Fragmentos de código HTML para afiliados te muestra cómo tus afiliados crean un enlace para conectarse a tu sitio usando fragmento de código html.
Actualizado el: 28 de abril de 2022
Ultimas noticias: Actualizada la documentación.
El siguiente tutorial te muestra cómo los afiliados pueden vincular a tu sitio a través del fragmento de código html. Una vez que el afiliado accede a su cuenta, tendrá acceso al escritorio con algunas pestañas. El nombre de una de esas pestañas es creativos. Esta pestaña muestra todos los diferentes enlaces de afiliados disponibles para que los afiliados puedan añadirlos a su sitio.
Que necesitas:
- Affiliates Manager.
- También puedes comprar la versión premium de Affiliate Manager. (Opcional)
Fragmentos de código HTML para afiliados
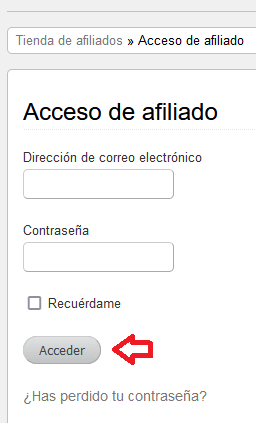
Paso 1 ) La siguiente imagen Acceso de afiliado muestra el widget de acceso para los afiliados puedan acceder a su cuenta de afiliado en tu sitio.

Enlaces creativos
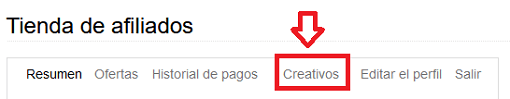
Paso 2 ) La siguiente imagen muestra el panel de la tienda de afiliados. Hacer clic en la pestaña Creativos, los afiliados verán los enlaces disponibles. También pueden generar enlaces de URL personalizados.

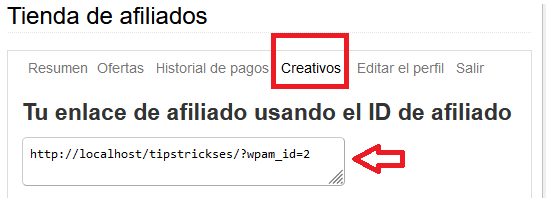
Paso 3 ) La siguiente imagen muestra un ejemplo de diferentes enlaces disponibles. Estos enlaces pueden ser usados por el afiliado para añadirlos a su sitio.
Nota: En tu sitio, los enlaces de afiliados serán diferentes.
Enlaces de afiliados disponibles
- Enlace de ID de afiliado = En este ejemplo, el enlace de ID de afiliado es http://localhost/tipstrickses/?wpam_id=2. La URL es http://localhost/wordpress/, el ID de este afiliado es id=2, el código que se añade a la URL es ?wpam_id=2.

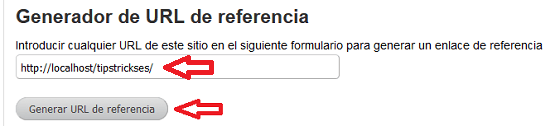
Paso 4 ) La siguiente imagen te permite introducir y generar los enlaces de referencias usando las siguientes opciones.
Generador de URL de referencia
- Introducir cualquier URL del sitio.
- Haz clic en el botón Generar URL de referencia para generar el enlace de referencia.

Paso 5 ) La siguiente imagen muestra un ejemplo de diferentes enlaces disponibles. Estos enlaces pueden ser usados por el afiliado para añadirlos a su sitio.
Creativos disponibles
- Tipo
- Texto
- Nombre
- Creativo por defecto = Este es un enlace de tipo de prueba creado por defecto por el plugin cuando se instala.

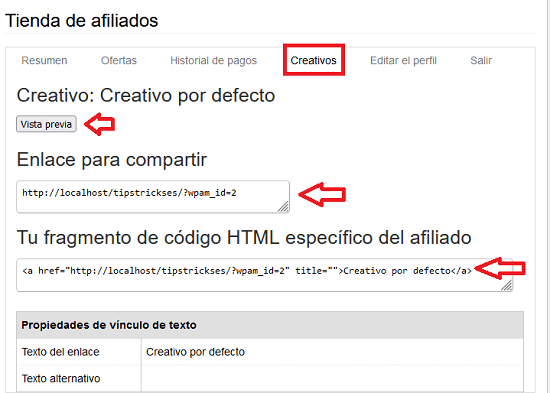
Paso 6 ) La siguiente imagen, muestra la información del enlace creativo después de hacer clic en el enlace creativo por defecto mencionado anteriormente.
Nota: En tu sitio, la información será diferente para cada vínculo creativo individual que crees.
Información del enlace creativo
- Botón Vista previa. Esto le permite al afiliado obtener una vista previa del enlace creativo creado.
- Enlace para compartir
- Tu fragmento de código HTML específico de afiliado = Este es el código html que debe copiarse y pegarse en una página, publicación o widget. Este es el enlace de afiliado que enlazará con su sitio.
- Texto del enlace = Creativo por defecto es el texto que se vinculará y se mostrará en el sitio cuando añades el fragmento de código html.
- Texto alternativo = Este es el texto que se muestra cuando mueves el ratón sobre el texto vinculado. También es bueno para SEO.

==================================
Así es como un afiliado puede vincular a tu sitio a través del fragmento de código html.
Estaré actualizando esta entrada de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Lista de tutoriales de WordPress Affiliates Manager: