Ajustes de CAPTCHA de aios te muestra cómo proteger la página de acceso, la página de registro y más al añadir CAPTCHA.
Actualizado el: 13 de marzo de 2024
Últimas noticias: Actualizado el documento.
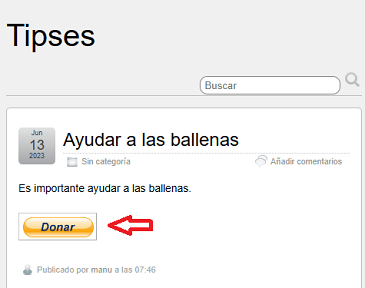
Es importante añadir una buena seguridad al formulario de acceso de tu sitio. Añadiendo CAPTCHA al formulario de acceso aumentará tu seguridad y tranquilidad.
La siguiente documentación te muestra cómo activar la seguridad de CAPTCHA en el formulario de acceso, formulario de registro, formulario de comentarios, incluyendo el plugin WooCommerce si está instalado y activado en tu sitio. Esto es otra forma efectiva de añadir más seguridad de «Fuerza bruta» a tu sitio.
Cuando seleccionas una de las tres opciones Cloudflare Turnstile, Google reCAPTCHA o Simple math CAPTCHA, se mostrarán todos los widgets disponibles para que puedas activarlos.
Nota: Actualmente tienes la opción de usar Cloudflare Turnstile, Google reCAPTCHA v2, o Simple math CAPTCHA.
Qué necesitas:
Ajustes de CAPTCHA de aios
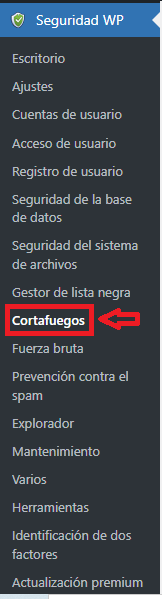
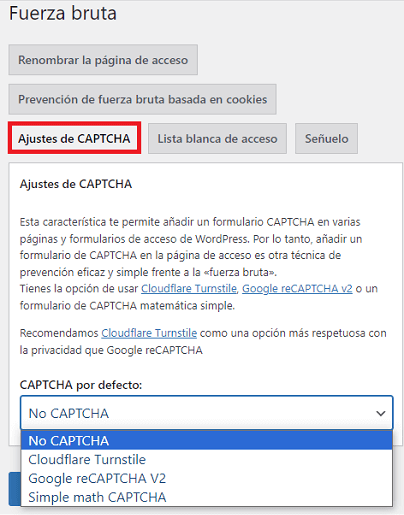
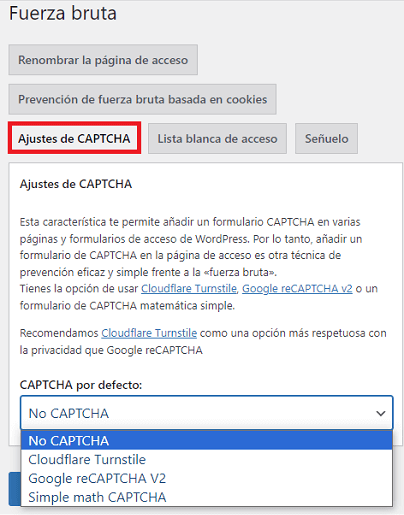
Paso 1 ) Ve a Seguridad WP -> Fuerza bruta -> Ajustes de CAPTCHA para configurar el captcha como puedes ver en la imagen a continuación.
Configuración de ajustes de CAPTCHA
- No CAPTCHA
- Cloudflare Turnstile
- Google reCAPTCHA V2
- Simple math CAPTCHA

===============================
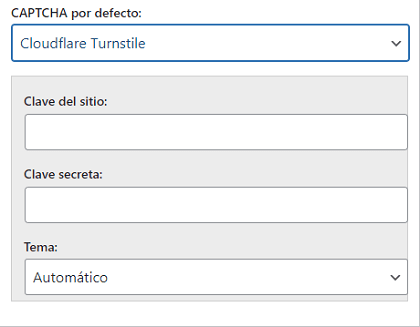
Ajustes de Cloudflare Tunstile
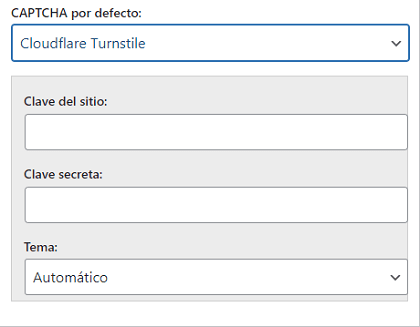
Paso 2 ) La siguiente imagen muestra la configuración que se aplica a Cloudflare Turnstile.
Configuración de ajustes de Cloudflare Turnstile
- Selecciona Cloudflare Turnstile como por defecto:
- Clave del sitio:
- Clave secreta:
- Tema:

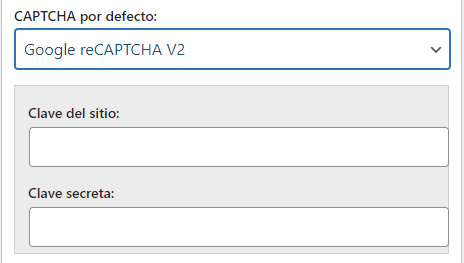
Ajustes de Google reCAPTCHA V2
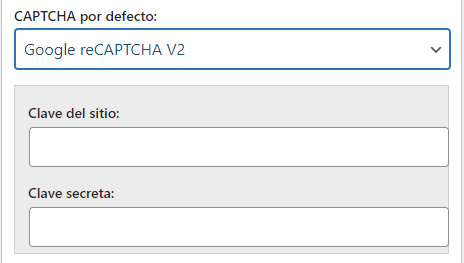
Paso 2-a ) La siguiente imagen muestra la configuración que se aplica a Google reCAPTCHA V2.
Configuración de ajustes de Google reCAPTCHA V2
- Selecciona Google reCAPTCHA V2 como por defecto:
- Clave del sitio:
- Clave secreta:

Ajustes de Simple math CAPTCHA
Paso 2-b ) Simple math CAPTCHA no tiene ajustes para configurar. Sólo las opciones siguientes.
===============================
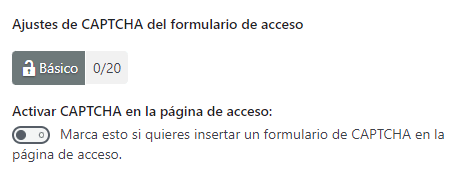
Ajustes de CAPTCHA del formulario de acceso
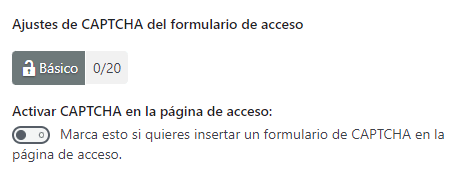
Paso 3 ) La siguiente imagen Ajustes de CAPTCHA del formulario de acceso, te permite configurar la siguiente opción.
Configuración de ajustes de CAPTCHA del formulario de acceso
- Activar CAPTCHA en la página de acceso:
Esto añade 20 puntos a tu medidor de seguridad. (Nivel de seguridad básico)

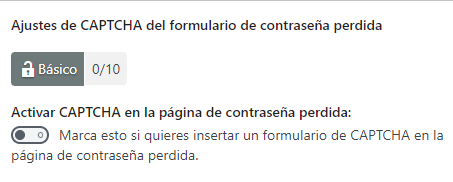
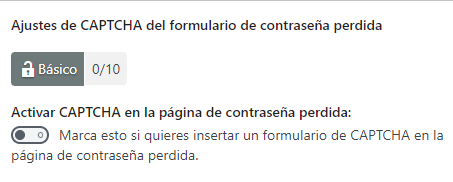
Ajustes de CAPTCHA del formulario de contraseña perdida
Paso 4 ) La siguiente imagen Ajustes de CAPTCHA del formulario de contraseña perdida, te permite configurar la siguiente opción.
Configuración de ajustes de CAPTCHA del formulario de contraseña perdida
- Activar CAPTCHA en la página de contraseña perdida:
Esto añade 10 puntos a tu medidor de seguridad. (Nivel de seguridad básico)

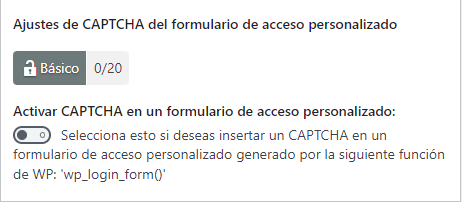
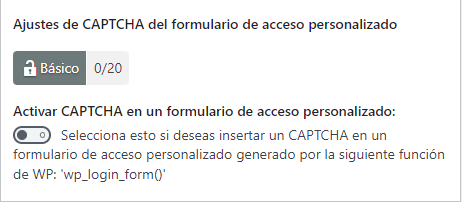
Ajustes de CAPTCHA del formulario de acceso personalizado
Paso 5 ) La siguiente imagen Ajustes de CAPTCHA del formulario de acceso personalizado, te permite configurar la siguiente opción.
Configuración de ajustes de CAPTCHA del formulario de acceso personalizado
- Activar CAPTCHA en un formulario de acceso pesonalizado:
Esto añade 20 puntos a tu medidor de seguridad. (Nivel de seguridad básico)

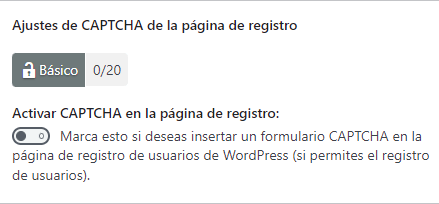
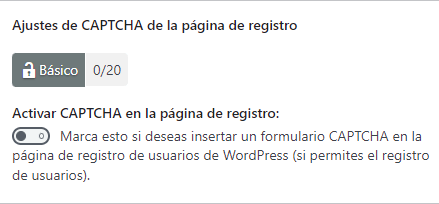
Ajustes de CAPTCHA de la pagina de registro
Paso 6 ) La siguiente imagen Ajustes de CAPTCHA de la pagina de registro, te permite configurar la siguiente opción.
Configuración de ajustes de CAPTCHA de la pagina de registro
- Activar CAPTCHA en el la página de registro:
Esto añade 20 puntos a tu medidor de seguridad. (Nivel de seguridad básico)

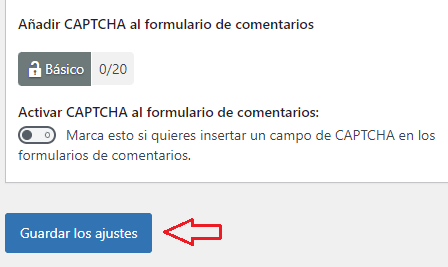
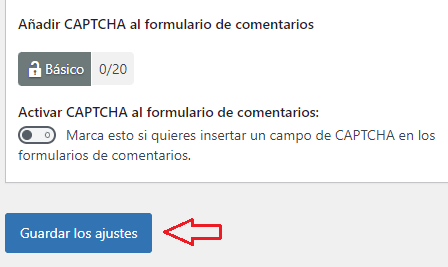
Añadir CAPTCHA al formulario de comentarios
Paso 7 ) La siguiente imagen Añadir CAPTCHA al formulario de comentarios, te permite configurar la siguiente opción.
Configuración de ajustes de CAPTCHA del formulario de acceso personalizado
- Activar CAPTCHA al formulario de comentarios:
- Haz clic en el botón Guardar los ajustes cuando hayas completado la configuración.
Esto añade 20 puntos a tu medidor de seguridad. (Nivel de seguridad básico)

Nota: Consulta la siguiente URL CAPTCHA de aios para WooCommerce para obtener más información sobre cómo configurar el CAPTCHA en el plugin de WooCommerce.
===============================
Así de simple es configurar y añadir seguridad de CAPTCHA a tu formulario de acceso, formulario de registro, formulario de comentarios en tu sitio, incluyendo también el plugin de WooCommerce si está instalado en tu sitio.
Si tienes alguna pregunta, por favor házmelo saber.
Estaré actualizando este tutorial de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Lista de tutoriales de all in one wp security and firewall: