El siguiente tutorial vender productos usando WP Express Checkout te muestra cómo añadir un producto a una entrada o página usando un shortcode.
Actualizado el: 4 de abril de 2025
Últimas noticias: Actualizada la documentación.
Una vez que hayas creado un producto, deberás añadirlo a una entrada o página de WordPress para que tus clientes puedan hacer clic en el botón Pagar y completar el sencillo proceso de pago de PayPal. Esto implicará el uso de su cuenta de PayPal o los datos de su tarjeta de crédito para realizar un pago por los bienes o servicios que ofreces. Añadir el botón Pagar de tus productos a tu web de WordPress es tan simple como copiar y pegar un shortcode. Sigue las instrucciones a continuación para añadir fácilmente el botón Pagar de un producto a tu web.
Qué necesitas:
Vender productos usando WP Express Checkout
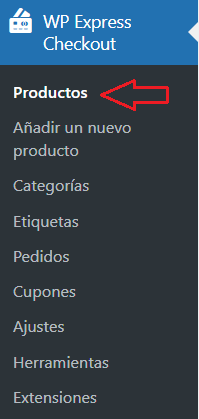
Paso 1 ) Ve a WP Express Checkout -> Productos como puedes ver en la siguiente imagen.

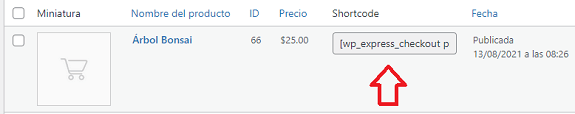
Paso 2 ) Copia y pega el shortcode del producto que deseas mostrar el botón Pagar a tu web como puedes ver en la siguiente imagen.

Paso 3 ) Añade una nueva entrada o página de WordPress. Asegúrate de añadir un título a tu página o entrada. Pega el shortcode que has copiado del paso anterior y publica la página o entrada cuando esté lista.
Visualización del botón Pagar
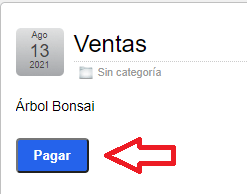
Paso 4 ) Una vez que hayas añadido el shortcode de tu producto a una página o entrada de WordPress y hayas publicado esa página o entrada, veras el botón Pagar en la portada de tu web como puedes ver en la siguiente imagen. Esto es solo un simple botón Pagar con un título, nada lujoso y sin una imagen añadida del producto.
Nota: La visualización de tu botón Pagar y el título del producto aparecerán de manera diferente en tu sitio según tu configuración y tema.

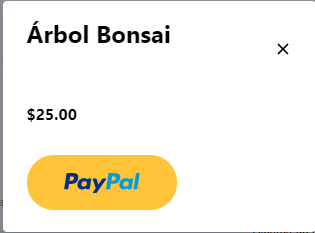
Paso 5 ) Cuando haces clic en el botón Pagar de arriba, veras una ventana emergente como puedes ver en la siguiente imagen.

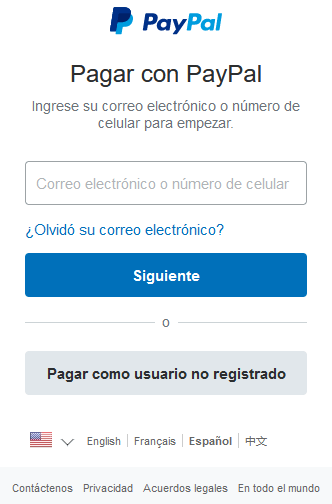
Paso 6 ) Cuando haces clic en el botón PayPal de arriba, veras la siguiente ventana de PayPal como puedes ver en la siguiente imagen. El cliente tiene la opción de pagar con su cuenta de PayPal o pagar como usuario no registrado.

Visualización de un producto con plantilla
El uso del shortcode básico solo añade el botón Pagar del producto a tu entrada o página de WordPress. Si deseas mostrar los detalles del producto junto al botón Pagar, deberás usar una de las Plantillas de producto template=»1″ en el shortcode como puedes ver a continuación.
[ wp_express_checkout product_id=»43″ template=»1″]
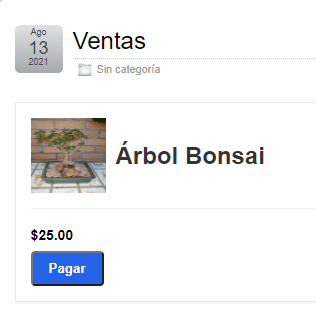
La siguiente imagen te muestra el producto usando el shortcode anterior con una imagen y otros detalles.

============================
Eso es todo lo que necesitas hacer para vender un producto en tu sitio usando el plugin WP Express Checkout.
Estaré actualizando esta publicación de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Tutoriales de WP Express Checkout: