Insertador de shortcode de simple PayPal shopping cart te muestra cómo utilizar el insertador de shortcode para insertar un shortcode en una entrada.
Actualizado el: 13 de julio, 2023
Últimas noticias: Actualizada la documentación.
La mayoría de las personas son conscientes de los shortcodes pero a veces les parece difícil y recordar cómo añadir el shortcode a una página o entrada. En la versión 4.3.6 del plugin se añadió la capacidad de insertar el shortcode utilizando el insertador. En esta documentación, te mostraré lo fácil que es completar los campos para añadir e insertar el shortcode a una página o entrada.
Qué necesitas:
Insertador de shortcode en simple PayPal shopping cart
Paso 1 ) Haz clic en el icono WP Cart Shortcode en el editor como se muestra en la imagen a continuación.
![]()
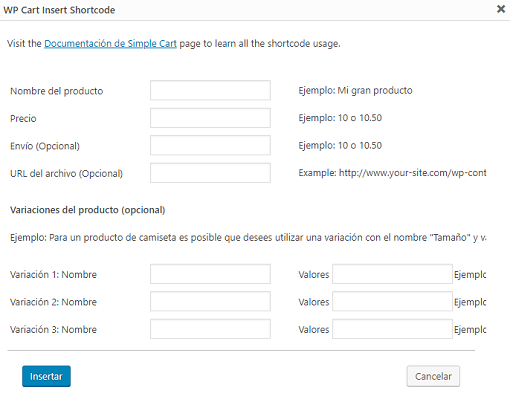
Paso 2 ) La siguiente imagen muestra el insertador de shortcodes. Te permite editar los siguientes campos.
Nota: Al crear un nuevo pedido, se le asignará un número de ID: de pedido al nuevo pedido.
Inserción de shortcode
- Nombre del producto
- Precio
- Envío (opcional)
- URL del archivo (opcional)
Variaciones del producto (opcional)
- Variación 1: Nombre
- Variación 2: Nombre
- Variación 3: Nombre

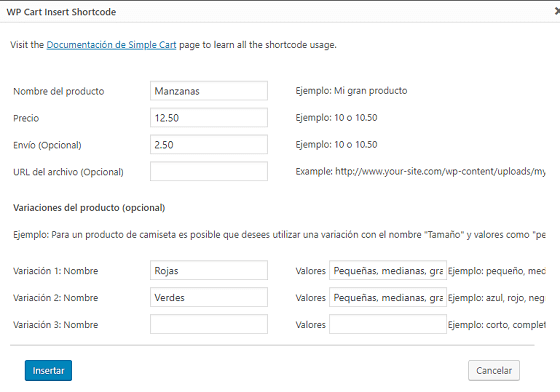
Paso 3 ) La siguiente imagen te muestra un ejemplo de como crear un shortcode con el insertador de shortcodes para añadir a una entrada. Lo lista siguiente es un ejemplo de varios campos completados para añadir los datos a un shortcode.
Insertar el shortcode
- Nombre del producto = Manzanas
- Precio = $ 25
- Envío (Opcional) = $ 2.50
- URL del archivo (opcional)
Variaciones del producto (opcional)
- Variación 1: Nombre = Rojas – Pequeñas, Medianas, Grandes
- Variación 2: Nombre = Verde – Pequeñas, Medianas, Grandes
- Variación 3: Nombre = este campo está vacío.

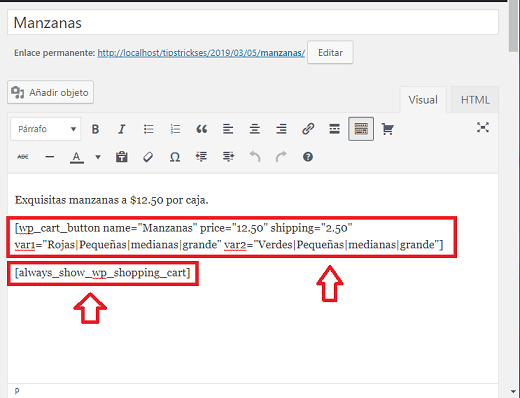
Paso 3-a ) La siguiente imagen muestra el shortcode añadido al carrito insertado en la publicación. También he añadido el shortcode del carrito de compras.
Nota: Recuerda de añadir el siguiente shortcode [always_show_wp_shopping_cart ] en la entrada o página si no estás usando el widget del carrito de compras.

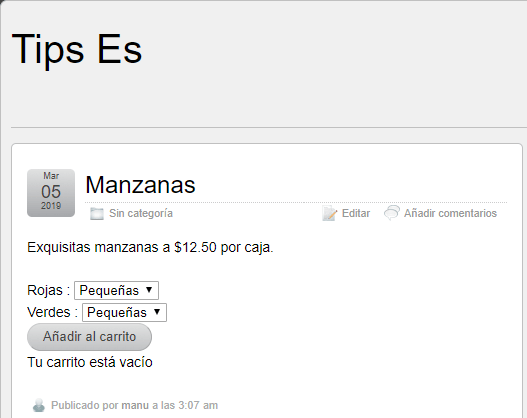
Paso 3-b ) La siguiente imagen muestra el botón del carrito de compras añadido a la página web y el mensaje, Tu carrito está vacío.

=====================
Espero que estos pasos sencillos te ayuden a utilizar el insertador de shortocdes de simple shopping cart plugin.
Estaré actualizando este tutorial de vez en cuando, así que asegúrate de volver.
Disfrutar.
Tutoriales de WordPress Simple Shopping Cart: