Crear Formulario De Contacto De Dos Columnas le mostrará cómo agregar dos columnas a su formulario de contacto.
Actualizado: 7 de Mayo, 2017
En este tutorial se muestra un método para configurar un formulario de contacto en dos columnas en su sitio web o blog a través de Fast Secure Contact Form Plugin. Hay otros métodos para lograr es, sin embargo pensé en compartir mi método.
Por favor asegúrese de comprobar el formulario antes de publicarlo. También pruebe utilizando pantallas con diferente resolución y también comprobar el formulario en dispositivos móviles como el teléfono o tableta portátil.
Importante: Este diseño no está preparado totalmente para móviles o tabletas. Por favor, visite la siguiente dirección URL sistema de red móvil de diseño tutorial que le guiará y ayudará a convertir este diseño de dos columnas para que se pueda ver en teléfonos móviles. (Esta materia esta escrita en Ingles).
He utilizado position: relative lugar de la position: absolute. La razón se debe a que en el panel formulario de administración de contactos, cuando vi el formulario todo estaba desordenado. Utilizando el método de relative me permitió verlo mejor en el área de administración. Por supuesto, lo más importante es asegurarse que el formulario se vea correctamente desde la parte delantera de su sitio web.
Nota: Para poner en práctica este método su mejor opción es ocultar las etiquetas. Cada campo tiene que se agrega una opción para ocultar la etiqueta y añadir el nombre de campo a Por Defecto:. Esto mostrará el nombre en el cuadro de texto, incluso si oculta la etiqueta.
Crear Formulario De Contacto De Dos Columnas
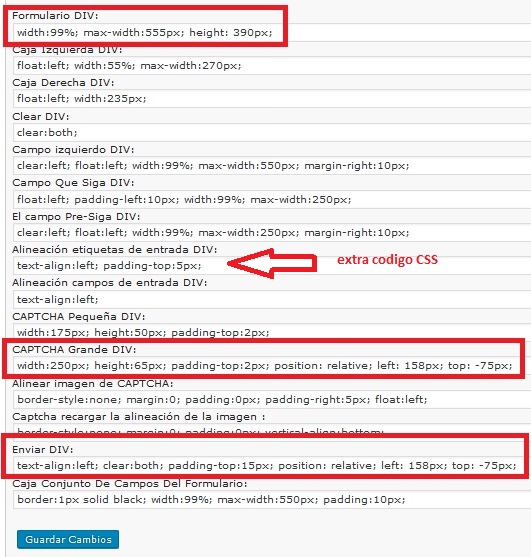
Paso 1 ) Ir a Plugins -> FS Contact Form -> Estilos para editar los siguientes campos. Ver la siguiente imagen.
- Formulario DIV = añadí la altura: 390px (Esto es opcional)
- CAPTCHA Grande DIV (Puede que esté utilizando la pantalla pequeña CAPTCHA de Div)
- Enviar DIV
- Haga clic en Guardar Cambios una vez que haya finalizado editar el formulario.

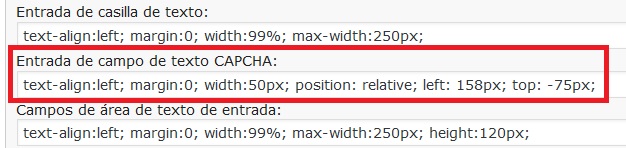
Paso 2) La siguiente imagen muestra el siguiente campo para editar Entrada de campo de texto CAPTCHA.
Aquí podrás agregar lo siguiente
- position: relative; left: 158px; top: -75px; (Recuerde que en su sitio web estos ajustes serán diferentes)

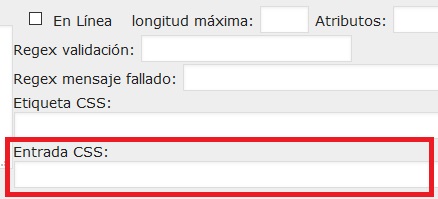
Paso 3 ) Ir a Plugins -> FS Contact Form -> Campos para editar los siguientes campos del formulario de contacto Nombre, Email, Tema y Mensaje. Necesitas agregar ajustes CSS en el siguiente campo Enrada CSS:. Ver la siguiente imagen.

Para el campo Nombre es necesario agregar el siguiente código CSS de entrada.
- position: relative; top: -0px; left: 0px;
Para el campo Email tienes que agregar el siguiente código CSS de entrada.
- position: relative; top: -40px; left: 158px;
Para el campo Tema es necesario agregar el siguiente código CSS de entrada.
- position: relative; top: -40px; left: 0px;
Para el campo Mensaje es necesario agregar el siguiente código CSS de entrada.
- height: 120px; margin: 0; max-width: 250px; text-align: left; width: 99%; position: relative; left: 158px; top: -78px;
Código CSS Personalizado
Paso 4 ) El siguiente código CSS debe ser incluido como un código personalizado. Este código controla la etiqueta de Código CAPTCHA. Estoy trabajando con el tema Suffusion para este tutorial, que tiene un área en la configuración del tema que permite añadir código personalizado. En su caso, tendrá que usar un plugin o editar el archivo CSS si esta trabajando con el tema niño «Child Theme».
Por favor tome Nota: El campo id es fsct_captcha_field2 se añade automáticamente por el plugin. El siguiente campo field2 se refiere a el ID del formulario de contacto, en este caso se trata del formulario de contacto form 2.
(Recuerde su formulario de contacto tendrá un número de identificación id diferente)
El siguiente código CSS podría no funcionar por varias razones. Una de las razones podría ser debido a que este tutorial está usando la siguiente función.
Seleccione el método de entregar el estilo formulario: hoja de estilo CSS interno (por defecto, editar más adelante)
Si no funciona siguiendo los pasos de arriba, entonces es necesario agregar el siguiente código CSS al campo Alineación etiquetas de entrada DIV: localizado en la pestaña Estilos. Puedes ver este campo en la imagen de arriba con una flecha extra código CSS en el Paso 1 ).
El código personalizado para incluir:
#fscf_captcha_field2{
padding-top: 5px;
text-align: left;
position: relative;
left: 158px;
top: -75px;
}
Formulario Final
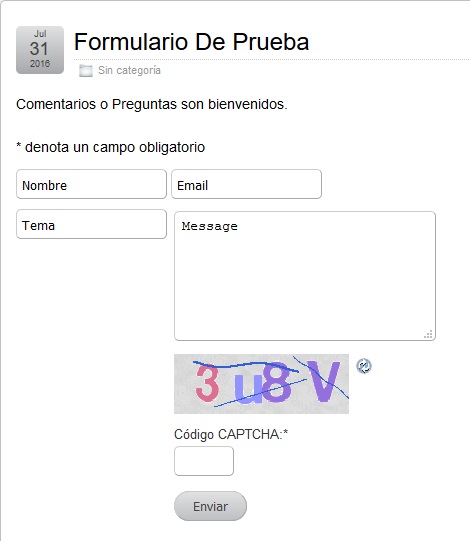
Paso 5 ) La siguiente imagen Formulario De Prueba muestra las dos columnas añadidas utilizado el código de arriba.

Espero que esto le ayuda a lograr un formulario de contacto diseñado con dos columnas en su sitio web o blog.
Nota: Este método representa una manera de lograr dos columnas en el diseño. Se pueden aplicar otros métodos para lograr dos columnas si tienes conocimientos en HTML y CSS. Estas instrucciones son simples y fáciles de seguir.
Con este método se puede lograr otros diseños diferentes, es decir, tres columnas, cuatro columnas, alinear los campos de manera diferente y mucho más.
Pincha en el siguiente enlace Ajuste De Casilla De Verificación Campo Seleccionado Por Defecto FSCF para continuar con el siguiente tutorial.
Estaré actualizando este tutorial de vez en cuando para seguir yendo a ver la última.
Si tiene alguna pregunta, o sugerencia no dude en preguntar.
Disfrutar.
Más Cursos de Fast Secure Contact Form: