Campos De Fast Secure Contact Form Plugin muestra cómo agregar nuevos campos y configurar cada campo individualmente y mucho más.
Actualizado: 25 de Mayo, 2017
Campos De Fast Secure Contact Form Plugin
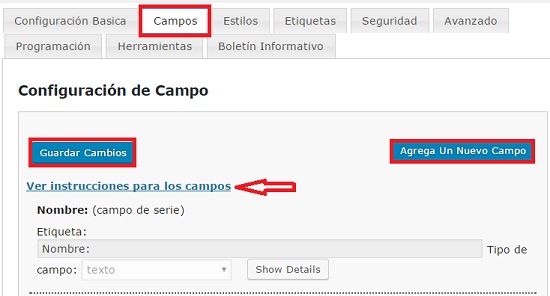
Paso 1 ) Ir a Plugins -> FS Contact Form -> Campos para ver los campos agregados al formulario cuando se instala el plugin por primera vez. Si desea agregar mas campos a su formulario pincha en el botón Agregar Un Nuevo Campo. Recordar siempre de pinchar en Guardar Cambios una vez que haya completado la configuración en la pestaña Campos.
Si esta es su primera vez usando el plugin entonces le sugiero que pinche en Ver instrucciones para los campos para leer mas acerca de los campos que se pueden agregar a un formulario usando FSCF plugin. Ver la siguiente imagen.

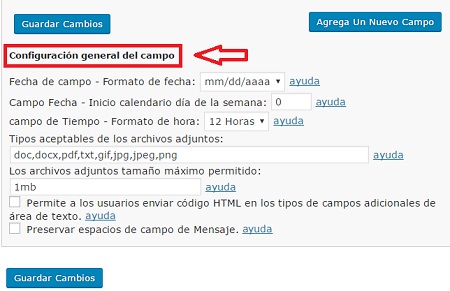
Paso 2 ) La siguiente imagen Configuración general del compo te permite ajustar o seleccionar las siguientes opciones.
- Fecha de campo – Formato de fecha:
- Campo Fecha – Inicio calendario día de la semana:
- campo de Tiempo – Formato de hora:
- Tipos aceptables de los archivos adjuntos:
- Los archivos adjuntos tamaño máximo permitido:
- Permite a los usuarios enviar código HTML en los tipos de campos adicionales de área de texto.
- Preservar espacios de campo de Mensaje.
Le sugiero que compruebe bien estos ajustes en una instalación de prueba para asegurarse que funcionan correctamente.

Pincha en el siguiente enlace Estilos para completar el siguiente tutorial.
Si tiene alguna pregunta, o sugerencia no dude en preguntar.
Disfrutar.
Más Cursos de Fast Secure Contact Form: