Estilos De Fast Secure Contact Form Plugin muestra cómo cambiar los estilos a las etiquetas de los campos y ajustar cada campo individualmente.
Actualizado: 14 de Marzo, 2016
Estilos De Fast Secure Contact Form Plugin
Paso 1 ) Ir a Plugins -> FS Contact Form -> Estilos para ajustar los campos y estilo de las etiquetas.
Si esta es su primera vez usando el plugin entonces le sugiero que pinche en todos los vínculos de Ayuda para conocer mas sobre cada opción que vaya a activar o ajustar.
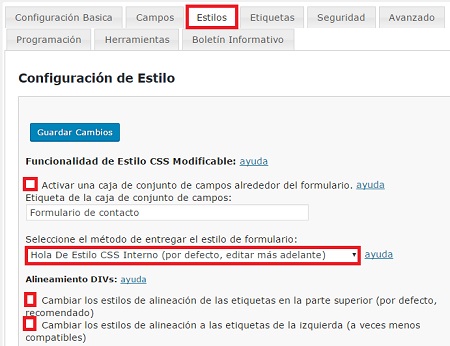
En esta sección puedes seleccionar las siguientes opciones.
- Activar una caja de conjunto de campos alrededor del formulario.
- Etiqueta de la caja de conjunto de campos:
- Seleccione el método de entregar el estilo de formulario:
- Cambiar los estilos de alineación de las etiquetas en la parte superior (por defecto, recomendado)
- Cambiar los estilos de alineación a las etiquetas de la izquierda (a veces menos compatibles)

Alineamientos DIVs
Paso 2 ) A continuación puedes ver la lista de Alineamientos DIVs. En cada sección div puedes agregar HTML y CSS que te permite ajustar los campos en tu formulario.
- Formulario DIV:
- Caja Izquierda DIV:
- Caja Derecha DIV:
- Clear DIV:
- Campo izquierdo DIV:
- Campo Que Siga DIV:
- El campo Pre-Siga DIV:
- Alineación etiquetas de entrada DIV:
- Alineación campos de entrada DIV:
- Pequeño CAPTCHA DIV:
- Grande CAPTCHA DIV:
- Alinear imagen de CAPTCHA:
- Captcha recargar la alineación de la imagen:
- Enviar DIV:
- Caja Conjunto De Campos Del Formulario:
Estilo De Etiquetas
Paso 3 ) A continuación puedes ver la lista de Estilo de etiquetas, entradas de campo, los botones, y el texto:. Al igual que la sección anterior aquí también puedes usar HTML y CSS que te permite cambiar los estilos de las etiquetas y mucho mas.
- Cambiar los estilos de etiquetas, entradas de campo, botones y texto
- Indicador campo obligatorio:
- Campo de texto obligatorio:
- Mensajes de sugerencia:
- Mensajes de validación de entrada:
- Redirigiendo mensaje:
- Caja de campo de conjunto de campos:
- Etiquetas de campo:
- Opciones de etiquetas:
- Entrada de casilla de texto:
- Entrada de campo de texto CAPCHA:
- Campos de área de texto de entrada:
- Seleccione los campos de entrada:
- Casillas de selección de entrada:
- Campos de radio de entrada:
- texto de marcador de posición:
- Botón de envió:
- Botón de Restablecer:
- botón de cita de vCita:
- caja de botones DIV cita de vCita:
- Mensaje «Funciona con»:
- Activar la etiqueta aria-required para lectores de pantalla.
Pincha en el siguiente enlace Etiquetas para completar el siguiente tutorial.
Si tiene alguna pregunta, o sugerencia no dude en preguntar.
Disfrutar.
Más Cursos de Fast Secure Contact Form:
Hola que bueno encontrar este tutorial en español, de este pugin
Te tengo una preguntita por si me puedes ayudar
he creado un formulario con FSCF va todo bien por ahora pero me gustaría llevar el codigo captcha a la derecha del formulario, poniendole margin-left:XXpx he llevado la imagen del código y el campo de entrada del código que el usuario debe escribir, tambien el botón enviar, PERO
la frase ‘codigo CAPTCHA*’ se queda a la izquierda y no veo como mover esa frase a la derecha
para que quede la imagen, el campo, la frase captcha y el boton de enviar todos alineados a la derecha?
sabrás como se hace? me vuelvo loca intentándolo y no sé
muchas gracias!!!
Hola Carla, gracias por la pregunta. Me puedes mandar el URL de tu formulario de contacto así puedo ayudarte mejor.
Gracias
Hola Manuel, aquí está este enlace donde se ve mejor lo que quiero que es alinear a la derecha la frase ‘código CAPTCHA*’
Gracias!
https://www.dropbox.com/s/q3req0maky75kxd/Capture1.PNG?dl=0
Hola, soy yo de nuevo muchas gracias por la indicación del foro de WP, estas en todos lados ;)
mi formulario ha quedado muy bien, para yo ser nueva con esto, pero tengo una última pregunta, y es que me gustaría poner la frase: ‘codigo CAPTCHA*’ y el campo para escribir el CAPTCHA en la misma línea, se puede hacer?
https://www.dropbox.com/s/mcncfwdfgx2mqwv/Capture2.PNG?dl=0
muchas gracias de nuevo!!!!
Hola Carla, es todo un placer poder ayudar. En correspondencia a tu pregunta, si que se puede hacer pero ahí solo te podre ayudar una vez que hayas publicado to dirección web.
Un cordial saludo
vale por ahora me sirve como está, cuando la publique te comento, gracias!!!
Es todo un placer.