Configuración de programación de fast secure contact form le mostrará cómo configurar la cuenta en línea de vCita para activar los servicios de programación.
Los formularios de contacto son importantes en un sitio. Pero a veces uno necesita proporcionar mas servicios a sus visitantes o clientes. Este plugin le permite lograr esto a través de vCita para proporcionar un servicio completo en su sitio.
Configuración de programación de fast secure contact form
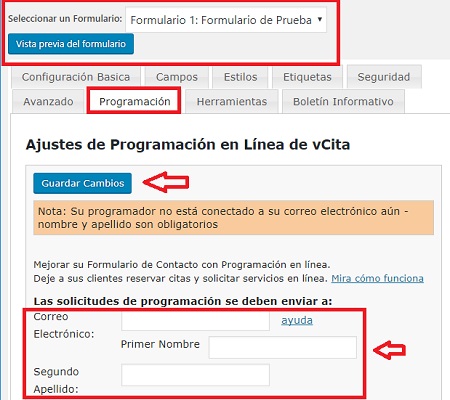
Paso 1 ) Vaya a Ajustes -> FS Contact Form -> Programación para configurar las siguientes opciones. Ver la siguiente imagen.
Agregar Opciones
- Seleccione el formulario de contact donde desea agregar el servicio de vCita. Nota: Asegúrese de seleccionar el formulario correcto.
- Correo electrónico
- Primer nombre
- Segundo apellido
Cuando se instala el plugin por primera vez vera la siguiente información. Una vez creado una cuenta con vCita la siguiente información desaparecerá.
Nota: Su programador no está conectado a su correo electrónico aún – nombre y apellido son obligatorios.

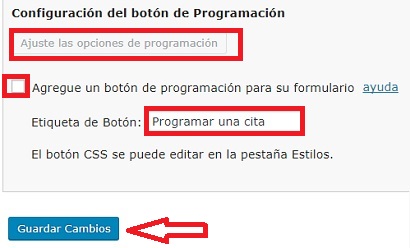
Paso 2 ) La siguiente imagen Configuración del botón de programación le permite activar y cambiar las siguientes opciones.
Ajustes y cambios
- Agregue un botón de programación a su formulario.
- Cambie la etiqueta del botón:
- El botón CSS se puede editar en la pestaña de Estilos.
- Hacer clic en el botón Guardar cambios una vez finalizado los ajustes.

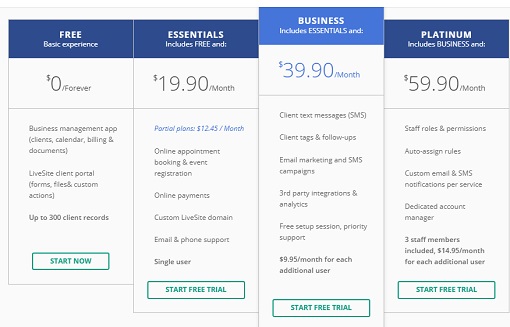
Paso 3 ) La siguiente imagen muestra los precios de suscripción para los servicios de vCita. Puedes comenzar con la cuenta Gratuita.

Hacer clic en el siguiente enlace Herramientas para completar el siguiente tutorial.
Si tiene alguna pregunta, o sugerencia no dude en preguntar.
Disfrutar.
Más Cursos de Fast Secure Contact Form: