PPCP de PayPal (Nueva API) Simple Shopping Cart plugin te permite configurar las opciones de la API de PayPal, modo de pruebas y más.
Actualizado el: 23 de febrero de 2024
Ultimas noticias: Actualizada la versión en el documento.
Estos ajustes te permite administrar y configurar la nueva API de PayPal y la zona de pruebas para los pagos en tu sitio. También puedes configurar el color y el tamaño de tus botones. Además, también puedes borrar la caché de tokens.
Estas instrucciones son sencillas de seguir.
Qué necesitas:
PPCP de PayPal (Nueva API) Simple Shopping Cart
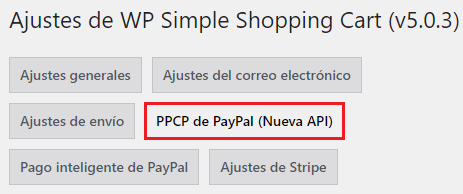
Paso 1 ) Ve a la etiqueta Simple Cart -> Ajustes -> PPCP de PayPal (Nueva API) ilustrado en la siguiente imagen para configurar las opciones de PPCP de PayPal (Nueva API).

Conexión de la API de PayPal
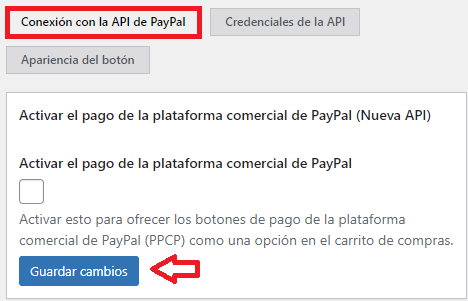
Paso 2 ) La siguiente imagen Conexión de la API de PayPal te permite configurar las siguientes opciones.
Opciones de la conexión de la API de PayPal
- Activar el pago de la plataforma comercial de PayPal
- Haz clic en el botón Guardar cambios cuando hayas terminado con las configuración.

Conexión de la cuenta de PayPal
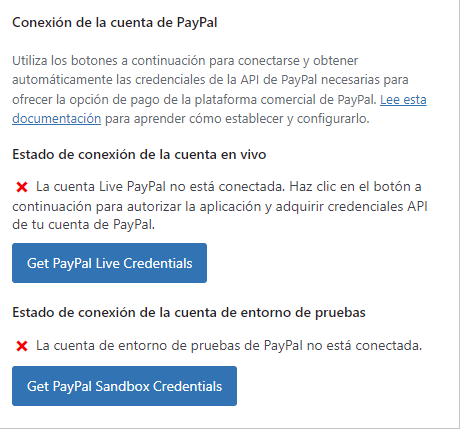
Paso 2-a ) La siguiente imagen Conexión de la cuenta de PayPal le permite configurar las siguientes opciones.
Opciones de la conexión de la cuenta de PayPal
- Estado de conexión de la cuenta en vivo
- Estado de conexión de la cuenta de entorno de pruebas

Borrar la caché del token de acceso a la API de PayPal
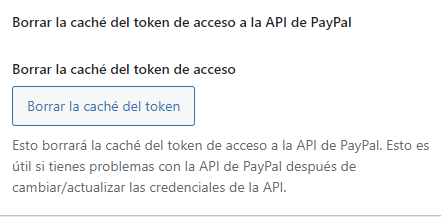
Paso 2-b ) La siguiente imagen Borrar la caché del token de acceso a la API de PayPal te permite hacer clic en el botón Borrar la caché del token para borrar la caché del token de acceso a la API de PayPal.

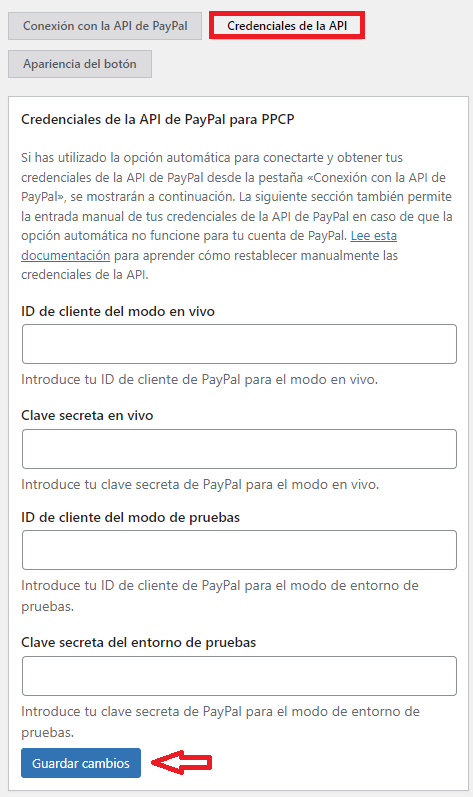
Credenciales de la API
Paso 3 ) La siguiente imagen Credenciales de la API te permite configurar la siguiente opción.
Ajustes de las credenciales de la API
- ID de cliente del modo en vivo
- Clave secreta en vivo
- ID de cliente del modo de pruebas
- Clave secreta del entorno de pruebas
- Haz clic en el botón Guardar cambios cuando hayas terminado con las configuraciones.

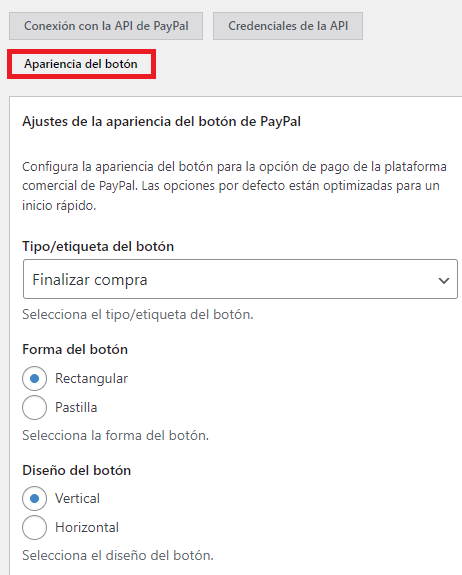
Apariencia del botón
Paso 4 ) La siguiente imagen Apariencia del botón te permite configurar las siguientes opciones.
Opciones de configuración de la apariencia del botón de PayPal, parte 1
Tipo/etiqueta del botón
- Verificar
- Pagar
- PayPal
- Comprar ahora
- Suscribir
Forma de botón
- Rectangular
- Píldora
Diseño de botones
- Vertical
- Horizontal

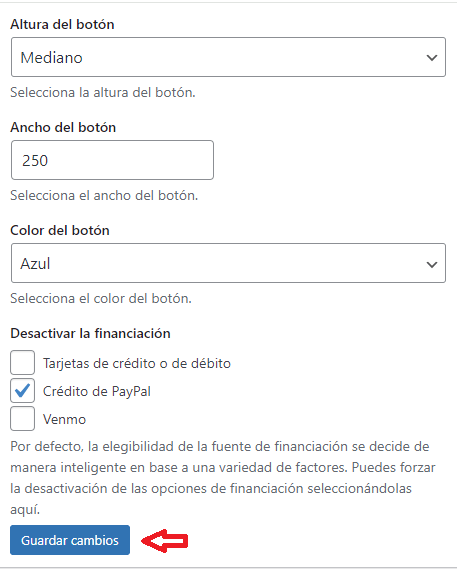
Paso 4-a ) La siguiente imagen te permite configurar las siguientes opciones.
Opciones de configuración de la apariencia del botón de PayPal, parte 2
Altura del botón
- Pequeño
- Medio
- Grande
- Extra grande
Ancho del botón
- Introduce un valor para el ancho de tu botón. Asegúrate de confirmar esto en la interfaz de tu sitio antes de guardar y publicar tu configuración.
Color del botón
- Oro
- Azul
- Plata
- Blanco
- Negro
Desactivar la financiación
- Tarjetas de credito o de debito
- Crédito de PayPal
- Venmo
- Haz clic en el botón Guardar cambios cuando hayas terminado con las configuraciones.

===============================
Así de sencillo es configurar la nueva API de PayPal en el plugin Simple Shopping Cart.
Estaré actualizando este tutorial de vez en cuando, así que asegúrate de volver.
Disfrutar.
Tutoriales de WordPress Simple Shopping Cart: