Ajuste De Casilla De Verificación Campo Seleccionado Por Defecto FSCF. Esta entrada le ayudara a configurar y establecer un valor predeterminado por defecto en su formulario. Por ejemplo, usando un tipo de campo de Casilla Múltiple.
Cuando construya formularios podría tener una característica particular habilitada en un formulario. Por ejemplo es posible que desee que un formulario tenga una opción de campo preseleccionada marcada por defecto. Eso ayudará a la persona que rellena el formulario no tener que hacer clic en una opción que requiere si ya esta pre-seleccionada por defecto.
Ajuste De Casilla De Verificación Campo Seleccionado Por Defecto FSCF
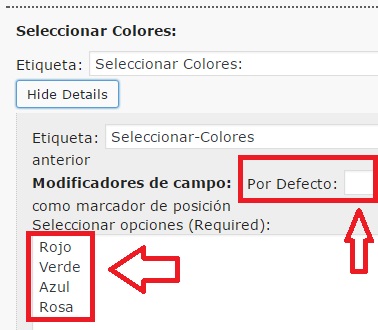
Paso 1 ) En la siguiente imagen se puede ver 4 colores diferentes: Rojo, Verde, Azul y Rosa. En este paso no se añade nada al campo Por Defecto:

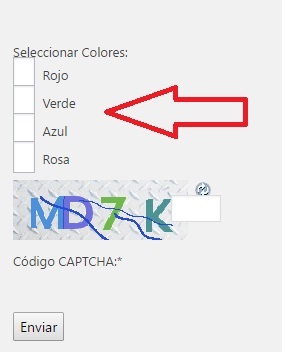
Paso 2 ) La siguiente imagen muestra los cuatro colores ilustrados en el formulario. En esta opción puedes seleccionar cualquier color que desees. Como se puede ver ningún color a sido preseleccionado.

Paso 3 ) La siguiente imagen muestra que Por Defecto: se establece el color numero 2 que representa el color verde como el valor preseleccionado por defecto en el formulario.

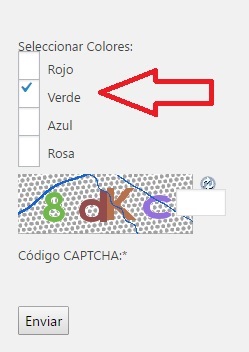
Paso 4 ) La siguiente imagen muestra el color verde seleccionado por defecto.

Nota: Por favor, recuerde que esta función no tiene límite en la forma en que lo utilice.
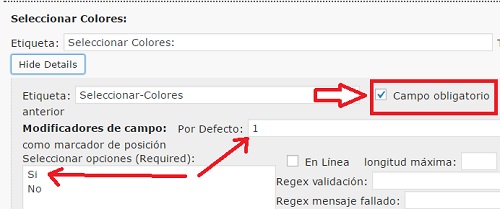
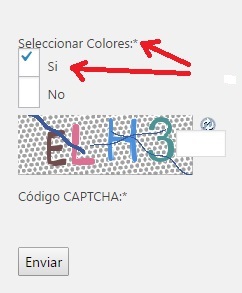
Paso 5 ) Por ejemplo desea incluir en su formulario de suscripción un campo con dos opciones Sí y No. Y quiere configurar el formulario en Sí por defecto. En este caso, es probable que desee habilitar este campo Campo obligatorio como esta ilustrado en la siguiente imagen.

Paso 6 ) La siguiente imagen muestra el campo con el símbolo obligatorio y la respuesta Si preseleccionada.

Pincha en el siguiente enlace (Pronto Estará Publicado) para continuar con el siguiente tutorial.
Estaré actualizando este tutorial de vez en cuando. Si tiene alguna pregunta, o sugerencia no dude en preguntar.
Disfrutar.
Más Cursos de Fast Secure Contact Form: