El siguiente tutorial configurar botones de donación usando Stripe Payments te muestra cómo configurar diferentes botones de donación en tu sitio.
Este tutorial te muestra cómo configurar dos tipos de botones de donación. Un botón con una cantidad fija y un botón de cantidad personalizada. Hay momentos en los que es posible que desees añadir algunos botones en su sitio con diferentes cantidades de donación para diferentes propósitos. Hay otras veces que desees permitir que tus visitantes introduzcan cual quier cantidad de donación. Ambas opciones son buenas.
El plugin Stripe Payments te permite la flexibilidad de crear estos dos tipos de botones diferentes de donación con solo realizar algunos cambios en los ajustes del plugin.
Qué necesitas:
- Stripe Payments
- Extensiones disponibles.
Configurar botones de donación usando Stripe Payments
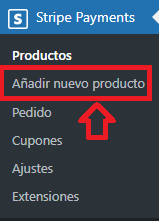
Paso 1 ) Haz clic en Stripe Payments -> Añadir nuevo producto como puedes ver en la siguiente imagen.

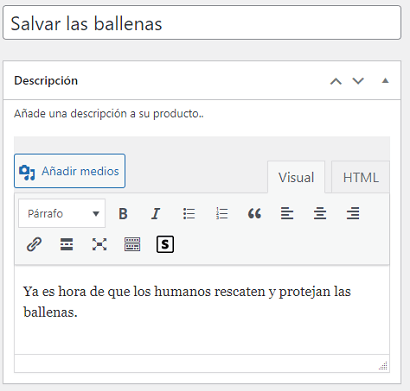
Paso 2 ) Añade un título y una descripción para el botón de donación como puedes ver en la siguiente imagen.

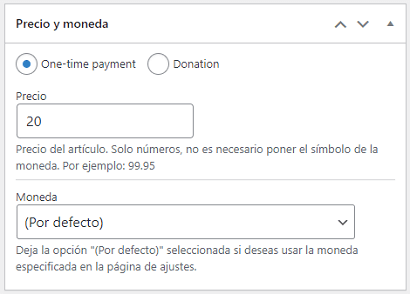
Precio y moneda – Pago único
Paso 3 ) Para este botón de donación se introduce un precio fijo de 20 en el campo Precio como puedes ver en la siguiente imagen. Recuerda seleccionar la opción de pago único. Este paso se puede usar para añadir tantos botones de donación de cantidad fija como desees en tu sitio. Por ejemplo: A lo mejor deseas añadir 4 botones de donaciones diferentes en tu sitio de $5, $10, $20 o $30 por varias razones.
Nota: Para cada botón de donación de precio fijo que añades, se creará un nuevo shortcode.

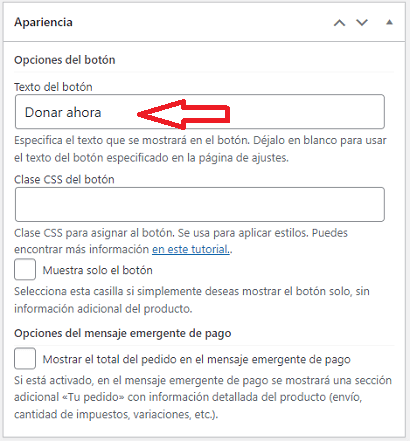
Apariencia
Paso 4 ) En la siguiente imagen Apariencia escribe Donar ahora (aquí puedes introducir el nombre de texto del botón que desees) en el campo Texto del botón como puedes ver en la siguiente imagen. Esto es importante porque estás configurando un botón de donación y en los ajustes en el panel de administración del plugin es posible que hayas introducido un nombre de texto del botón diferente.

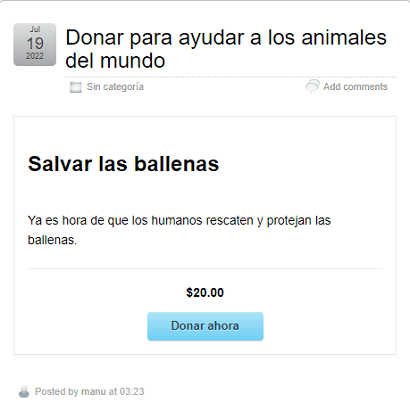
Paso 5 ) Una vez que hayas añadido el shortcode del botón de donación a una página o entrada de WordPress y hayas publicado esa página, veras el botón «Donar ahora» por $20.00 con un título y una pequeña descripción en la portada de tu sitio como puedes ver en la siguiente imagen.
Nota: La visualización del botón Donar ahora, el título y la descripción del producto aparecerán diferente en tu sitio según los ajustes y el tema que uses.

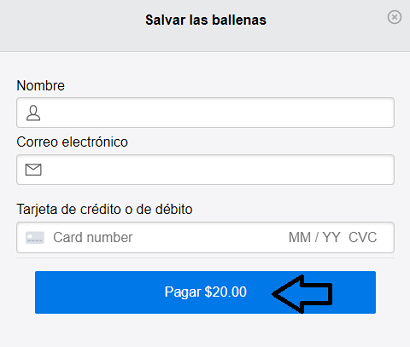
Paso 6 ) Cuando hagas clic en el botón Donar ahora como puedes ver en la imagen de arriba, veras una ventana emergente como puedes ver en la siguiente imagen. En este ejemplo, el visitante pagará $20.00 para una gran causa «Salvar las ballenas».
Información de la ventana emergente de donación
- Titulo del producto
- Nombre
- Correo electrónico
- Tarjeta de crédito o débito
- Botón Pagar $20.00

Precio y moneda – Donación
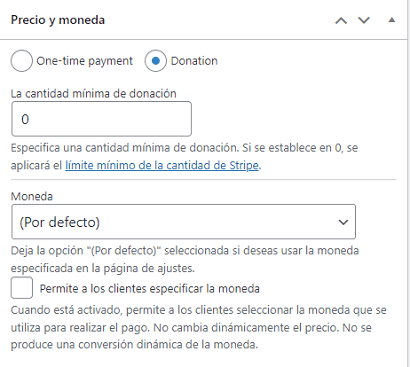
Paso 7 ) Para este botón de donación, el visitante puede introducir la cantidad de donación que desea donar. Esta opción de donación es muy común hoy en día. Para esta opción, selecciona Donación, deja La cantidad mínima de donación en 0 como puedes ver en la siguiente imagen. Nota: Si se establece en 0, se aplicará el límite de cantidad mínima de Stripe.

Paso 8 ) Para este paso, sigue las mismas instrucciones que en el Paso 4 ) anterior.
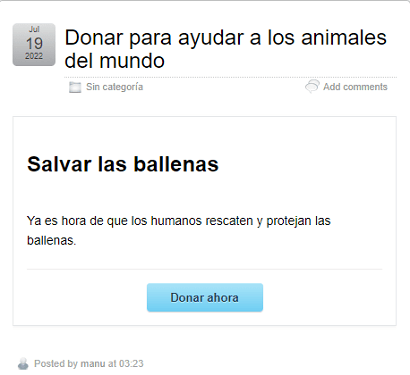
Paso 9) Una vez que hayas añadido el shortcode del botón de donación a una página o entrada de WordPress y hayas publicado esa página, veras un botón «Donar ahora» con un título y una pequeña descripción en la portada de tu sitio. Esta vez el botón no tiene ningún valor asignado como puedes ver en la siguiente imagen.
Nota: La visualización del botón Donar ahora, el título y la descripción del producto aparecerán diferente en tu sitio según los ajustes y el tema que uses.

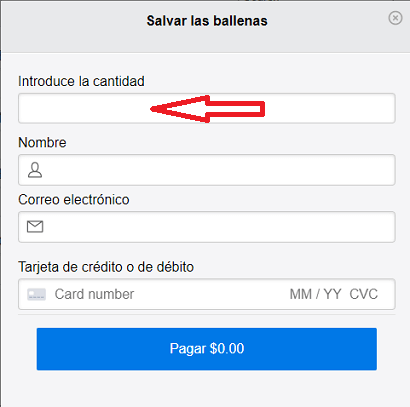
Paso 10) Cuando el visitante hace clic en el botón Donar ahora como puedes ver en la imagen de arriba, vera una ventana emergente como puedes ver en la siguiente imagen. En este ejemplo, el visitante puede introducir la cantidad que desee donar en el campo Introduce la cantidad para la gran causa «Salvar las ballenas».
Información de la ventana emergente de donación
- Titulo del producto
- Introduce la cantidad
- Nombre
- Correo electrónico
- Tarjeta de crédito o de débito
- Botón Pagar $0.00 – Nota: Este valor cambiara una vez que se introduzca una cantidad en la campo introduce la cantidad.

============================
Eso es todo lo que necesitas hacer para configurar diferentes botones de donación en tu sitio usando el plugin Stripe Payments.
Estaré actualizando esta entrada de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Tutoriales de Stripe Payments: