Crear cupones de WP Express Checkout te muestra cómo crear y administrar los cupones de descuentos creados en tu sitio.
Actualizado el: 4 de abril de 2025
Últimas noticias: Actualizada la documentación.
La opción de crear cupones de descuento para tus productos es importante hoy en día. Los siguientes pasos te muestra lo fácil que es crear cupones de descuento usando el plugin WP Express Checkout.
Qué necesitas:
Crear cupones de WP Express Checkout
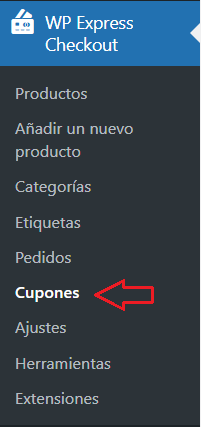
Paso 1 ) Ve a WP Express Checkout -> Cupones como puedes ver en la siguiente imagen para comenzar a añadir cupones de descuento a tu sitio.

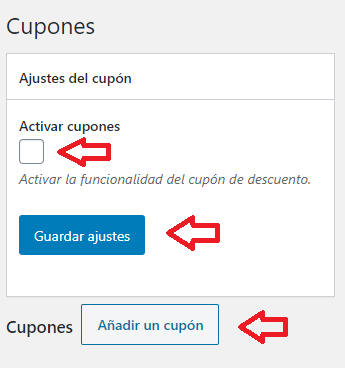
Paso 2 ) La siguiente imagen de Cupones te permite llevar a cabo las siguientes opciones.
Ajustes del cupón
- Activar cupones
- Haz clic en el botón Guardar ajustes una vez que hayas activado la característica de cupones.
- Haz clic en el botón Añadir un cupón para añadir cupones a tu sitio.

Añadir cupón
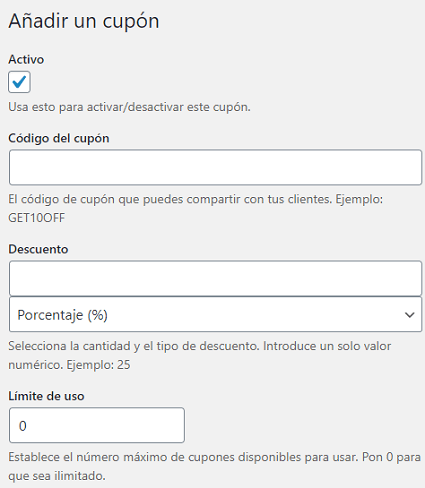
Paso 3 ) La siguiente imagen Añadir cupón te permite configurar los siguientes campos.
Añadir cupón parte 1
- Activo
- Código del cupón
- Descuento
- Porcentaje (%)
- Cantidad fija
- Límite de uso

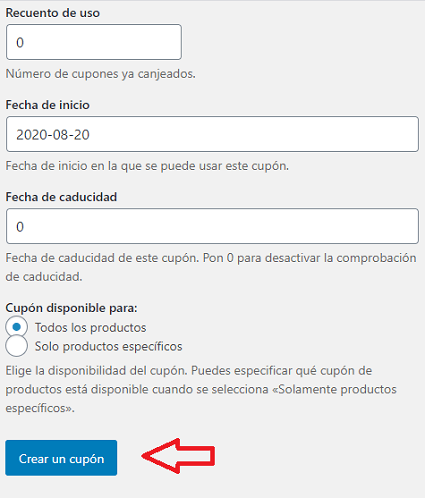
Paso 3-a ) La siguiente imagen te permite configurar los siguientes campos.
Añadir cupón parte 2
- Recuento de uso
- Fecha de inicio
- Fecha de caducidad
- Cupón disponible para:
- Todos los productos
- Solo productos específicos
- Haz clic en el botón Crear un cupón una vez que hayas completado los ajustes del cupón.

Información de cupones creados
Paso 4 ) La siguiente imagen te muestra información sobre los cupones creados en tu sitio.
Información de cupones
- Código del cupón = Este campo se puede ordenar
- ID = Este campo se puede ordenar
- Activo = Este campo se puede ordenar
- Valor de descuento
- Recuento de redención
- Límite de redención
- Fecha de inicio
- Fecha de caducidad

======================================
Eso es todo lo que necesitas hacer para crear cupones de descuento para los artículos añadidos a tu sitio usando el plugin WP Express Checkout.
Estaré actualizando esta entrada de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Tutoriales de WP Express Checkout: