Cómo añadir un archivo descargable usando simple download monitor te muestra cómo añadir una descarga y el shortcode a una página.
Actualizado el: 17 de marzo de 2023
Últimas noticias: Actualizada la documentación.
Para este tutorial, no he configurado ninguna pantalla elegante o ninguna otra configuración fuera de lo normal. Solo quería mostrar lo simple y fácil que es añadir un archivo descargable a tu sitio usando este plugin.
Qué necesitas:
Extensiones de pago: (Opcional)
- Squeeze Form Addon
- Integración con Amazon S3
- Ocultar las descargas
- Permitir que se carguen otros tipos de archivos
- Notificación por correo electrónico sobre la extensión de descarga
Tutoriales de Simple Download Monitor
- Descargas
- Ajustes
- Ajustes avanzados
- Registros
- Cómo añadir un archivo descargable
- Añadir nueva entrada
Cómo añadir un archivo descargable usando simple download monitor
Paso 1 ) Haz clic en Descargas -> Añadir nueva para crear tu nuevo archivo de descarga.
Paso 2 ) La siguiente es una lista de opciones adicionales disponibles para cada uno de los archivos que vayas añadir a tu sitio para descargar.
Opciones de descarga
- Descripción
- Archivo descargable (Los visitantes descargarán este elemento)
- Envió PHP o Redirigir
- Miniatura del archivo (Opcional)
- Estadísticas
- Otros detalles (Opcional)
- Shortcodes
- Otras propiedades del elemento de descarga
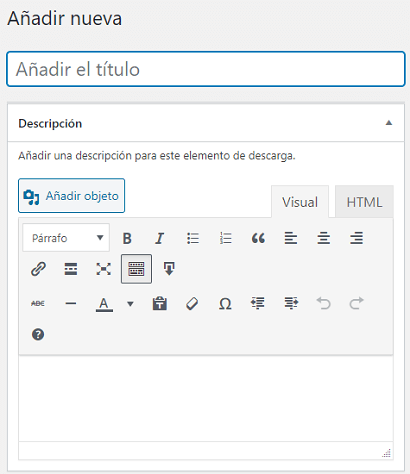
Paso 3 ) La siguiente imagen Añadir nueva te permite editar las siguientes opciones.
Opciones de título y descripción
- Añadir el título al archivo de descarga.
- Añadir una descripción para el archivo de descarga.

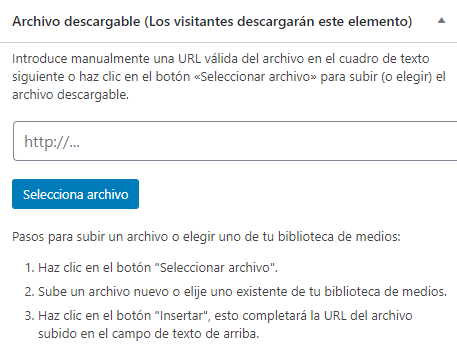
Archivo descargable (Los visitantes descargarán este elemento)
Paso 4 ) Ves a Archivo descargable (Los visitantes descargarán este elemento) como puedes ver en la siguiente imagen para subir el archivo descargable que se abrirá en el navegador cuando el visitante hace clic en el botón de descarga.
Introduce manualmente una URL válida del archivo en el cuadro de texto siguiente o haz clic en el botón «Seleccionar archivo» para subir (o elegir) el archivo descargable.
Importante: la dirección del archivo debe ser completa para evitar problemas. Por ejemplo, puede comenzar con http:// o https://.

Pasos para subir un archivo o elegir uno de tu biblioteca de medios:
- Haz clic en el botón «Seleccionar archivo».
- Sube un archivo nuevo o elije uno existente de tu biblioteca de medios.
- Haz clic en el botón «Insertar», esto completará la URL del archivo subido en el campo de texto de arriba.
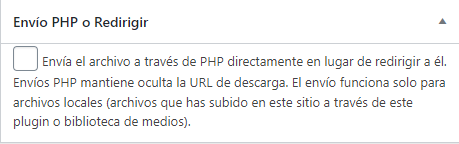
Envió PHP o Redirigir
Paso 5 ) La opción Envió PHP o Redirigir te permite controlar cómo deseas enviar el archivo.
Envía el archivo a través de PHP directamente en lugar de redirigir a él. Envíos PHP mantiene oculta la URL de descarga. El envío funciona solo para archivos locales (archivos que has subido en este sitio a través de este plugin o biblioteca de medios).

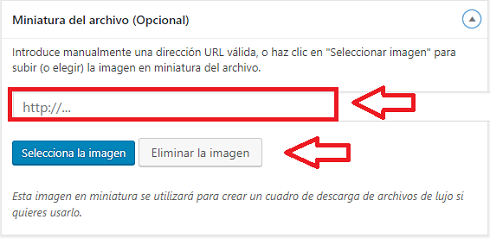
Miniatura del archivo (Opcional)
Paso 6 ) La siguiente imagen Miniatura del archivo (Opcional) te permite configurar las siguientes opciones.
- Introduce la dirección completa de la URL del archivo en este campo (Opcional)
- Selecciona la imagen
- Elimina la imagen

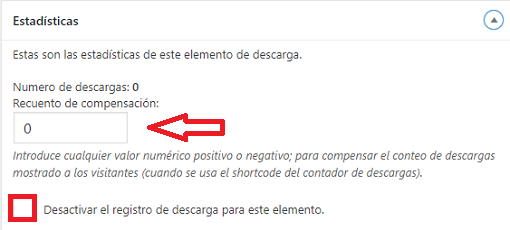
Estadísticas
Paso 7 ) La siguiente imagen Estadísticas te permite controlar las siguientes opciones.
Estadísticas
- Recuento de compensación.
- Desactivar el registro de descarga para este elemento.

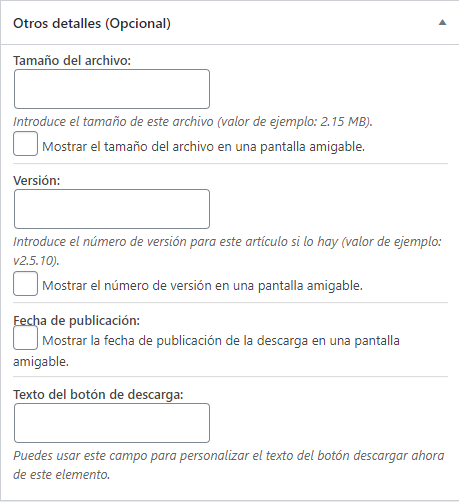
Otros detalles (Opcional)
Paso 8 ) Las siguiente imagen Otros detalles (Opcional) te ayuda a añadir detalles adicionales para los elementos de descarga.
Otros detalles (Opcional)
- Tamaño del archivo:
- Mostrar el tamaño del archivo en una pantalla amigable.
- Versión:
- Mostrar el número de versión en una pantalla amigable.
- Mostrar la fecha de publicación de la descarga en una pantalla amigable.
- Texto del botón de descarga:

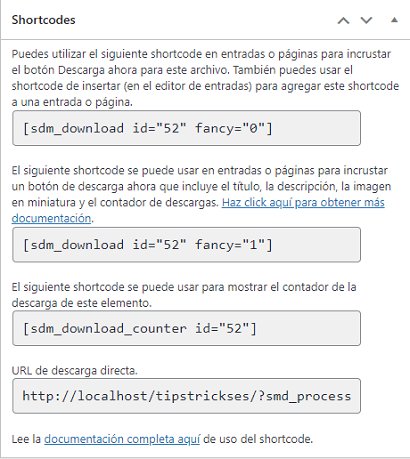
Shortcodes
Paso 9 ) A continuación verás los shortcodes que puedes usar en una página o entrada. También se ha añadido una identificación al archivo de descarga id=»52″.
Shortcodes
- [ sdm_download id=»52″ fancy=»0″ ] = Recuerda el numero de id sera diferente.
- [ sdm_download id=»52″ fancy=»1″ ] = Recuerda el numero de id sera diferente.
- [ sdm_download_counter id=»52″ ] = Recuerda el numero de id sera diferente.
- http://localhost/tipstrickses/?smd_process_download=1&download_id=52 = La dirección de la URL y el numero de id sera diferente.

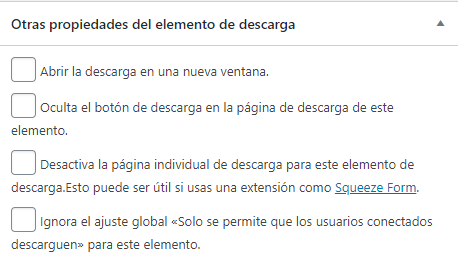
Otras propiedades del elemento de descarga
Paso 10 ) La siguiente característica Otras propiedades del elemento de descarga te permite activar la siguiente opción.
Otras propiedades de descarga
- Abrir la descarga en una nueva ventana.
- Oculta el botón de descarga en la página de descarga de este elemento.
- Desactiva la página individual de descarga para este elemento de descarga.Esto puede ser útil si usas una extensión como Squeeze Form.
- Ignora el ajuste global «Solo se permite que los usuarios conectados descarguen» para este elemento.

==========================================
Así de fácil es configurar los archivos de descarga en el escritorio del plugin.
Si tienes alguna pregunta, por favor házmelo saber.
Estaré actualizando este tutorial de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.