Crear un sitio semiprivado usando simple membership te enseña cómo añadir un nuevo miembro manualmente a tu sitio sin registro disponible.
Actualizado el: 9 de febrero de 2020
Últimas noticias: Actualizada la documentación.
¿Qué pasa si deseas convertir tu sitio semi privado? En otras palabras, deseas registrar miembros manualmente para que puedan acceder a tus entradas o páginas privadas. Al mismo tiempo, no deseas permitir que los visitantes se registren y solo permitir a los visitantes ver algunas páginas o entradas.
Qué necesitas:
- Simple membership plugin.
- Extensión mensajes personalizados.
Otros métodos de protección de contenido:
- full-page-protection-addon-simple-membership
- auto-redirect-non-logged-in-users-protect-whole-site
- apply-protection-posts-pages-bulk
- wordpress-simple-membership-partial-section-protection-addon
Crear un sitio semiprivado smp
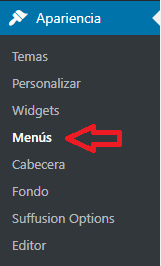
Paso 1 ) Asegúrate que no se muestren vínculos de acceso en ninguna parte en tu sitio. Por ejemplo, no muestres los enlaces Únete a nosotros, Registró en los menús o barras laterales.
Paso 2 ) En primer lugar, instala la extensión mensajes personalizados si aún no lo has instalado. Una vez que hayas instalado la extensión, añade algo como puedes ver a continuación.
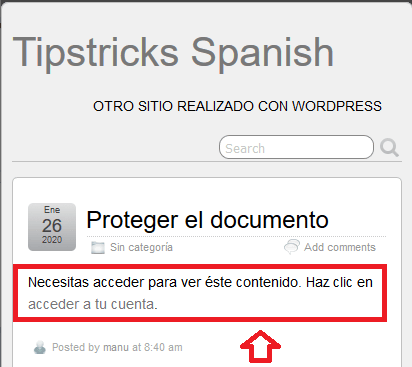
El siguiente mensaje personalizado sólo permitirá que los visitantes accedan y no se registren como el mensaje por defecto que se muestra cuando Simple Membership se instala por primera vez.
Nota: Puedes modificar y personalizar el mensaje de acceso para tu sitio.
Necesitas acceder para ver éste contenido. Haz clic en <a href=”http://localhost/wpes/membership-login/”>acceder a tu cuenta</a>.
Si quieres aprender mas acerca de Custom Messages Addon haz clic en la siguiente URL Simple Membership Custom Messages Addon.
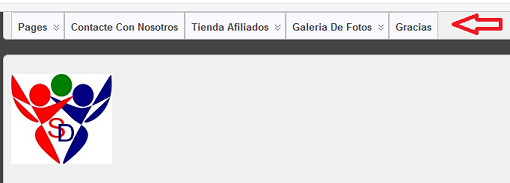
La siguiente imagen muestra sólo el enlace de acceder a tu cuenta. No muestra el enlace Únete a nosotros.

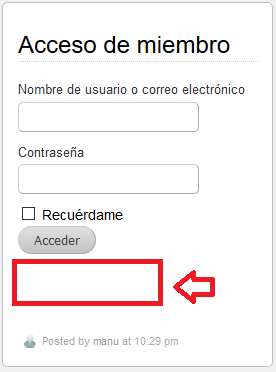
Paso 3 ) También debes eliminar el enlace Únete a nosotros que se encuentra en la página de acceso o en el widget. Incluso puedes eliminar el enlace de la contraseña olvidada.
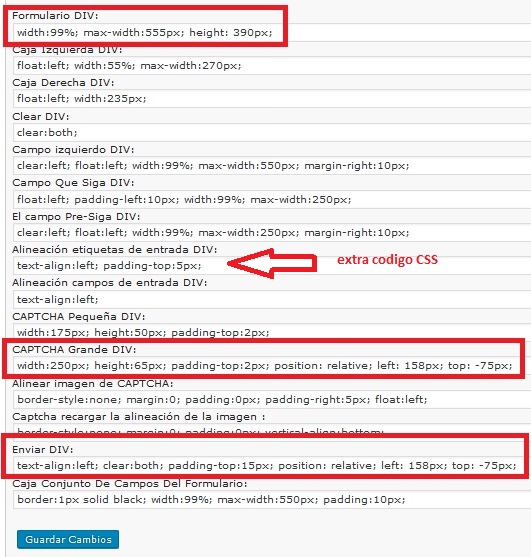
Para obtener más información, hacer clic en la siguiente URL miscellaneous-css-tweaks-simple-membership-plugin .
Paso 4 ) En la siguiente imagen, ya puedes ver que no se muestra los siguientes enlaces ¿Has olvidado tu contraseña? y Únete a nosotros después de añadir los ajustes de CSS mencionados en la URL anterior.
Nota: Puedes eliminar ambos enlaces o sólo el enlace Únete a nosotros. Esto depende de ti.

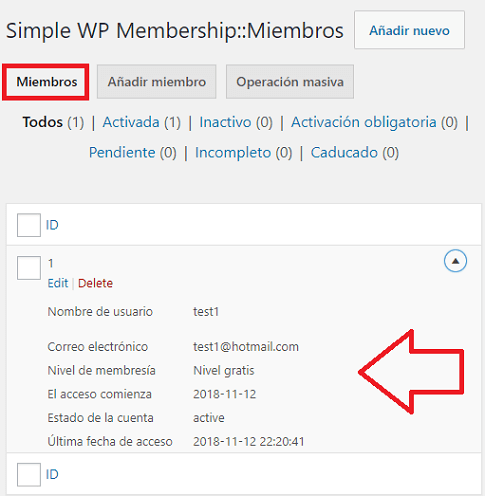
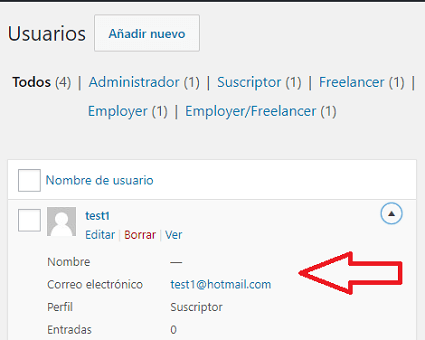
Paso 4) Después de realizar los pasos anteriores, nadie podrá registrarse en tu sitio. Solo los miembros agregados manualmente podrán entrar para ver las entradas o páginas que has protegido.
Nota: Todos los miembros serán agregados manualmente y se les notificará por correo electrónico.
Espero que esta información te ayude.
Haz clic en el siguiente URL Simple Membership Custom Messages Addon para aprender mas.
Si tienes alguna pregunta, por favor házmelo saber.
Estaré actualizando este tutorial de vez en cuando, así que asegúrate de volver.
Disfruta.
Lista de cursos de simple membership plugin: