pestaña de Pedidos de carritos en el escritorio de administration. También te permite crear manualmente nuevos pedidos para tus clientes.
Qué necesitas:
Ajustes de pedidos del carrito de WP Simple PayPal Shopping Cart
Paso 1 ) La siguiente imagen Los pedidos del carrito te muestra el menú del plugin en tu escritorio de administration.

Lista de pedidos en el carrito
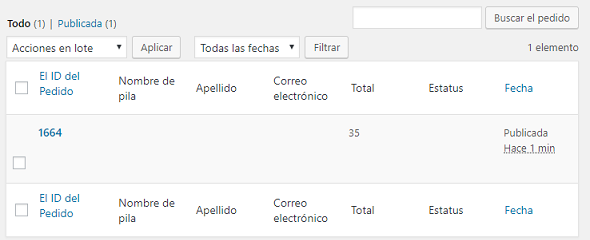
Paso 2 ) La siguiente imagen Los pedido del carrito te muestra la siguiente información de todos los pedidos hechos en tu web.
Información de pedidos
- El ID del pedido = Esta columna te permite organizar la lista a través del ID del pedido.
- Nombre de pila
- Apellido
- Correo electrónico
- Total
- Estatus
- Fecha = Esta columna te permite organizar la lista a través de la fecha del pedido.

Añadir nuevo pedido
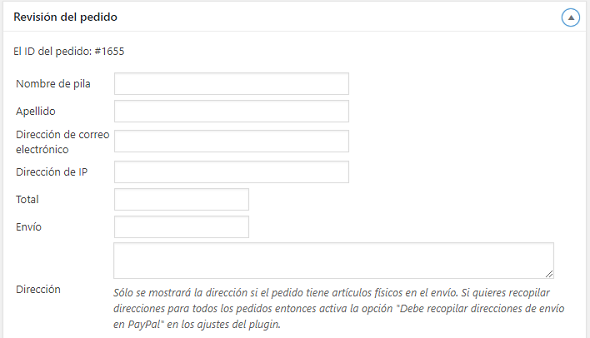
Paso 3 ) La siguiente imagen Revisión del pedido te permite configurar las siguientes opciones de los pedidos creados manualmente en el escritorio de administración.
Revisión del pedido part 1
- Nombre de pila
- Apellido
- Dirección de correo electrónico
- Dirección de IP
- Total
- Envío
- Dirección

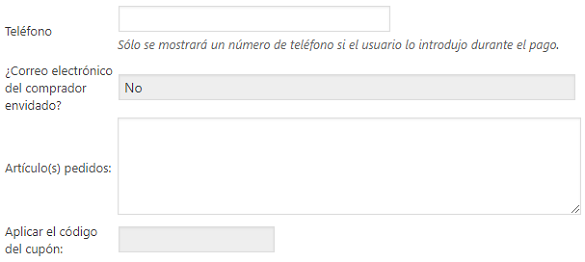
Paso 4 ) La siguiente imagen te permite configurar las siguientes opciones de los pedidos creados manualmente en el escritorio de administración.
Revisión del pedido part 2
- Teléfono
- ¿Correo electrónico del comprador enviado?
- Artículo(s) pedidos:
- Aplicar el código del cupón:
- Haz clic en el botón Publicar una vez finalizada la creación del nuevo pedido.

Exportar pedidos de carrito
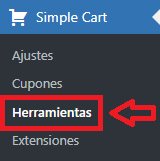
Paso 5 ) Ve a Simple Cart -> Herramientas como puedes ver en la siguiente imagen para acceder a la herramienta de exportación.

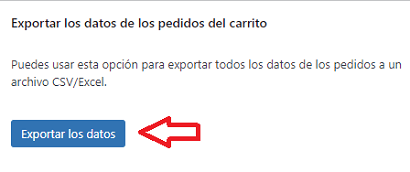
Paso 5-a ) La siguiente imagen Exportar los datos de los pedidos del carrito te permite hacer clic en el botón Exportar los datos. Esto te permite exportar los datos de los pedidos de tu carrito a un archivo CSV y descargar el archivo en tu ordenador/portátil.

=====================
Así de fácil es comprobar todas las ventas hechas en tu web.
Estaré actualizando esta publicación de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Tutoriales de WordPress Simple Shopping Cart: