Tutorial De Fast Secure Contact Form Plugin te ayuda a configurar y agregar formularios de contacto a tu sitio web de WordPress.
Actualizado el: 25 de septiembre, 2017
Pista: Casi todas las entradas tienen un enlace de ayuda para ayudarle a entender cómo configurar ese campo, la entrada, la etiqueta, etc.
Tutorial De Fast Secure Contact Form Plugin
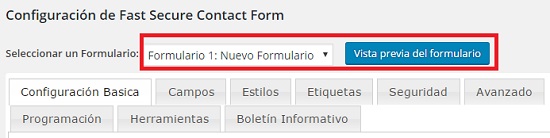
Paso 1 ) Empecemos examinando la excelentes mejoras con respecto a la versión anterior. La siguiente imagen muestra la nueva versión con diferentes pestañas para activar y editar. Es mejor organizado y fácil de seguir que la anterior version 3.x.
La siguiente imagen muestra todas las lista de diferentes pestañas que puedes actualizar y activar.
- Seleccionar un formulario: Formulario 1: Nuevo Formulario. (Botón Vista previa del formulario)
- Configuración Básica
- Campos
- Estilos
- Etiquetas
- Seguridad
- Avanzado
- Programación
- Herramientas
- Boletín Informativo

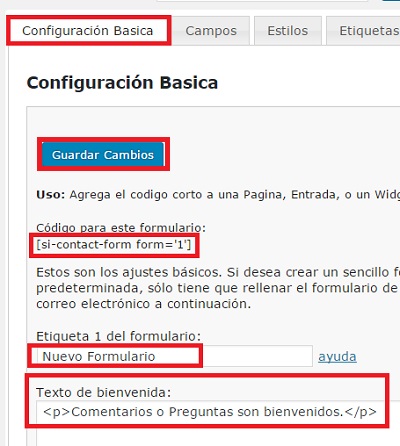
Paso 2 ) Ir a la siguiente pestaña Plugins -> FS Contact Form -> Configuración Básica para cambiar algunos de los ajustes básicos. La siguiente imagen muestra el shortcode «código corto» del formulario. Este es shortcode que tienes que copiar y pegar a la pagina del formulario. El primer formulario es form=1.
Puedes realizar los siguientes cambios.
- Cambiar el titulo de Etiqueta 1 del formulario:
- Cambiar elTexto de bienvenida:
- Una vez finalizado la configuración asegura de pinchar en el botónGuardar Cambios.

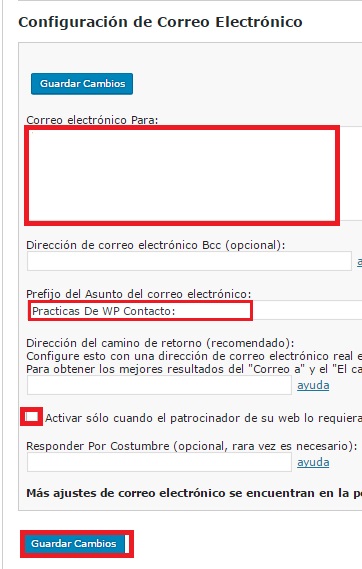
Paso 3 ) La siguiente imagen Configuración del correo electrónico te permite configurar y editar las siguientes opciones.
- Correo electrónico Para:
- Dirección de correo electrónico Bcc (opcional)
- Prefijo del Asunto del correo electrónico:
- Activar sólo cuando el patrocinador de su web lo requiera «Correo de» estrictamente ligado al sitio.
- Una vez finalizado la configuración asegura de pinchar en el botón Guardar Cambios.

Pincha en el siguiente enlace Campos para completar el siguiente tutorial.
Si tiene alguna pregunta, o sugerencia no dude en preguntar.
Disfrutar.
Más Cursos de Fast Secure Contact Form: