Actualizado El: 03 de Enero, 2014
Como Crear Una Presentación de Diapositivas En Suffusion usando el plugin Photonic. Este plugin esta desarrollado por Sayontan.
Revisión Actualizada: He mejorado el texto y las imágenes para poner en práctica los nuevos cambios en Fotonic y WordPress.
1 ) Instala el plugin Photonic y luego activa el plugin.
Importante: Recuerda que el plugin Fotonic tiene mas opciones de configuración para ajustar.
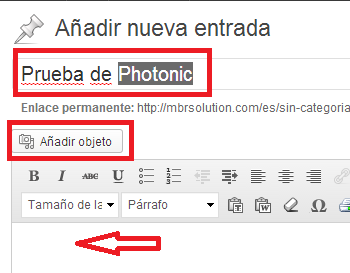
2 ) Crear una nueva entrada o página. Para este tutorial he seleccionado Prueba de Photonic como título. Haz clic en el botón Añadir objeto. Ver siguiente imagen.

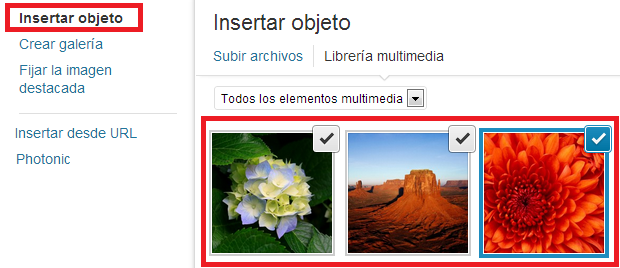
3 ) Selecciona Insertar Objeto para agregar las imágenes a la galería. He seleccionado 3 imágenes que ya se habían subido a la librería multimedia. Ver siguiente imagen.

Ahora veras las 3 imágenes seleccionadas en la parte de abajo de tu biblioteca multimedia. Ver siguiente imagen.

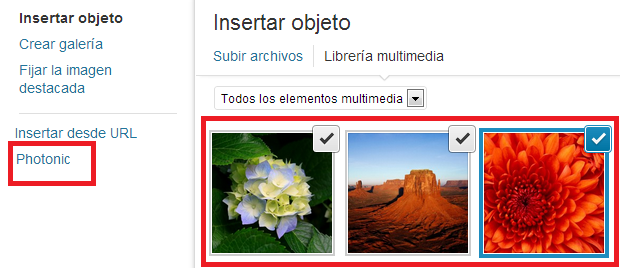
A continuación, mientras sigues en la librería multimedia haz clic en Photonic. Ver siguiente imagen.

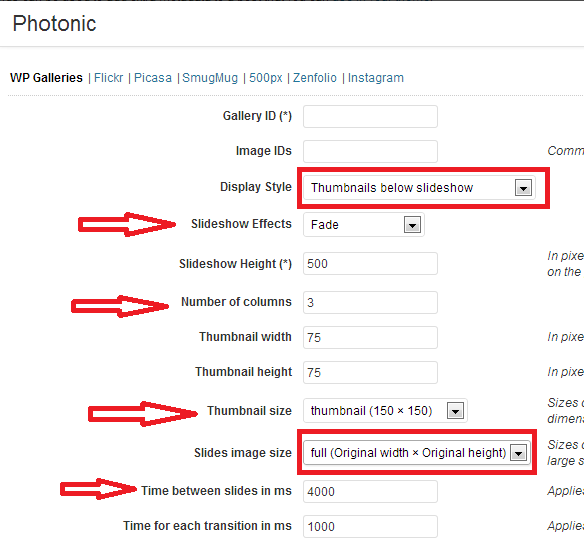
4 ) A continuación, seleccione WP Galleries y ajusta la configuración según tus necesidades. Observa que no he agregado nada en Gallery ID (*) y tampoco en Image IDs. Ver siguiente imagen.

5 ) Una vez que haya terminado de realizar los ajustes, haga clic en Insertar en el botón de correo. Ver siguiente imagen.

6 ) Aquí veras el código agregado a la entrada.
[ gallery type=’default’ style=’strip-below’ fx=’fade’ slideshow_height=’500′ columns=’3′ thumb_width=’75’ thumb_height=’75’ thumbnail_size=’thumbnail’ slide_size=’full’ timeout=’4000′ speed=’1000′ ]
7 ) Ahora veras la galería creada con estos simple pasos. Ver siguiente imagen.

Antes de publicar tu pagina o entrada revisa primero y haz algún reajuste si es necesario.
Si tienes alguna pregunta, por favor deje un mensaje.
Volver para más tutoriales de Suffusion
Suerte