Añadir cupones de descuento WP Simple PayPal Shopping Cart te muestra cómo añadir y administrar los cupones de descuentos creados en tu sitio.
Actualizado el: 13 de julio, 2023
Últimas noticias: Actualizada la documentación.
La opción de crear cupones de descuento para tus productos es importante hoy en día. Los siguientes pasos te muestra lo fácil que es crear cupones de descuento usando el plugin WP Simple PayPal Shopping Cart. Aquí verás un ejemplo de código de descuento añadido a un artículo y el precio final de la compra.
Qué necesitas:
Añadir cupones de descuento WP Simple PayPal Shopping Cart
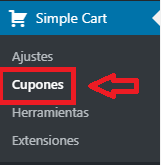
Paso 1 ) Ve a Simple Cart -> Cupones como puedes ver en la siguiente imagen para comenzar a añadir cupones de descuento a tu sitio.

Cupones / descuentos de carrito simple
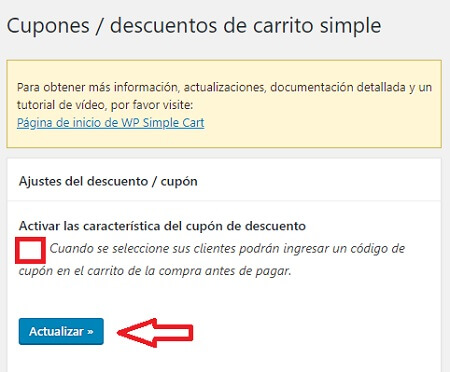
Paso 2 ) La siguiente imagen Cupones / descuentos de carrito simple te permite llevar a cabo las siguientes opciones.
Ajustes del descuento / cupón
- Activar la característica del cupón de descuento
- Haz clic en el botón Actualizar para añadir cupones a tu sitio.

Añadir el cupón/descuento
Paso 3 ) La siguiente imagen Añadir cupón te permite configurar los siguientes campos.
Añadir el cupón/descuento
- Código del cupón
- Tasa de descuento (%)
- Fecha de caducidad
- Haz clic en el botón Guardar el cupón una vez que hayas activado la característica de cupones.

Información de cupones añadidos
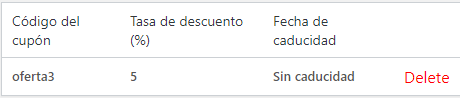
Paso 3-a ) La siguiente imagen te muestra los cupones añadidos. En este ejemplo he añadido un cupón para que puedas ver cómo funciona.
Lista de cupones de descuento añadidos
- Código del cupón = oferta3
- Tasa de descuento (%) = 5
- Fecha de caducidad = Sin caducidad Nota: deja en blanco esta casilla y sin caducidad será añadida a tu cupón.

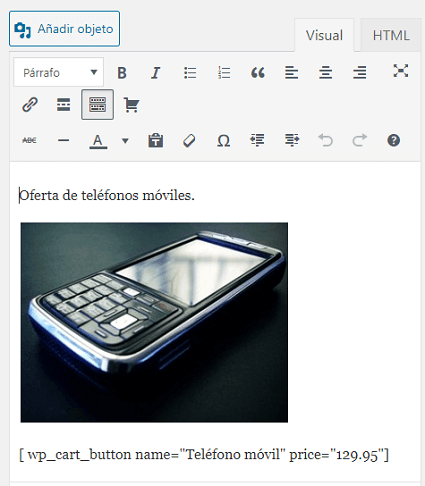
Paso 4 ) La siguiente imagen te muestra un artículo con el shortcode añadido en la entrada.

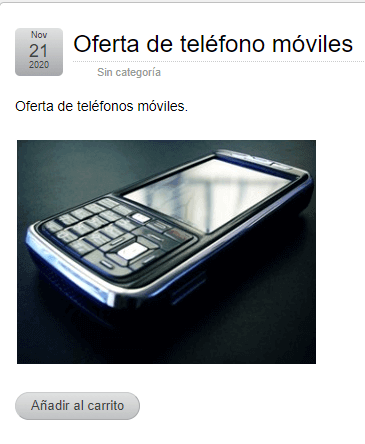
Paso 5 ) La siguiente imagen te muestra la página con el artículo y el botón Añadir al carrito.

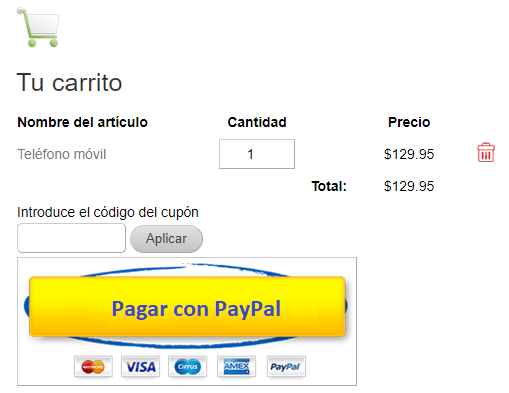
Paso 6 ) La siguiente imagen te muestra la cantidad de un artículo, el precio, la caja de descuento y el botón Pagar con PayPal.

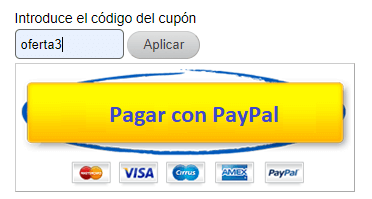
Paso 7 ) La siguiente imagen te muestra la codigo del cupon de descuento oferta3. Haz clic en el botón Aplicar para añadir el descuento al precio del artículo.

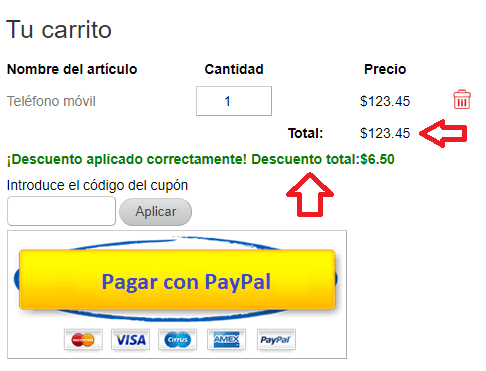
Paso 8 ) La siguiente imagen te muestra el mensaje ¡Descuento aplicado correctamente! Descuento total:$6.50. Esto significa que $6.50 (5%) ha sido descontado del precio original de $129.95. El precio final del artículo es de $123.45.

Nota: guarda el código de descuento que se usa en una transacción en la interfaz de pedidos. Entonces, si editas un pedido desde el menú de pedidos del carrito, podrás ver qué el cupón o código de descuento ha sido usado para esa transacción.
=======================
Eso es todo lo que necesitas hacer para crear cupones de descuento para los artículos añadidos usando el plugin WP Simple PayPal Shopping Cart.
Estaré actualizando esta entrada de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Tutoriales de WordPress Simple Shopping Cart: