Como Centrar El Formulario De Contacto FSCF te muestra cómo centralizar los campos de texto, el contenido div y otros campos del formulario.
Actualizado el: 12 de enero, 2019
Esta tutoría te ayudará a centrar el formulario de contacto utilizando la versión 4.x o superior.
Como Centrar El Formulario De Contacto FSCF
Nota: Es posible que decida ajustar la configuraciones del código de este tutorial a los códigos siguientes.
- De – text-align: center; a –text-align: left;
- De – margin-left: auto; margin-right: auto; a –text-align: center;
================================
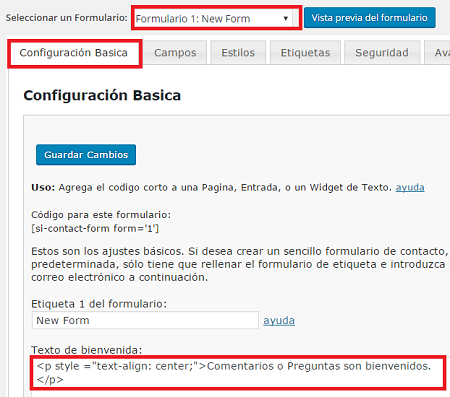
Paso 1 ) Haga clic en Configuración Básica para centrar el mensaje de Texto de bienvenida. Ver la siguiente imagen.
- Cambiar el <p>a<pstyle = «text-align: center;»></p>

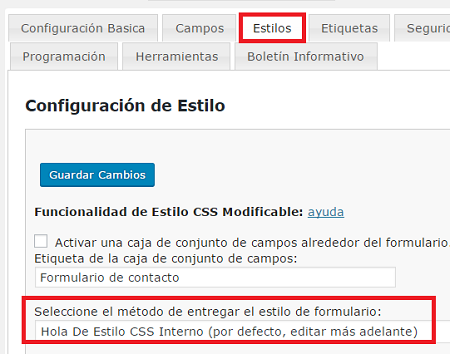
Paso 2 ) Haga clic en la pestaña Estilos para añadir el código personalizado. Ver la siguiente imagen.
Recuerda que tienes de seleccionar el método de entregar el estilo del formulario
- CSS Hoja de estilo interno (por defecto, editar más adelante)

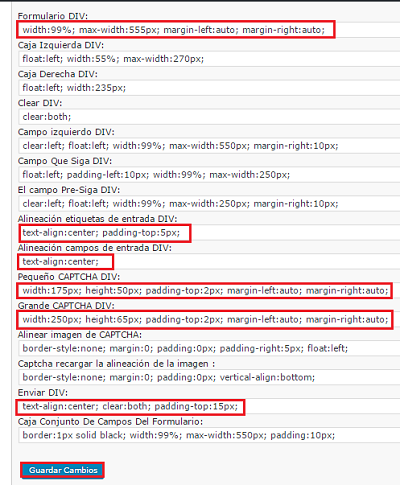
Paso 3 ) La siguiente imagen muestra donde se tiene que añadir el siguiente código CSS.
Código CSS para Añadir
- En los campos DIV: margin-left: auto;margin-right: auto;
- En muchos otros campos: text-align: center;
Campos
- Formulario DIV: = margin-left: auto;margin-right: auto;
- Alineación etiquetas de entrada DIV: = text-align: center;
- Alineación campos de entrada DIV: = text-align: center;
- Pequeño CAPTCHA DIV: = margin-left: auto;margin-right: auto;
- Grande CAPTCHA DIV: = margin-left: auto;margin-right: auto;
- Enviar DIV: = text-align: center;

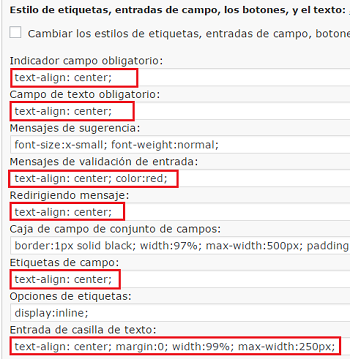
Paso 4 ) La siguiente imagen Estilo de etiquetas, entradas de campo, botones y texto muestra dónde agregar el siguiente código CSS.
- Indicador campo obligatorio:
- Campo de texto obligatorio:
- Mensajes de validación de entrada:
- Redirigiendo mensaje:
- Etiquetas de campo:
- Entrada de casilla de texto:

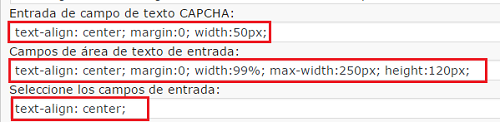
Paso 5 ) La siguiente imagen continúa del Paso 4 ) arriba y muestra dónde agregar el código CSS.
- Entrada de campo de texto CAPCHA:
- Campos de área de texto de entrada:
- Seleccione los campos de entrada:

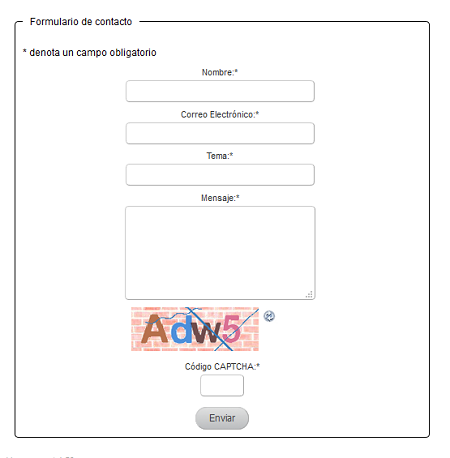
Paso 6 ) La siguiente imagen muestra el formulario de contacto. Como puedes ver las casillas y el texto esta centralizado.

Por favor, recuerda que en algunos casos su formulario de contacto tendrá extra campos añadido. Si estos campos no están centrados, tendrá que añadir el código mencionado arriba a los campos correspondientes.
Pincha en el siguiente enlace Como Agregar Campos Fast Secure Contact Form Plugin para completar el siguiente tutorial.
Si tiene alguna pregunta, o sugerencia no dude en preguntar.
Disfrutar.
Más Cursos de Fast Secure Contact Form: