Pago inteligente de PayPal de Simple Shopping Cart te muestra cómo configurar los ajustes avanzados del plugin y mucho más.
Actualizado el: 23 de febrero de 2024
Últimas noticias: Actualizada la documentación.
Las siguientes instrucciones te enseñan cómo configurar los ajustes de pago inteligente de PayPal. También aprenderás cómo cambiar la apariencia del botón, el color y mucho más. Al activar esta opción, le permitirá a tus clientes usar un método alternativo de pago.
Qué necesitas:
Pago inteligente de PayPal de Simple Shopping Cart
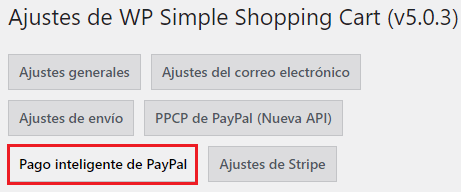
Paso 1 ) Ve a la pestaña Simple Cart -> Ajustes -> Pago inteligente de PayPal como puedes ver en la siguiente imagen para comenzar a configurar los ajustes avanzados.

Activar el pago inteligente de PayPal
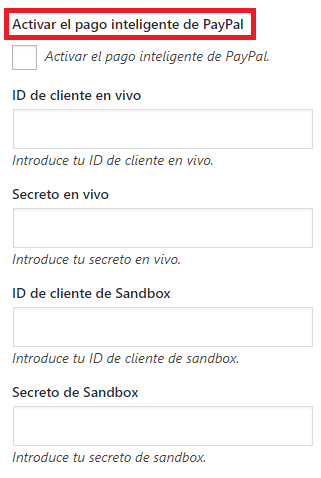
Paso 2 ) La siguiente imagen Activar el pago inteligente de PayPal te permite configurar las siguientes opciones.
Activar el pago inteligente de PayPal
- Activar el pago inteligente de PayPal
- ID de cliente en vivo
- Secreto en vivo
- ID de cliente de Sandbox
- Secreto de Sandbox

Ajustes de apariencia del botón
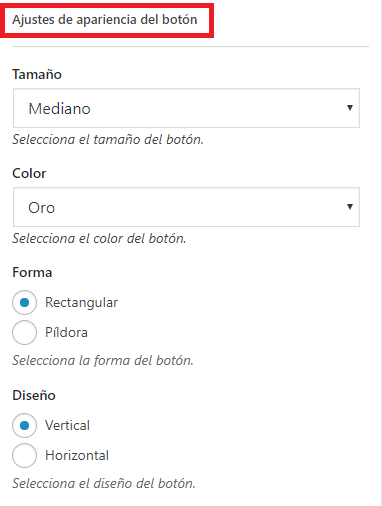
Paso 3 ) La siguiente imagen Ajustes de apariencia del botón te permite configurar las siguientes opciones.
Ajustes de apariencia del botón
Tamaño
- Mediano
- Grande
- Adaptable
Color
- Oro
- Azul
- Plata
- Negro
Forma
- Rectangular
- Píldora
Diseño
- Vertical
- Horizontal

Ajustes adicionales
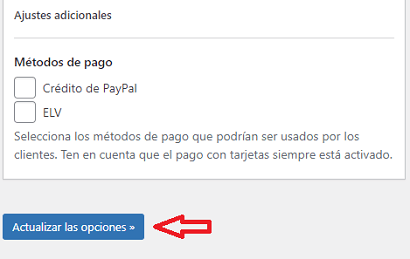
Paso 4 ) La siguiente imagen Ajustes adicionales te permite configurar las siguientes opciones.
Ajustes adicionales
- Crédito de PayPal
- ELV
- Haz clic en el botón Actualización de opciones una vez que hayas finalizado de seleccionar las opciones.
 =====================
=====================
Así de fácil es configurar los ajustes avanzados del plugin.
Estaré actualizando este tutorial de vez en cuando, así que asegúrate de volver.
Disfrutar.
Tutoriales de WordPress Simple Shopping Cart: