Enviar correo electrónico de prueba Easy WP SMTP te enseña cómo comprobar si los correos electrónicos se envían desde tu sitio sin problemas.
Actualizado el: 16 de junio de 2024
Últimas noticias: Actualizada la documentación.
La siguiente publicación te ayuda a comprobar el correo electrónico de tu sitio. Es importante llevar a cabo esta prueba después de instalar y configurar los ajustes del plugin. Debes asegurarte que la configuración de los ajustes funcionan correctamente en tu sitio.
Qué necesitas:
Tutoriales de Easy WP SMTP:
- Ajustes del plugin
- Ajustes adicionales
- Enviar correo electrónico de prueba
Ajustes de correo electrónico de Easy WP SMTP
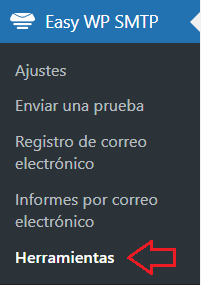
Paso 1) Ve a la etiqueta Easy WP SMTP -> Herramientas como puedes ver en la siguiente imagen para comenzar a probar si tu configuración es correcta y si se envían los correos electrónicos.

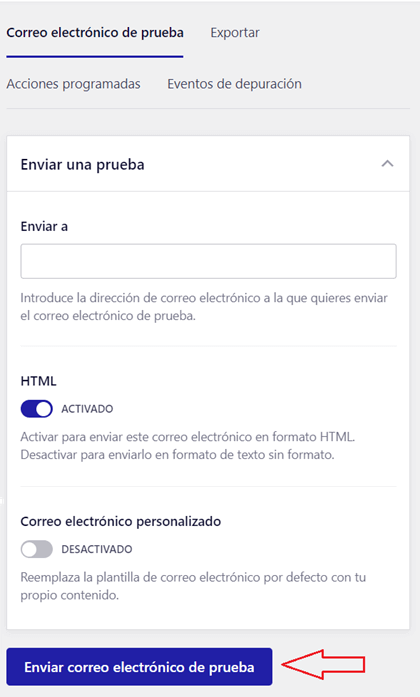
Paso 2 ) La siguiente imagen Correo electrónico de prueba te permite configurar las siguientes opciones en el plugin para comprobar el correo electrónico de prueba.
Ajustes de correo electrónico de prueba
- Enviar a
- HTML = ACTIVADO o DESACTIVADO
- Correo electrónico personalizado = ACTIVADO o DESACTIVADO
- Haz clic en el botón Enviar correo electrónico de prueba una vez que hayas terminado con tu configuración.

Ajustes de correo electrónico personalizado
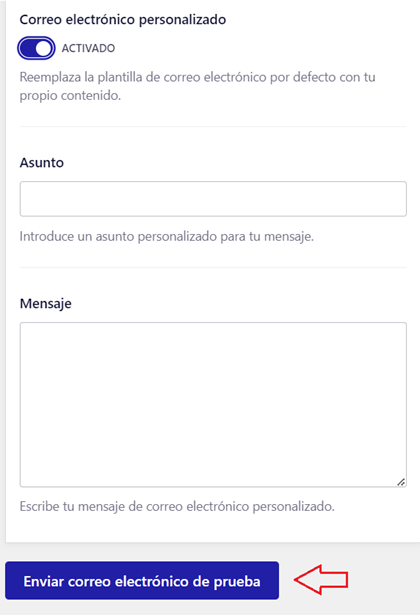
Paso 2-a ) La siguiente imagen muestra los ajustes de correo electrónico personalizado si está activado. Esto te permite configurar las siguientes opciones para probar un correo electrónico.
Ajustes de correo electrónico personalizado
- Correo electrónico personalizado = ACTIVADO
- Asunto
- Mensaje
- Haz clic en el botón Enviar correo electrónico de prueba una vez que estés listo para realizar una prueba.

==========================
Eso es todo lo que necesitas hacer para comprobar si el plugin funciona correctamente o no.
Estaré actualizando este tutorial de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.