En este tutorial vamos a ver la estructura del tema Suffusion y al mismo tiempo conocer los diseños de páginas web más utilizados.
Los diseños que ves a continuación se basan en una imagen de la cabecera del siguiente tamaño 1000px x 204px.
Vamos a mirar a los diseños más comunes. Ver siguientes imágenes:
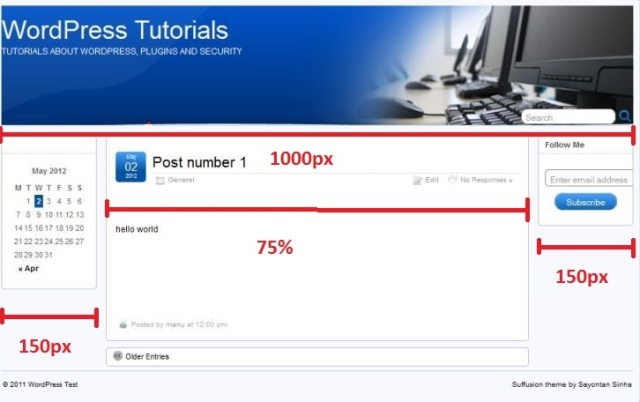
Diseño 1: Cabecera, barra lateral izquierda, el contenido, la barra lateral derecha y el pie de la pagina.

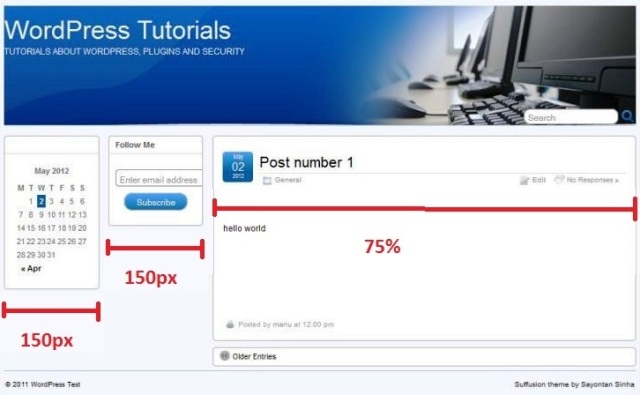
Diseño 2: Cabecera, 2 barras laterales en el lado izquierdo, contenido y el pie de página.

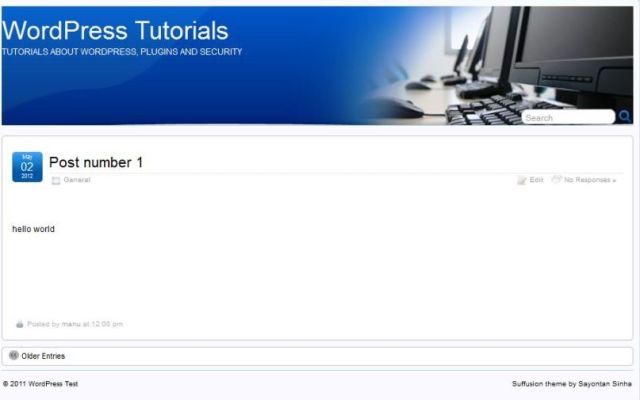
Diseño 3: Cabecera, contenido y pie de la página

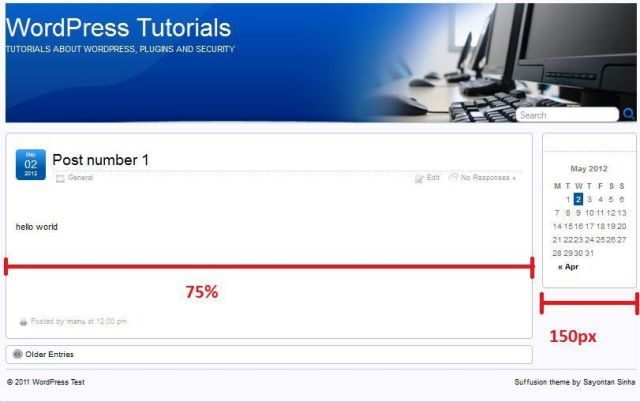
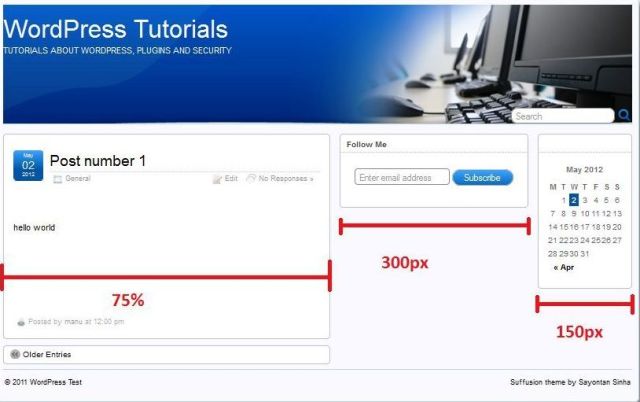
Diseño 4: Cabecera, contenido, 1 barra lateral del lado derecho y el pie de la pagina.

Diseño 5: Cabecera, contenido, 2 barras laterales del lado derecho y el pie de la pagina. Nota como una barra lateral es más grande que el otra.

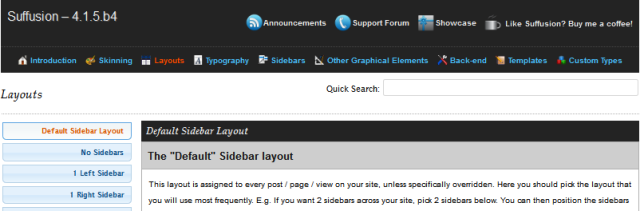
Paso 1: Ingresar a su cuenta de administrador y vaya a Apariencia >> Suffusion Options >> Layouts >> Default Sidebar layout. Ver la siguiente imagen:

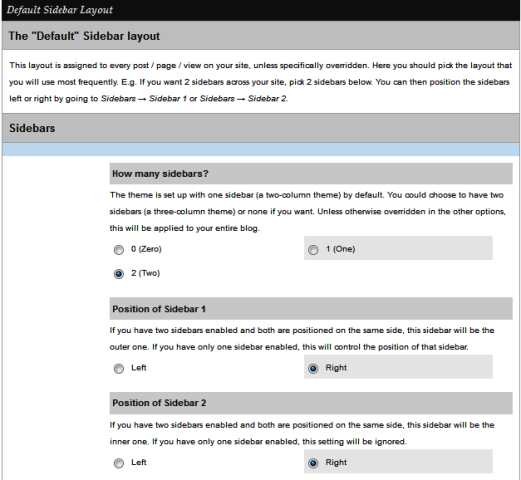
Paso 2: Configure las barras laterales y la posición. Tienes 3 opciones, barras laterales 0, 1 o 2 barras laterales y fijar la posición. Ver la siguiente imagen:

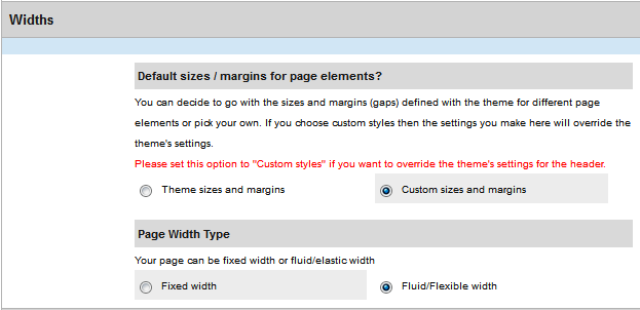
Paso 3: El Ancho del diseño de la página. Aquí puedes elegir entre el tema y el margen de los elementos predeterminados o tamaños y márgenes personalizados. En Custom sizes and margins, «Diseños Personalizados» tienes 2 opciones, tamaño fijo o el tamaño fluido. Para este tutorial he escogido el tamaño personalizado y el ancho flexible e fluido. Ver la siguiente imagen:

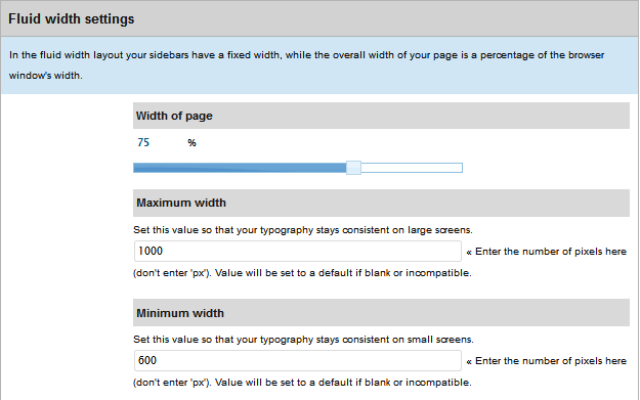
Paso 4: La Configuración del ancho fluido para su sitio web. Esta parte es importante debido a su cabecera. Si se aumenta el ancho máximo y es más grande que la imagen de la cabecera, te darás cuenta porque la imagen se achicara o sera muy grande. Así que pon mucha atención a la selección que elijas. Ver la siguiente imagen:

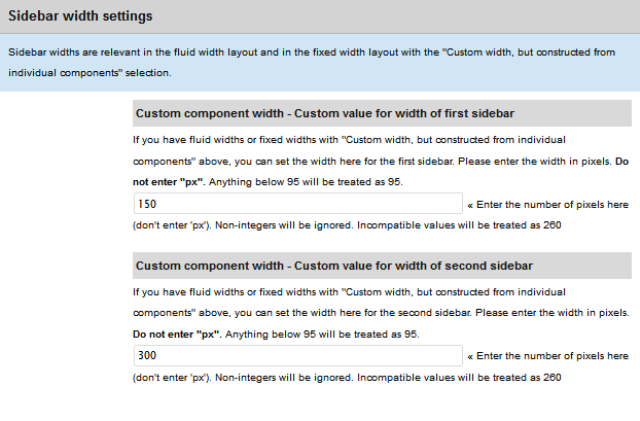
Paso 5: Esta configuración es obvio, se ajusta el tamaño de las barras laterales. Si tienes 2 barras laterales y sabes que una barra lateral tendrá un tamaño diferente a la otra, es aquí donde puedes configurar el tamaño de las barras laterales. Ver la siguiente imagen:

Sugerencia: Depurar de nuevo el tema y volver a comenzar si no estas satisfecho con la configuración.
Hay más opciones que puedes cambiar de acuerdo a tu gusto. Este tutorial te ayudara con la estructura de tu blog o pagina web.
Si tienes alguna pregunta, por favor deje un comentario o mandeme un mensaje.
Volver para más tutoriales de Suffusion, suerte :)