Este tutorial Restaurar WordPress usando BackWPup te ayudará a restaurar WordPress usando BackWPup.
Actualizado: 25 de julio, 2021
Ultimas Noticias: Actualizada la documentación.
Pasos Para Restaurar WordPress Usando BackWPup:
- Crear una copia de seguridad de WP usando BackWPup
- Segunda parte crear copia de seguridad de WP usando BackWPup
- Restaurar WordPress usando BackWPup
Restaurar WordPress usando BackWPup
Cómo restaurar una copia de seguridad al mismo servidor
Paso 1 ) Necesitas subir el contenido del archivo zip que bajaste en el Paso 7 ) de la información previa al servidor. Si guardaste una copia en el servidor ves al Paso 2 ) a continuación.
Desempaqueta el archivo zip en tu ordenador y sube todo los archivos usando un programa de ftp como FileZilla, que es gratis. Todos los archivos dentro del archivo zip deben ser subidos al mismo directorio donde tienes tu Web. La dirección sera muy parecida a los siguientes ejemplos:
Ejemplos:
/home/user/public_html
/home/user/www
/public_html/
(depende de tu servidor)
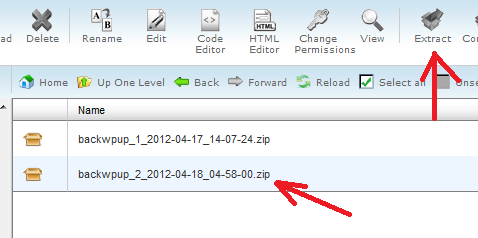
Paso 2 ) Selecciona el archivo en el servidor para extraer la copia de seguridad WordPress. Vea la siguiente imagen:

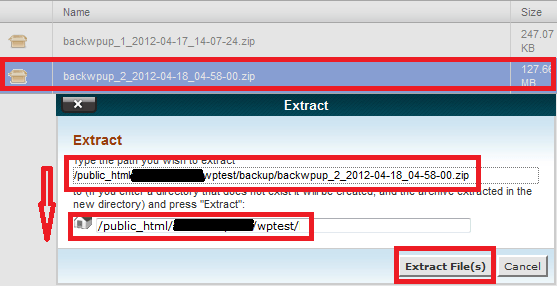
Paso 3 ) Extrae el contenido del archivo a la dirección correcta en tu servidor como puedes ver en la siguiente imagen.
Ejemplo: Mi dirección esta en /plublic_html/mi-dirección/wptest/ esto es un sub dominio.

Así de sencillo es recuperar tu WordPress. Luego tienes que realizar unas pruebas para asegurarte que todo funciona correctamente. El plugin BackWPup funciona como es debido y por eso lo recomiendo.
Cómo restaurar solamente la base de datos
Necesitas subir la base de datos incluida en la copia de seguridad creada en el paso 10 ) a la raíz “principio” de tu servidor donde esta tu sitio web.
Importante: Asegúrate de que la base de datos esta extraída del archivo zip.
Paso 4 ) La nueva versión 3 no utiliza una herramienta como en la versión previa 2.1.17 para restaurar la base de datos. En la nueva versión tienes que utilizar phpMyAdmin en cPanel o cual quier herramienta que utilices en tu servidor para restaurar la base de datos. Este paso se realizo para crear otro nivel de seguridad.
Importante: Borra la base de datos de tu servidor después de la restauración.
Mover WordPress a otro directorio
Recuerda que la información en este tutorial se basa solo en hacer una copia de seguridad y restaurarla al mismo servidor.
No he añadido ninguna nueva información aquí porque WordPress tiene un tutorial muy sencillo. Haz clic en el siguiente enlace mover WordPress en su propio directorio. (esta en Ingles)
Después de seguir las instrucciones previas, necesitas realizar las siguientes tareas. Estas tareas son muy importantes porque puede afectar tu rango de SEO y el funcionamiento de tu blog.
- Revisa tu blog en el nuevo directorio. Entra como administrador y revisa a ver si tienes algún problema, asegúrate que todos los enlaces funcionan el 100%. Revisa tu tema y los plugins.
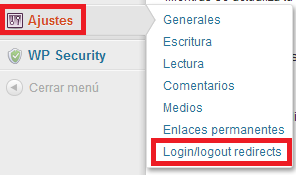
- El primer plugin que debes instalar es Velvet Blues Update URLs, este plugin te ayudara para actualizar todos los enlaces de tu blog.
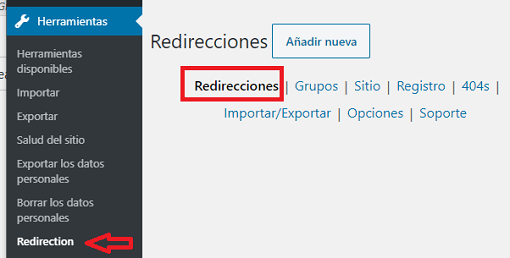
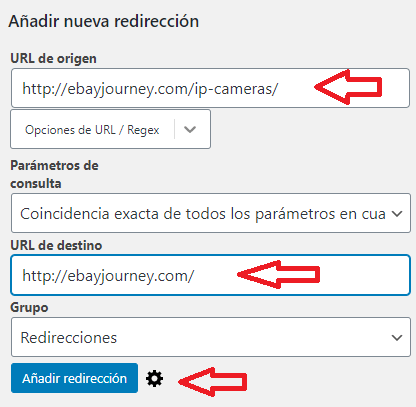
- Instala redirection, para comenzar a redirigir los enlaces de la dirección antigua a la nueva dirección. Aunque el plugin anterior realizara el 95% de las tareas, siempre nos olvidamos de algún enlace escondido.
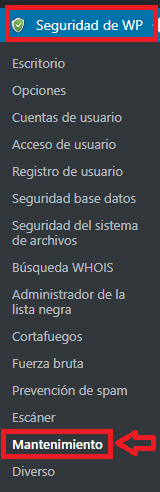
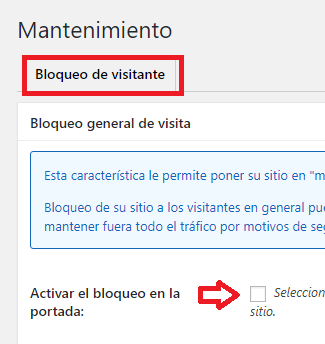
- Instala all-in-one-wp-security-and-firewall. Es un plugin muy bueno de seguridad.
Estaré actualizando esta publicación de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
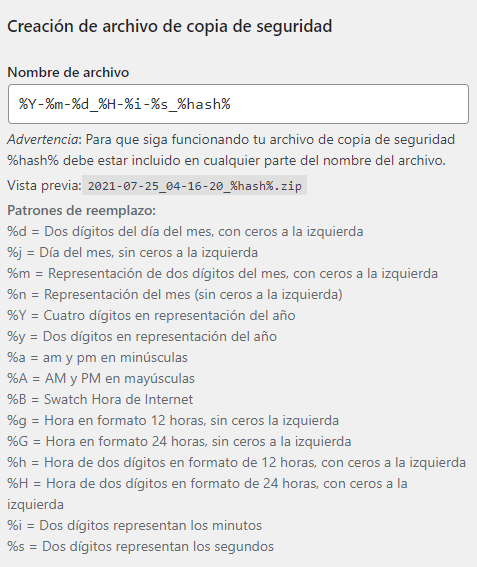
 Creación de archivo de copia de seguridad
Creación de archivo de copia de seguridad